
今回は、環境に基づいてテストパッケージと本番パッケージを生成するための vue-cli について説明します。 vue-cli が環境に基づいてテストパッケージと本番パッケージを生成するための 注意事項 は次のとおりです。 、見てみましょう
ステップ1: package.jsonにコマンドラインスクリプトtestコマンドを追加し、ビルドフォルダー内のtest.jsをポイントします。
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"test": "node build/test.js"
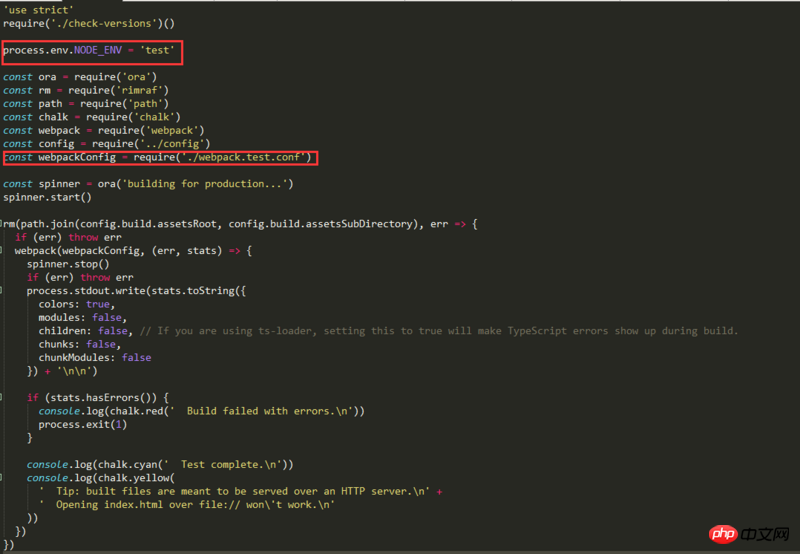
},ステップ 2. build フォルダーに新しい test.js を作成します。同じディレクトリ内の build.js の内容を直接コピーして、いくつかのパラメーターを変更できます。

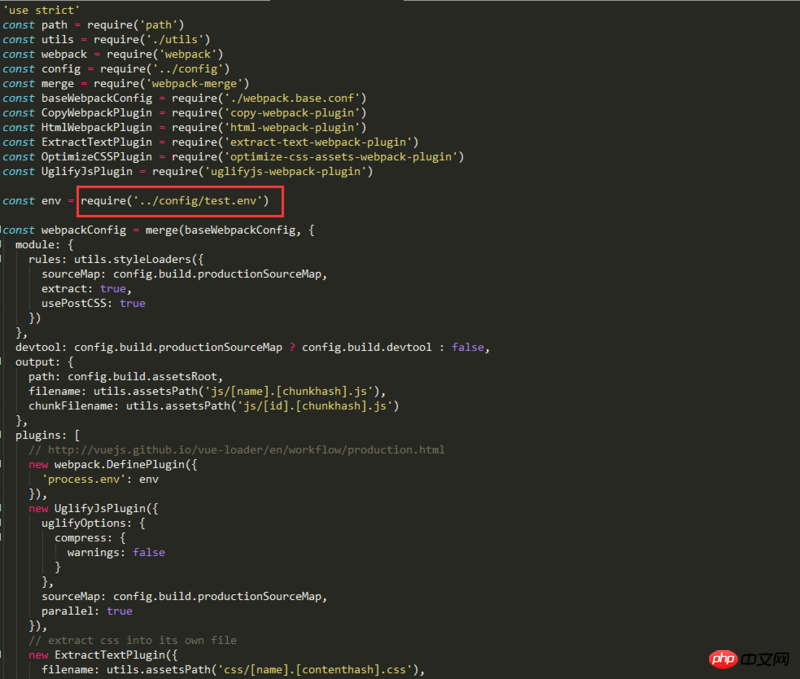
ステップ 3. ビルド フォルダーに新しい webpack.test.conf.js を作成します。同じディレクトリ内の webpack.prod.conf.js の内容を直接コピーして、いくつかのパラメーターを変更できます。

変数を見つけます。
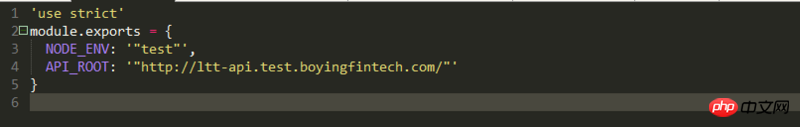
ステップ 4. config フォルダーに新しい test.env.js を作成し、その内容を同じディレクトリ内の prod.env.js の内容に直接コピーし、いくつかのパラメーターを変更します。

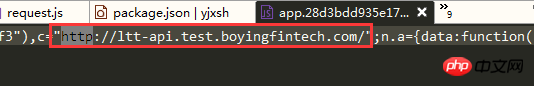
interface を要求するテスト パッケージを出力できます。
パッケージ化が成功したかどうかは dist-->js-->app.js で確認できます。
ComponentとPureComponentの違いの詳細な説明
以上がvue-cli は環境に基づいてテスト パッケージと運用パッケージを生成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。