
ここで、ユーザー名が存在するかどうかを確認するために ajax async を設定する実装方法をお届けします。今からそれを皆さんと共有し、皆さんの参考にしてください。
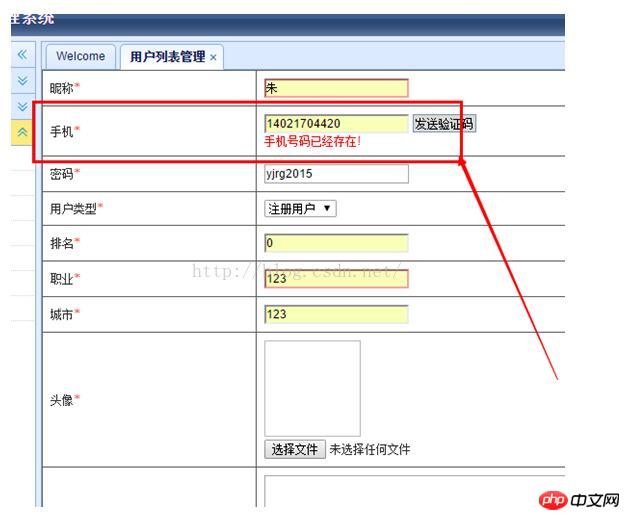
新しいユーザーを追加するときは、携帯電話番号が存在するかどうかを判断する必要があります。最初のアイデアは、テキストボックスに onmouseout イベントを設定するという非常に簡単な方法ですが、Google
ではあまり良くありません。
OK、フォームを送信するときに考えを変えて確認してください:
//检验手机号码是否存在
function checkRepeat(){
var id = '${item.id}';
var mobile = $("#mobile").val();
//alert(id);
if(id==null||id==''){
$.ajax({
url: '/admin/adminuser/ajaxCheckReapet.shtml?mobile='+mobile,
type: 'GET',
dataType: 'text',
cache:false,
async:false,
timeout: 5000,
error: function(){alert('数据获取失败!');},
success: function(msg){
if("1"==msg){
$("#spMobile").attr("style","display:block;color:red;");
$("#hiddenMobile").attr("value","true");
}else{
$("#spMobile").attr("style","display:none;");
$("#hiddenMobile").attr("value","false");
}
}
});
}
return true;
}
function save(){
if(checkSImg()&&checkRepeat()){
var hiddenMobile = $("#hiddenMobile").val();
//alert(hiddenMobile);
if(hiddenMobile=='false'){
if($("#form1").form("validate")){
$("#form1").submit();
}
}
}
}ああ、混乱しています、また頭を使わなければなりません、FK考えて考えて、考えて考えて、検索して検索して、突然、async のことを思い出しました。これまでこれまで使用したことがありませんでしたが、async を追加しました。 :false、それを消去して、もう一度デモしてみたところ、cache:false、
async:false、

$.ajax({
type:"POST",
url:"Venue.aspx?act=init",
dataType:"html",
success:function(result){ //function1()
f1();
f2();
}
failure:function (result) {
alert('Failed');
},
}
function2();注
同期とは、JS コードが現在の AJAX にロードされるときに、ページ内のすべてのコードのロードが停止し、AJAX が完了するとページの一時停止されたアニメーションが解除されることを意味します。コード ページは引き続き実行され、アニメーションの一時停止状態は解除されます。 この AJAX コードの実行中に、他のコードを非同期的に実行できます。 jqueryのasync:false、この属性上記は私が皆さんのためにまとめたものです。将来皆さんのお役に立てれば幸いです。 関連記事:IEでAjax送信時のコードが文字化けする時の簡単な解決方法
パラメータが長すぎて送信できない問題をajaxで素早く解決正常に送信されました
以上がユーザー名が存在するかどうかを確認するために ajax 設定 async を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。