
この記事では、Ajax テクノロジーを使用して商品の数量と合計価格を部分的に更新するサンプルコードを主に紹介します。必要な友達は一緒に見てみるととても良いです
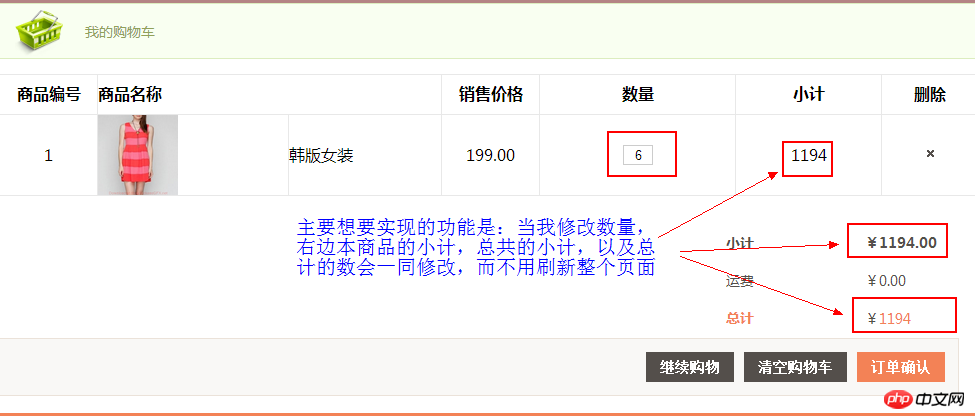
1. まず、ページを見てください。 状況:
 関数は上記のとおりです。Ajax が登場する前は、通常、ユーザーが変更した値に基づいてアクションが検索され、新しい JSP ページが返されてリロードされました。ページ全体を押して番号の更新を完了します。しかし、Ajax技術を使えば、ページ全体を再読み込みするのではなく、変更箇所を部分的に更新することができます。まず、上の図に対応する JSP 部分のコードを見てください:
関数は上記のとおりです。Ajax が登場する前は、通常、ユーザーが変更した値に基づいてアクションが検索され、新しい JSP ページが返されてリロードされました。ページ全体を押して番号の更新を完了します。しかし、Ajax技術を使えば、ページ全体を再読み込みするのではなく、変更箇所を部分的に更新することができます。まず、上の図に対応する JSP 部分のコードを見てください:
<p class="section_container">
<!-- 购物车 -->
<p id="shopping_cart">
<p class="message success">我的购物车</p>
<table class="data-table cart-table" cellpadding="0" cellspacing="0">
<tr>
<th class="align_center" width="10%">商品编号</th>
<th class="align_left" width="35%" colspan="2">商品名称</th>
<th class="align_center" width="10%">销售价格</th>
<th class="align_center" width="20%">数量</th>
<th class="align_center" width="15%">小计</th>
<th class="align_center" width="10%">删除</th>
</tr>
<c:forEach items="${sessionScope.forder.sorders }" var="sorder" varStatus="num">
<tr lang="${sorder.product.id}">
<td class="align_center"><a href="#" class="edit">${num.count }</a></td>
<td width="80px"><img src="${shop}/files/${sorder.product.pic}" style="max-width:90%" style="max-width:90%" / alt="Ajax テクノロジーを使用して商品数量と合計価格を部分的に更新するサンプルコード" ></td>
<td class="align_left"><a class="pr_name" href="#">${sorder.name }</a></td>
<td class="align_center vline">${sorder.price }</td>
<td class="align_center vline">
<!-- 文本框 -->
<input class="text" style="height: 20px;" value="${sorder.number }" lang="${sorder.number }">
</td>
<td class="align_center vline">${sorder.price*sorder.number }</td>
<td class="align_center vline"><a href="#" class="remove"></a></td>
</tr>
</c:forEach>
</table>
<!-- 结算 -->
<p class="totals">
<table id="totals-table">
<tbody>
<tr>
<td width="60%" colspan="1" class="align_left"><strong>小计</strong></td>
<td class="align_right" ><strong>¥<span
class="price" id="total">${sessionScope.forder.total}</span>
</strong></td>
</tr>
<tr>
<td width="60%" colspan="1" class="align_left">运费</td>
<td class="align_right" >¥<span class="price" id="yunfei">0.00</span></td>
</tr>
<tr>
<td width="60%" colspan="1" class="align_left total"><strong>总计</strong></td>
<td class="align_right" >¥<span class="total" id="totalAll"><strong>${sessionScope.forder.total}</strong></span>
</td>
</tr>
