
今回は、Vue の親コンポーネントと子コンポーネント間のデータ転送を実装する方法と、Vue の親コンポーネントと子コンポーネント間のデータ転送を実装するための 注意点 について説明します。実際のケースを見てみましょう。
vue コンポーネントを作成するとき、データ転送を使用して親コンポーネントのデータを子コンポーネントに渡すことがありますが、場合によっては、子コンポーネントを使用して event 親コンポーネントのイベントをトリガーします; vue 组件的时候,也许可能会用到数据传递;将父组件的数据传递给子组件,有时候也需要通过子组件去事件去触发父组件的事件;
每当我们遇到这样的需求的时候,我们总是会想到有三种解决办法:
通过 props 的方式向子组件传递(父子组件)
vuex 进行状态管理(父子组件和非父子组件) vuex
非父子组件的通信传递 Vue Event Bus ,使用Vue的实例,实现事件的监听和发布,实现组件之间的传递。
后来再逛社区的时候我又发现了还有第四种传递方式, inheritAttrs + $attrs + $listeners
附上原文链接Vue2.4版本中新添加的 attrs 以及 listeners 属性使用 和 Vue.js最佳实践(五招让你成为Vue.js大师)
基本是大部分的公司或者项目都是用前面两种,我司也不例外;好像曾经在官方文档看到过, vuex 适合用在大型的项目中。第三种方式我曾在我的毕设中用到过,其他地方我好像目前是没有看到,当时只有一个功能需要在兄弟组件之间传递数据,用 vuex 的话,大材小用,另外还需要时间成本。所以我选择了 Vue Event Bus ;最后一种方式的话,我目前还没有看到过在项目的应用。但是我个人觉得既然有这个 api 那肯定是有他存在的道理。不然它存在还有何意义的??如果有需求我个人觉得可以尝试用一用;拥抱变化,拥抱机会
工作之后发现,碰到 bug 有时候常规的方式,并不一定是最好的。跳出常规思维,跳出常规方式去解决问题,可能会更加好。常规方法能够解决问题但是未免有些臃肿。在实践的采坑中体会更有意思
inheritAttrs + $attrs + $listeners
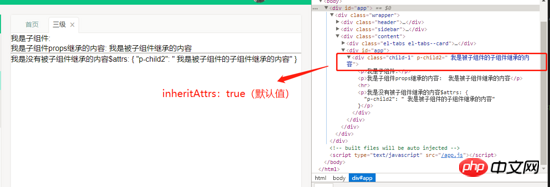
inheritAttrs :默认是 true
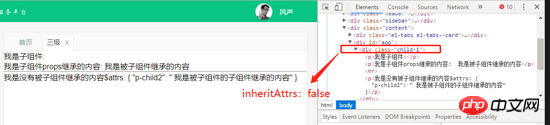
我的解释就是:没有被子组件继承的父组件属性,不会当做特性展示在子组件根元素上面。说起来,听起来好像有些拗口,看截图看代码你就明白了
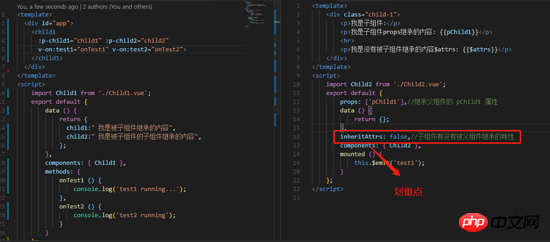
inheritAttrs :false


inheritAttrs :false


c='ture1.png'>
官方解释:默认情况下父作用域的不被认作 props 的特性绑定 ( attribute bindings ) 将会“回退”且作为普通的 HTML 特性应用在子组件的根元素上。当撰写包裹一个目标元素或另一个组件的组件时,这可能不会总是符合预期行为。通过设置 inheritAttrs 到 false ,这些默认行为将会被去掉。而通过 (同样是 2.4 新增的) 实例属性 $attrs 可以让这些特性生效,且可以通过 v-bind 显性的绑定到非根元素上。
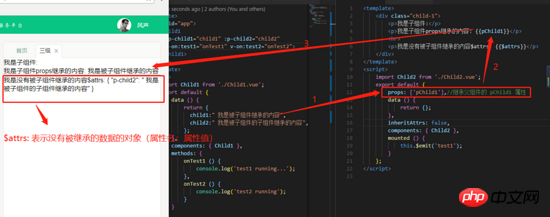
$attrs
props を介して子コンポーネント (親子コンポーネント) に転送する
vuex (親子コンポーネントと非コンポーネント) -親子コンポーネント ) vuex 親子コンポーネント以外の通信転送
親子コンポーネント以外の通信転送Vue Event Bus、Vueインスタンスを利用してイベントの監視と公開を実現し、コンポーネント間の転送を実現します。
