
今回は、ウェブストームに *.vue ファイルを追加させる方法と、ウェブストームに *.vue ファイルを追加させる方法についての 注意点 について説明します。実際のケースを見てみましょう。
方法 1: インストール Vue.js プラグイン
設定 -> プラグインを開く
CSS プリプロセッサのサポート
この記事を書いた時点では、サポートするソリューションはありません前処理が必要ですが、非常に簡単になりました。
スタイルタグに rel="stylesheet/scss" 属性 を追加して、ルールに基づいてスタイラスの少ないものに変更できます。
<style rel="stylesheet/scss" lang="sass" scoped> </style>
方法 2: Webstorm EAP バージョンはすでに vue ファイルをネイティブにサポートしています
こちらをご覧くださいhttps://blog.jetbrains.com/webstorm/2017/02/webstorm-2017-1-eap-171- 2822/EAP のバージョンは安定していない可能性がありますが、引き続き使用できます。
または、Webstorm 2017.1 の安定版がしばらくしてリリースされるまでお待ちください。
vue は使用するにつれてますます強力になっており、Webstorm もサポートし始めていると言わざるを得ません。最後に、ネイティブ サポートが最高です
以下の内容は古く、Webstorm の古いバージョン用です
webstorm はフロントエンド開発成果物ですが、イライラする配色と大きなカーソルのせいで、私は Webstorm が好きではありませんでした。
私は少し前に Vuejs で遊び始めました。Vue では .vue ファイルを使用してコンポーネント化を実現できますが、さまざまな エディタ はそれを十分にサポートしていません。 Sublimeを使うのは人生の無駄だと思うので、プラグインのインストールや環境構築に時間がかかります。