</tbody>
</table>
<p class="action_buttonbar">
<font><a href="${shop}/user/confirm.jsp">
<button type="button" title="" class="checkout fr" style="background-color: #f38256;">订单确认</button></a>
</font>
<font><a href="#">
<button type="button" title="" class=" fr">
<font>清空购物车</font>
</button>
</font>
<a href="${shop}/index.jsp">
<button type="button" title="" class="continue fr">
<font>继续购物</font>
</button></a>
<p style="clear:both"></p>
</p>
</p>
</p>たくさんあるように見えますが、実際の関数は非常に単純で、ドメインから対応するデータを取り出して表示するだけです。上記の関数を実装したい場合は、まずアイデアを分析しましょう:
まず、イベントを登録する必要があります: 数量が変更されるテキスト ボックスによってトリガーされるイベント
このイベントでは、入力された数値を取得します。ユーザーがランダムに入力するのを防ぎたいため、ユーザーが入力の正当性を判断します
正当な場合は、Ajax リクエストを通じてデータをバックグラウンドに送信します
新しい数量については、バックグラウンドが対応するメソッドを呼び出します。ビジネス ロジック メソッドで新しい結果を取得し、ストリームを通じてフロント デスクに返します。
Ajax コレクション 結果が取得された後、対応する場所のデータが更新されます。プロセス全体が完了しました。
不正な場合は修正前の番号が表示されます。処理は行われません
2. Ajaxリクエストの実装 処理を分析した後、ここにコードのjs部分を貼り付け、それをベースに詳細に分析していきます。上記のプロセスについて:
<script type="text/javascript">
$(function(){
//1. 注册事件
$(".text").change(function(){
//2. 验证数据的有效性
var number = this.value; //也可以使用$(this).val();
//isNaN(number)表示若number不是数字就返回真
if(!isNaN(number) && parseInt(number)==number && number>0){
//如果合法,同步更新的数
$(this).attr("lang", number);
//找到当前标签中第一个是tr的父节点,然后拿到属性为lang的值,也就是商品的id
var pid = $(this).parents("tr:first").attr("lang");
//发送Ajax请求,传输当前的数量与商品的id,返回修改数量后的总价格
$.post("sorder_updateSorder.action",
{number:number, 'product.id':pid},
function(total){
$("#total").html(total); //所有商品小计
var yunfei = $("#yunfei").html();
$("#totalAll").html((total*1 + yunfei*1).toFixed(2));//所有商品小计和运费的和
}, "text");
//计算单个商品的小计,保留两位小数
var price = ($(this).parent().prev().html()*number).toFixed(2);
$(this).parent().next().html(price);
} else {
//如果非法,还原为刚刚合法的数
this.value = $(this).attr("lang");
}
})
})
</script>上記のコードから、登録イベントは最初にこのテキスト ボックスに配置される必要があることがわかります。これはテキスト ボックスであるため、登録イベントはクラス セレクターを通じて配置されます。 Change() を使用してテキスト ボックスのイベントを登録し、イベントを処理するために function() 関数を内部に定義します。
2.2 データの正当性を判断するイベントを登録した後、まずユーザーが入力した数値の正当性を判断する必要があります。これは、ユーザーが 0 または負の数値、小数を入力した可能性があるためです。あるいは文字や他の文字などでも構いません。したがって、検証する必要があります。
isNaN(number) は、number が数値でない場合に true を返すことを意味し、parseInt(number) は配列を丸めてそれ自体と比較することを意味します。これを上手に使って数値が整数かどうかを判断しました。
2.3 Ajax リクエストを送信するデータが正当な場合、データを取得した後、Ajax リクエストをバックグラウンドに送信できます。次の質問を考慮する必要があります。どのパラメータを渡す必要があるか。まず第一に、ユーザーが数量を更新したい場合は、ユーザーが入力した番号を渡す必要があることは間違いありません。第二に、どの製品を渡す必要があるかです。つまり、ユーザーが変更したい製品の ID 番号を取得する必要があります。渡されるパラメーターがわかったら、ID 番号を取得する方法を見つけることができます。
