
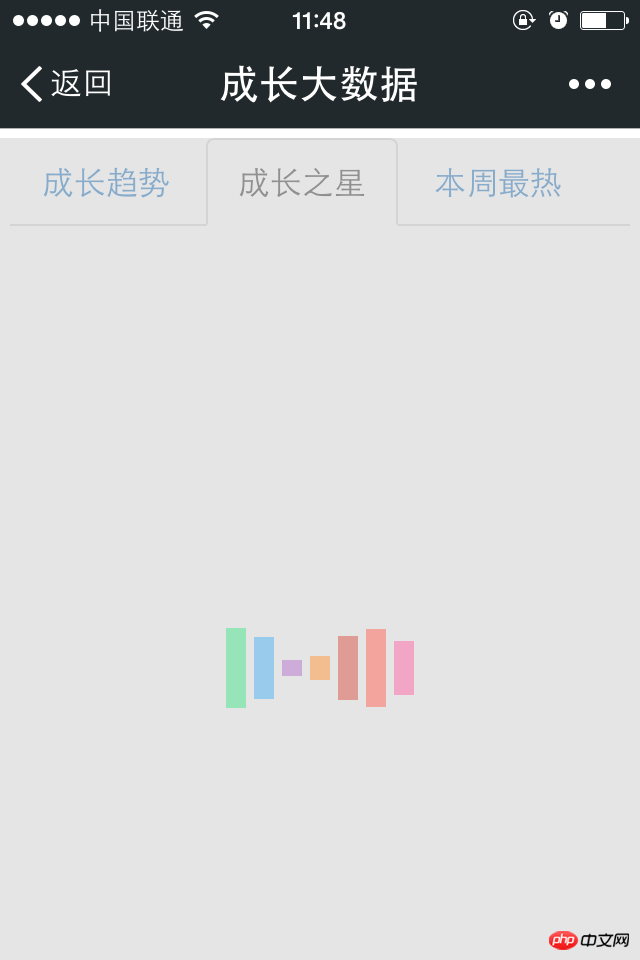
Ajaxを使用してWebページにプログレスバーをロードすると、ユーザーは待ち時間を事前に判断でき、情報のロードを待つ間のユーザーの心理的な不安も軽減できます。そのため、プログレスバーのロードは必須です。以下のエディターで、読み込み進行状況バーコードがどのように実装されているかを説明します。最終的な効果は、PC とモバイル端末の両方で表示されます。呼び出し方法も非常に簡単です。 reading.baosight.showPageLoadingMsg(false) は、非現実的なロード命令を意味します。 true は、呼び出しが完了した後、loading.baosight.hidePageLoadingMsg() を呼び出します。コード全体には 2 つのファイルがあり、1 つは js です。ファイル、もう 1 つは CSS ファイルです。 jquery.js

#_loadMsg{
display: inline-block;
width: 100%;
text-align: center;
line-height: 45;
padding-left: 20px;
display : none;
}
#_loading_p {
vertical-align: middle;
display: inline-block;
width: 100%;
height: 100%;
margin: 0 auto;
text-align: center;
position: absolute;
z-index: 3;
line-height: 40;
opacity: 0.5;
display : none;
background: #CCCCCC;
}
#_loading_p span {
display: inline-block;
width: 10px;
height: 40px;
animation-name: scale;
-webkit-animation-name: scale;
-moz-animation-name: scale;
-ms-animation-name: scale;
-o-animation-name: scale;
animation-duration: 1.2s;
-webkit-animation-duration: 1.2s;
-moz-animation-duration: 1.2s;
-ms-animation-duration: 1.2s;
-o-animation-duration: 1.2s;
animation-iteration-count: infinite;
-webkit-animation-iteration-count: infinite;
-moz-animation-iteration-count: infinite;
-ms-animation-iteration-count: infinite;
-o-animation-iteration-count: infinite;
}
span.item-1 {
background: #2ecc71;
}
span.item-2 {
background: #3498db;
}
span.item-3 {
background: #9b59b6;
}
span.item-4 {
background: #e67e22;
}
span.item-5 {
background: #c0392b;
}
span.item-6 {
background: #e74c3c;
}
span.item-7 {
background: #e74c8c;
}
.item-1 {
animation-delay: -1s;
-webkit-animation-delay: -1s;
-moz-animation-delay: -1s;
-ms-animation-delay: -1s;
-o-animation-delay: -1s;
}
.item-2 {
animation-delay: -0.9s;
-webkit-animation-delay: -0.9s;
-moz-animation-delay: -0.9s;
-ms-animation-delay: -0.9s;
-o-animation-delay: -0.9s;
}
.item-3 {
animation-delay: -0.8s;
-webkit-animation-delay: -0.8s;
-moz-animation-delay: -0.8s;
-ms-animation-delay: -0.8s;
-o-animation-delay: -0.8s;
}
.item-4 {
animation-delay: -0.7s;
-webkit-animation-delay: -0.7s;