inheritAttrs + $attrs + $listeners という 4 番目の配信方法があることを発見しました🎜🎜 Vue2.4 バージョン 属性🎜使い方と Vue.js のベスト プラクティス (Vue.js マスターになるための 5 つのヒント)🎜🎜基本的に、ほとんどの企業またはプロジェクトは最初の 2 つを使用しており、当社も例外ではありません。 vuex は大規模なプロジェクトでの使用に適していると公式ドキュメントで見たことがあるようです。私は卒業制作で 3 番目の方法を使用しましたが、そのときは vuex を使用して兄弟コンポーネント間でデータを転送する必要がある関数が 1 つだけありました。 , 材料費や時間コストの使いすぎ。そこで、最後のメソッドとして Vue Event Bus を選択しました。まだプロジェクトに適用されていません。しかし、個人的には、この api があるということは、その存在には理由があるはずだと感じています。そうでなければ、その存在の意味は何でしょうか? ?必要があれば、変化を受け入れ、チャンスを受け入れてみてはいかがかと個人的には思います🎜🎜 作業してみて、バグ に遭遇した場合、必ずしも従来の方法が最善であるとは限らないことがわかりました。既成概念にとらわれずに考え、既成概念にとらわれない方法で問題を解決する方が良いかもしれません。従来の方法でも問題は解決できますが、やや肥大化します。実際の採掘場で体験するとさらに興味深いです🎜🎜inheritAttrs + $attrs + $listeners🎜🎜inheritAttrs code>: デフォルトは <code>true です🎜🎜 私の説明は次のとおりです: 子コンポーネントに継承されない親コンポーネントのプロパティは、子コンポーネントのルート要素の属性として表示されません。そういえば、スクリーンショットとコードを見るだけで理解できると思います🎜🎜inheritAttrs :false🎜🎜
inheritAttrs :false🎜🎜
 🎜🎜c='ture1 .png'>🎜🎜公式説明: デフォルトでは、
🎜🎜c='ture1 .png'>🎜🎜公式説明: デフォルトでは、 props として認識されない親スコープの属性バインディング ( attribute bindings ) は「フォールバック」し、適用されます。通常の HTML 属性として子コンポーネントのルート要素に追加します。ターゲット要素または別のコンポーネントをラップするコンポーネントを作成する場合、常に期待どおりに動作するとは限りません行動🎜。 inheritAttrs を false に設定すると、これらのデフォルトの動作が削除されます。これらの機能は、インスタンス属性 $attrs (これも 2.4 の新機能) を通じて有効にすることができ、 v-bind を通じて非ルート要素に明示的にバインドできます。 🎜🎜$attrs🎜🎜 私の説明は次のとおりです: サブコンポーネントによって継承されないデータ 🎜オブジェクト🎜 を保存します🎜🎜🎜🎜公式ドキュメントの説明: 親スコープ内の props として認識 (および取得) されない機能バインディング (クラスとスタイルを除く) が含まれています。コンポーネントが props を宣言していない場合、すべての親スコープ バインディング (クラスとスタイルを除く) がここに含まれ、内部コンポーネントは v-bind="$attrs" 経由で渡すことができます。これは高レベルのコンポーネントを作成するときに非常に便利です。
$listeners$listeners
我的理解就是:子组件可以触发父组件的事件(不需要用什么那些麻烦的vuex或者一个空的 Vue 实例作为事件总线,或者又是什么 vm.$on
Vue インスタンスをイベントとして使用する必要はありません)バス、または vm.$on とは何ですか)
以上がVueの親子コンポーネントのデータ転送を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。