
今回は、Webpack のモジュールの読み込み方法についてまとめました。Webpack の読み込みモジュールの 注意事項 について、実際のケースを見てみましょう。
1 jsには2種類のスコープしかありません
a: グローバルスコープ
b: 関数スコープ
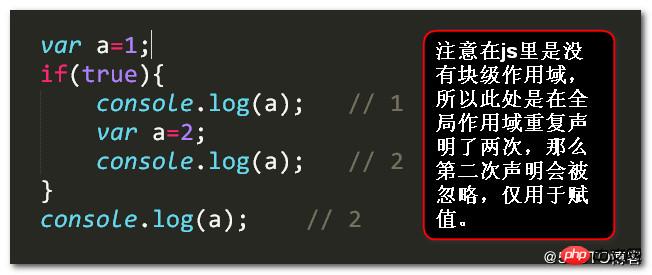
ES6以前では、jsにはブロックレベルのスコープがありませんでした。
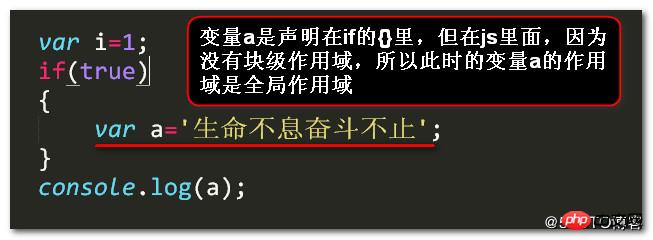
まず、ブロックレベルのスコープが存在しないことを説明しましょう?

つまり、この時点で、変数 a の値を出力できます。
2: 変数のプロモーションとは何ですか?
私たちの JS では、コードは 1. 解析 2. ステップバイステップで実行されます
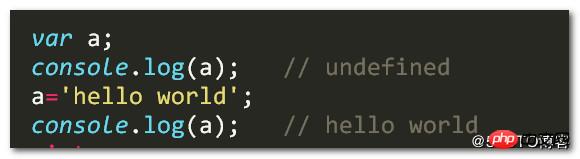
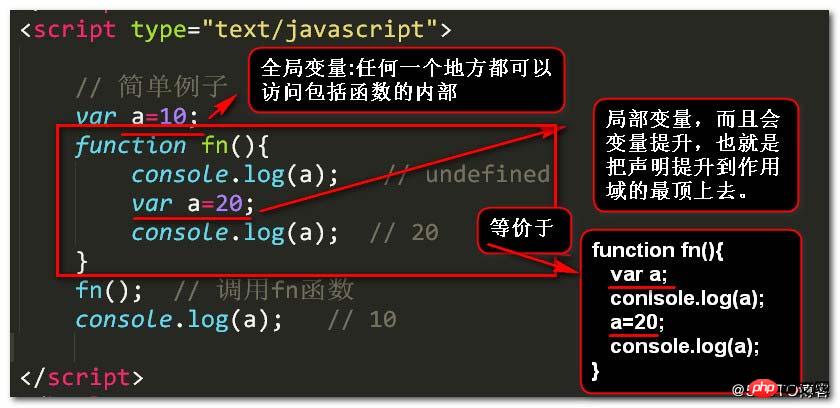
変数のプロモーションとは、変数宣言がスコープに昇格されることを意味します。つまり、変数がスコープ内のどこで宣言されていても、その変数はスコープの先頭に昇格されます。

そして、上記の書き方は実際には以下の書き方と同じです:

いくつかの例を見てください:

上記の例を少し変更してください:
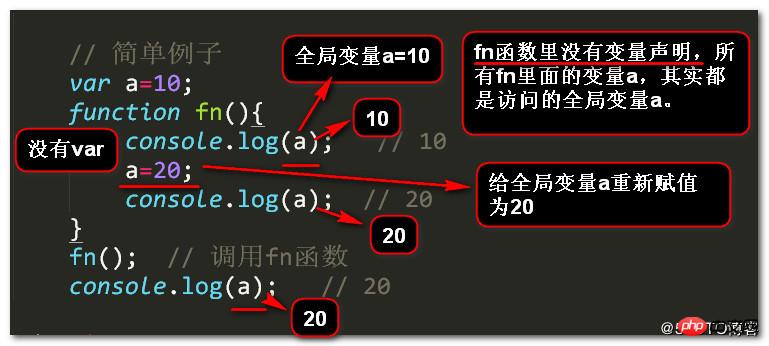
結果は大きく異なります、

別の例を見てください:

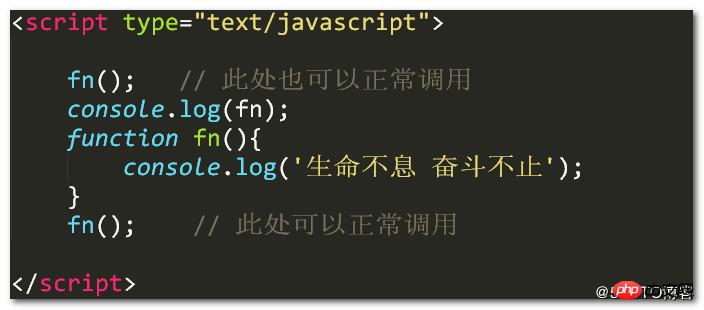
3: 関数プロモーションとは何ですか?

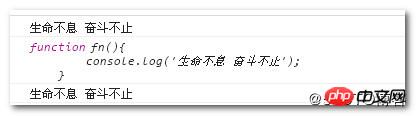
出力結果は次のとおりです:

注: 関数宣言は関数の宣言と定義はスコープの最上部まで一緒に吊り上げられます。
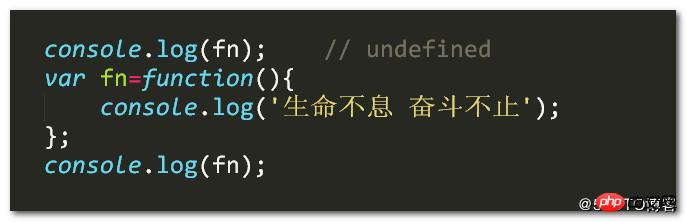
このように書くと: 関数式宣言された関数

例:

出力結果は次のようになります:

この事例を読んでメソッドをマスターしたと思います。記事など、とても興味深いですね。php 中国語 Web サイトの他の関連記事にも注目してください。
推奨書籍:
正規表現オブジェクトを使用した正規表現の取得手順の詳細な説明
以上がWebpack ローディング モジュール メソッドの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。