
今回は、vue2.0 で入力ボックスのリアルタイム取得と更新を実装する手順について詳しく説明します。入力ボックス。実際のケースを見てみましょう。 最近、vue2.0プロジェクトに取り組んでいるときに、モバイル端末のリアルタイム検索
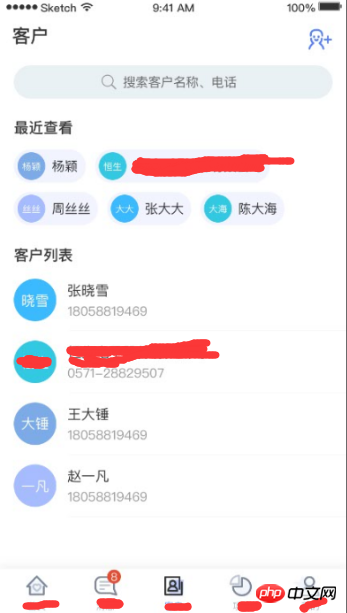
検索リストの更新の効果に遭遇しました。ユーザーが検索ボックスに顧客の電話番号または名前を入力すると、顧客リストが表示されます。内容はそれに応じて更新されます。以下の図をご覧ください~・
 html
html
<input type="text" id="getval" class="flex-1" @blur="serchhide" v-model="val" v-focus v-on:input ="inputFunc">
 の変更を監視するには、
の変更を監視するには、v-on:input ="inputFunc" を使用します。入力ボックスの値の内容が更新されると、inputFunc が呼び出されます Function~~ js: v-on:input ="inputFunc" 来监听input框value内容的变化,如果内容更新会调用inputFunc函数~~
js:

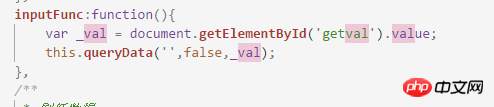
在vue的method方法中写下inpuFunc函数,获取input框的value值然后传给渲染客户列表的这个函数queryData();
这里的第二个参数穿的false是因为queryData()会做一个数据请求,然后把匹配的数据在渲染出来,
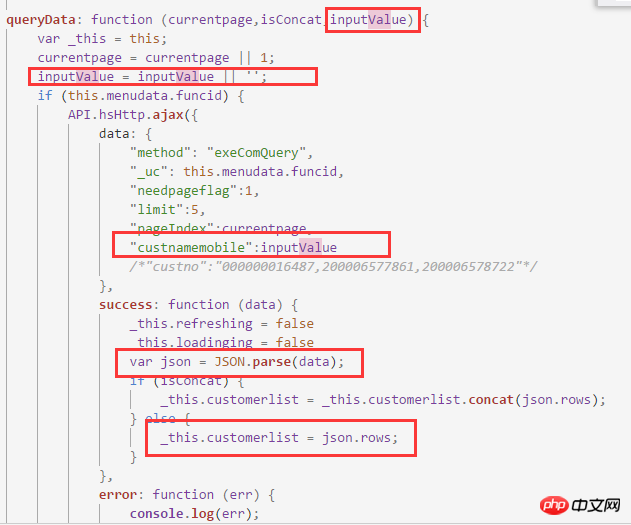
这里面数据请求成功后,我们通过isConcat(是否拼接数组)参数控制,这个请求过来的数据是拼接在原来的customerlist数组内还是直接替换customerlist数组里面的数据,
所以因为这个时候展示的数据是匹配出来的,所以需要替换数组里面的数据,所以这个时候函数的参数isConcat=false

 in vue メソッドメソッドに inpuFunc 関数を記述し、入力ボックスの値を取得して、顧客リストをレンダリングする関数に渡します
in vue メソッドメソッドに inpuFunc 関数を記述し、入力ボックスの値を取得して、顧客リストをレンダリングする関数に渡します queryData() ;
queryData() がデータ リクエストを作成し、一致するデータをレンダリングするため、ここの 2 番目のパラメーターは false です。
データ リクエストが成功した後、isConcat を通じて (配列を結合するかどうか) を制御します。 )パラメータは、リクエストされたデータが元のcustomerlist配列に結合されるかどうかを指定してcustomerlist配列のデータを直接置き換えます
なので、この時に表示されているデータは一致するので、配列内のデータを置き換える必要があります、したがって、現時点では 関数パラメータ 
isConcat=false
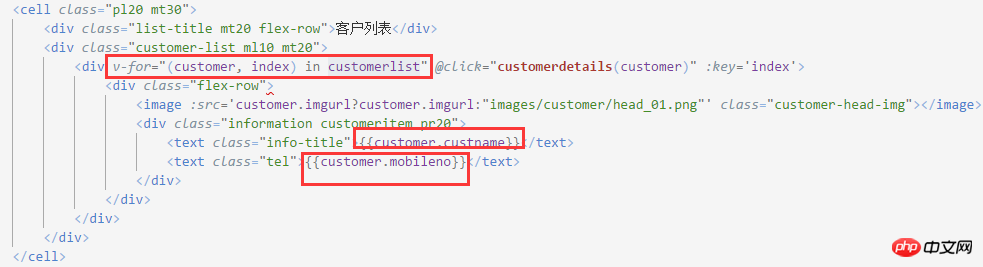
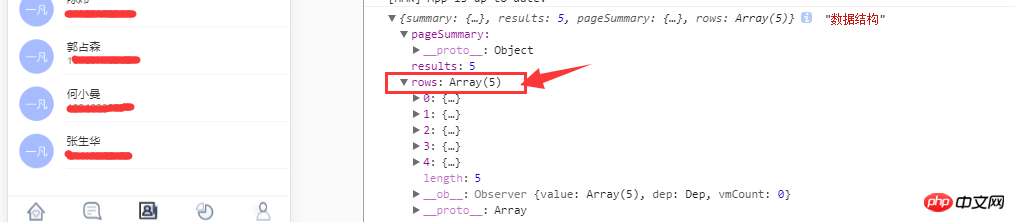
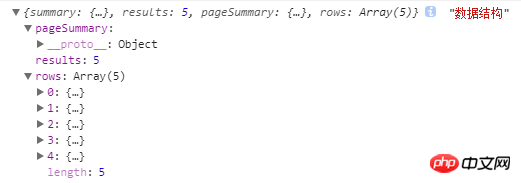
 注: この顧客リストのレンダリングの構造とデータ構造を簡単に説明します
注: この顧客リストのレンダリングの構造とデータ構造を簡単に説明します
: 
データ構造:
ここで rows は配列なので concat 関数を使用しますjs で配列をデータに結合します。これは、データを結合して新しいデータと古いデータをマージすることを意味します。この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
以上がvue2.0で入力ボックスのリアルタイム取得と更新を実装する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。