私は 1 か月間、Sublime を使用して Vue を書いてきました。スマートなプロンプトはありません (ただし、プロンプトに大きく依存しています)。コードをフォーマットすることも、インデントを手動で調整することもできません。永続化するのは簡単ではありません。とても長い間。そこで、WebStorm をサポートする方法を調べるために WebStorm をいじってみたので、このメモを思いつきました。
vueのサポート
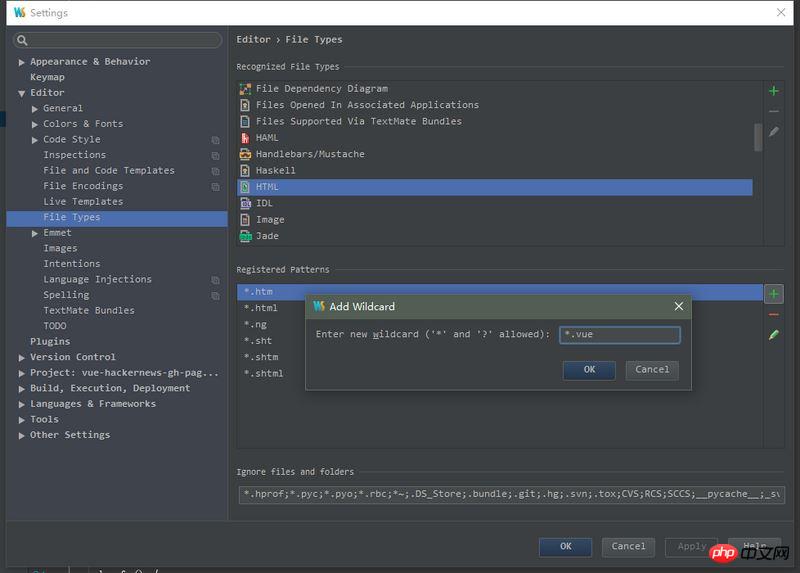
設定=>ファイルタイプを開き、HTMLを見つけて*.vueを追加します

このように、vueファイルはHTMLファイルと同等であり、CSS、JSを編集でき、またスマートプロンプトを表示します。
私は通常 es6 を使用しているため、vue が es6 コードを記述すると、ウェブストームは引き続きエラーを報告します。
Vue は ES6 をサポートします
type="es6" 属性をスクリプト タグに追加します
<script type="es6"> </script>
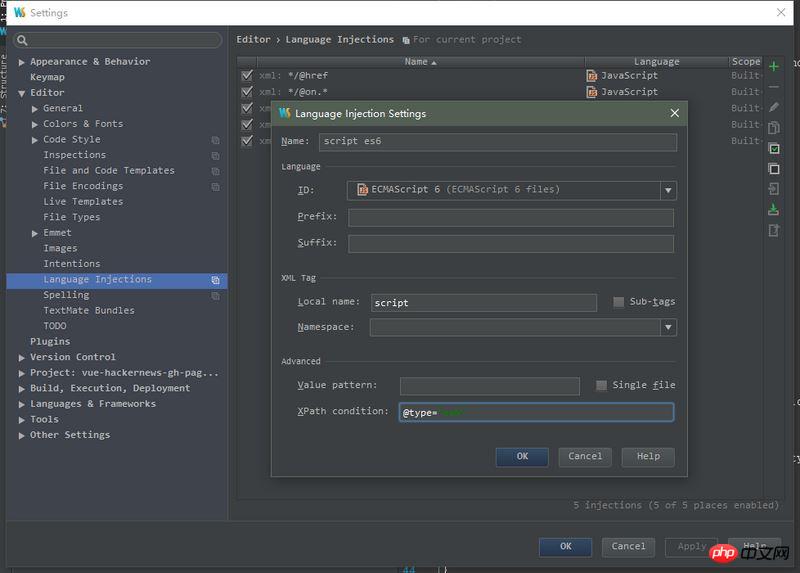
次に、以下に示すように、[設定] => [言語インジェクション] を開き、XML タグ インジェクションを追加します。

*.jsはES6をサポートします
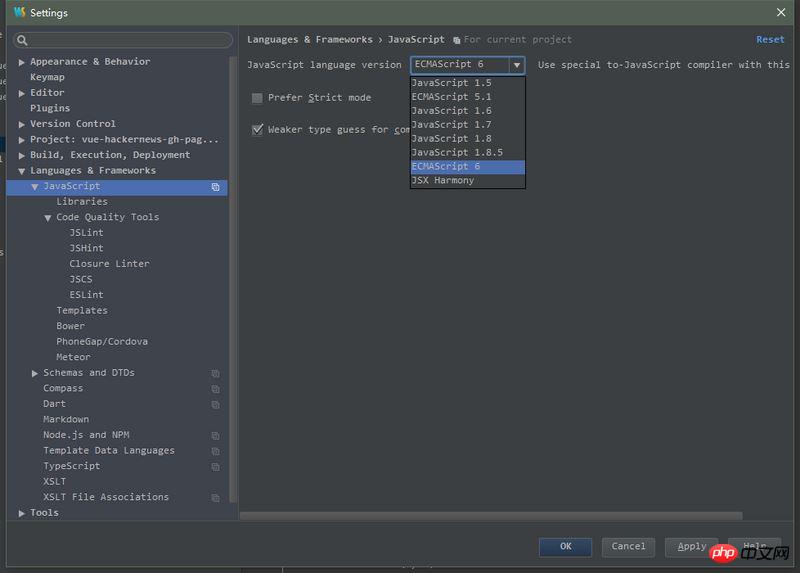
webstormのデフォルトのjsファイルはES5構文です
設定を開く=>言語=>P ut Javascript言語バージョンの変更ECMAScript 6へ
PS: vueファイルにsassやstylusなどのCSS前処理を書きたい場合、Webstormはそれをサポートしていません。また、コードのハイライトは正常ですが、一時的です。コードを変更すると赤い線がたくさん描画されます。ググってみると、これはウェブストームの既知のバグのようです。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
vue.js を使用してレシピを編集する以上がウェブストームに *.vue ファイルを追加させる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。