ここで問題が発生します。ユーザーはショッピング カートに複数の商品を入れている可能性があります。そこで、1 つのステートメントを使用してさまざまな商品の ID を取得できればいいのに、と考えるのが自然です。このテキストを使用するのは、異なる製品が同じ親タグ (最初の
次に、post メソッドを使用して Ajax リクエストの送信を開始します。post メソッドには 4 つのパラメーターがあります: 最初のパラメーターは送信先のアクションです
2 番目のパラメーターは送信されるパラメーターです。渡されました。json 形式を使用します
3 番目のパラメーターは関数 (結果) で、結果はバックグラウンドを介して渡されたデータを受け取るために使用されます
4 番目の方法は、受信するデータの種類を指定することです。json は、json データを受信することを意味します。 text 受け取りフローを示します
バックグラウンドから返される合計は全商品の合計金額となるので、関数ではまずIDを元に全商品の小計の要素を取得し、その値をtotalAllに代入します。後者の toFixes(2) は、小数点以下 2 桁を保持することを意味します。次に、単一の製品の小計の要素を取得し、単一の製品の小計を計算します。これにより、フロント ページがリロードせずに更新したい部分を更新します。これが Ajax のパワーです。これは、EasyUI と同じです。 , EasyUI も Ajax リクエストです。
これで Ajax 部分の紹介は終わりです。以下は、私自身のプロジェクト用で、プロジェクトの進行状況を記録するために使用される、先ほどのリクエストのバックグラウンド処理です。
3. 后台的更新
刚刚Ajax请求的action是SortedAction中的updateSorder()方法,所以我们去SorderAction中完成updateSorder()方法:
@Controller
@Scope("prototype")
public class SorderAction extends BaseAction<Sorder> {
public String addSorder() {
//省略无关的代码……
//根据商品编号更新商品数量
public String updateSorder() {
Forder forder = (Forder) session.get("forder");
//更新购物项,传进来的product.id被封装到了model中
forder = sorderService.updateSorder(model, forder);
//计算新的总价格
forder.setTotal(forderService.cluTotal(forder));
session.put("forder", forder);
//以流的形式返回新的总价格
inputStream = new ByteArrayInputStream(forder.getTotal().toString().getBytes());
return "stream";
}
}相应的Service中的方法完善如下:
//SorderService接口
public interface SorderService extends BaseService<Sorder> {
//省去无关的代码……
//根据商品id和数量更新商品数量
public Forder updateSorder(Sorder sorder, Forder forder);
}
//SorderServiceImpl实现类
@Service("sorderService")
public class SorderServiceImpl extends BaseServiceImpl<Sorder> implements
SorderService {
//省略无关的代码……
@Override
public Forder updateSorder(Sorder sorder, Forder forder) {
for(Sorder temp : forder.getSorders()) {
if(temp.getProduct().getId().equals(sorder.getProduct().getId())) {
temp.setNumber(sorder.getNumber());
}
}
return forder;
}
}最后struts.xml文件中的配置,是把”stream”配在了
<global-results> <!-- 省去其他公共配置 --> <result name="stream" type="stream"> <param name="inputName">inputStream</param> </result> </global-results>
好了,现在Action中计算出的总价格就可以通过流的形式传到前台了,Ajax就可以在它的function中接收到,放到total中了,跟前面的就接上了。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上がAjax テクノロジーを使用して商品数量と合計価格を部分的に更新するサンプルコードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。