-moz-animation-delay: -0.7s;
-ms-animation-delay: -0.7s;
-o-animation-delay: -0.7s;
}
.item-5 {
animation-delay: -0.6s;
-webkit-animation-delay: -0.6s;
-moz-animation-delay: -0.6s;
-ms-animation-delay: -0.6s;
-o-animation-delay: -0.6s;
}
.item-6 {
animation-delay: -0.5s;
-webkit-animation-delay: -0.5s;
-moz-animation-delay: -0.5s;
-ms-animation-delay: -0.5s;
-o-animation-delay: -0.5s;
}
.item-7 {
animation-delay: -0.4s;
-webkit-animation-delay: -0.4s;
-moz-animation-delay: -0.4s;
-ms-animation-delay: -0.4s;
-o-animation-delay: -0.4s;
}
@-webkit-keyframes scale {
0%, 40%, 100% {
-moz-transform: scaleY(0.2);
-ms-transform: scaleY(0.2);
-o-transform: scaleY(0.2);
-webkit-transform: scaleY(0.2);
transform: scaleY(0.2);
}
20%, 60% {
-moz-transform: scaleY(1);
-ms-transform: scaleY(1);
-o-transform: scaleY(1);
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
}
@-moz-keyframes scale {
0%, 40%, 100% {
-moz-transform: scaleY(0.2);
-ms-transform: scaleY(0.2);
-o-transform: scaleY(0.2);
-webkit-transform: scaleY(0.2);
transform: scaleY(0.2);
}
20%, 60% {
-moz-transform: scaleY(1);
-ms-transform: scaleY(1);
-o-transform: scaleY(1);
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
}
@-ms-keyframes scale {
0%, 40%, 100% {
-moz-transform: scaleY(0.2);
-ms-transform: scaleY(0.2);
-o-transform: scaleY(0.2);
-webkit-transform: scaleY(0.2);
transform: scaleY(0.2);
}
20%, 60% {
-moz-transform: scaleY(1);
-ms-transform: scaleY(1);
-o-transform: scaleY(1);
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
}
@keyframes scale {
0%, 40%, 100% {
-moz-transform: scaleY(0.2);
-ms-transform: scaleY(0.2);
-o-transform: scaleY(0.2);
-webkit-transform: scaleY(0.2);
transform: scaleY(0.2);
}
20%, 60% {
-moz-transform: scaleY(1);
-ms-transform: scaleY(1);
-o-transform: scaleY(1);
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
}rreeeを紹介することを忘れないでください将来すべての人に役立ちます。 関連記事:
Ajax クロスドメインの問題に対する 2 つの解決策
ajax に基づいて、クリックして更新せずにさらに読み込んでこのページを読みます
Google Chrome ブラウザで ajax を解決する方法 無効
に
以上がロード時のjs ajaxプログレスバーコードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。