
今日は何もすることがないので、長い間私を悩ませていました。IE、360、Firefoxブラウザでは正常に動作しますが、Google Chromeでは正常に動作しません。とても心配していたので、ついに解決策を見つけました。私と同じ問題に遭遇した友人を助けるためにここで共有したいと思います
問題分析: 私の Ajax コードは IE ブラウザー、360 IE コア ブラウザー、および 360 IE コア ブラウザーにあります。 Firefox ではすべて正常に実行されていますが、GOOGLE CHROME では非常に頭が痛くなり、常に正しい結果が表示されるわけではありません。
私のローカル開発環境は以下の通りです:
google chromeバージョン28.0.1469.0m
サーバーTomcat6.0
サーバーサイドSpring MVCのコードは以下の通りです:
コントローラー部分:
@RequestMapping(value="/searchRecordBlackListByCardId.json")
public String searchRecordBlackListByCardId(HttpServletRequest request,HttpServletResponse response,String cardId,ModelMap mm){
response.setContentType("application/json;charset=UTF-8");
PwCardSpeciallist pcs = blackListService.getRecordBlackListByCardId(cardId);
mm.addAttribute("pwCardSpeciallist", pcs);
return "jsonView";
}xxx-Servlet.XML 構成部分:
<bean id="jsonView" class="net.sf.json.spring.web.servlet.view.JsonView"/> <bean id="beanNameResolver" class="org.springframework.web.servlet.view.BeanNameViewResolver"> <property name="order" value="0" /> </bean> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" p:viewClass="org.springframework.web.servlet.view.JstlView" p:order="100" p:prefix="/WEB-INF/jsp/" p:suffix=".jsp" />
フロントページ部分:
<script type="text/javascript">
$(document).ready(function(){
$("#searchBlack").click(function(){
$.get('${requestScope.basePath}searchRecordBlackListByCardId.json', {
cardId : encodeURI( '123456789' )
}, function (data, textStatus){
alert(data.pwCardSpeciallist.cardId);
},'json');
return false;
})
});
</script>上記の問題については、誰もが理由を理解できるように、3 つのスクリーンショットが示されています。 。 。 。
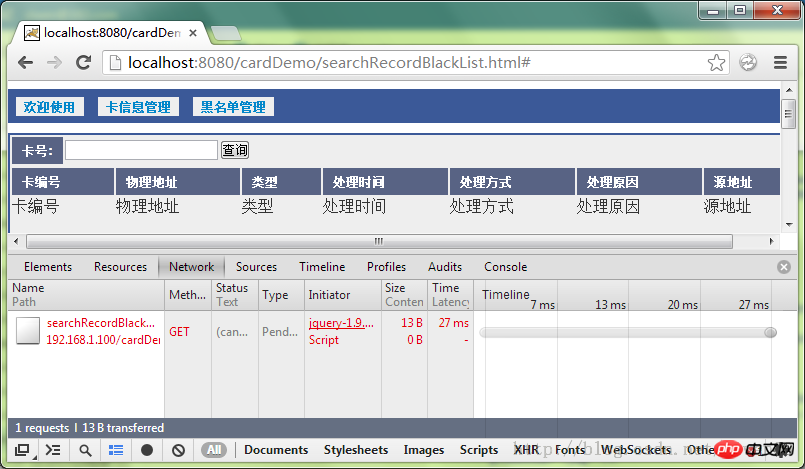
1 つ目は、localhost:8080/cardDemo/searchRecordBlackList.html# アドレスを使用してアクセスした場合:

2 つ目は、127.0.0.1:8080:8080/cardDemo/searchRecordBlackList.html# アドレスを使用してアクセスした場合:

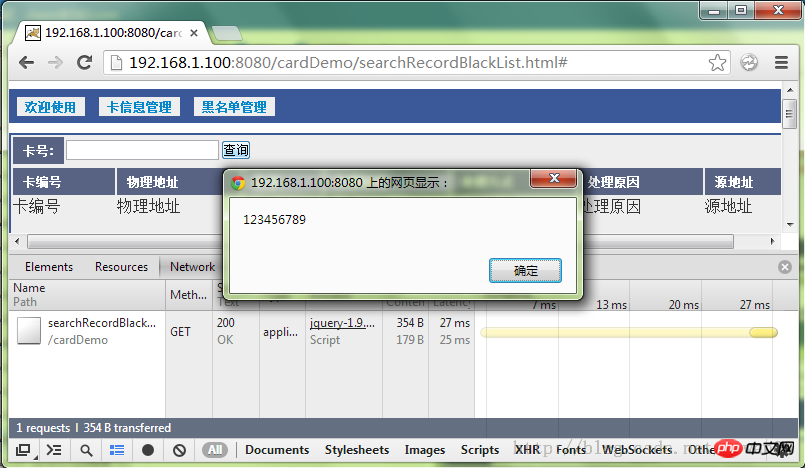
3 番目の写真は、ローカル IP を使用して 192.168.1.100:8080/cardDemo/searchRecordBlackList.html#

セキュリティ ポリシー要件により Google Chrome がアクセスを禁止していることが判明しました ローカル ajaxリソース!結局のところ、これはまだ少しずるいです。結局のところ、私が以前働いていた会社は、特定のプロジェクトでは「GOOGLE CHROME ブラウザのみをサポートする」と主張していました。
この話からわかること.... 今後デバッグするときは、127.0.0.1 や localhost を使用するのではなく、ローカル IP を使用してサーバーにアクセスするようにしてください。そうすれば、私のように数時間を費やすことがなくなります。このエラーについては。
上記は私があなたのためにまとめたものです。
関連記事:
jQuery post を使用して特殊文字を含むデータを渡す方法
以上がGoogle ChromeブラウザでのAjaxエラーを解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。