
今回は、vue.jsを使用してレシピを編集する方法と、vue.jsを使用してレシピを編集する方法についてのメモをお送りします。以下は実践的なケースです。


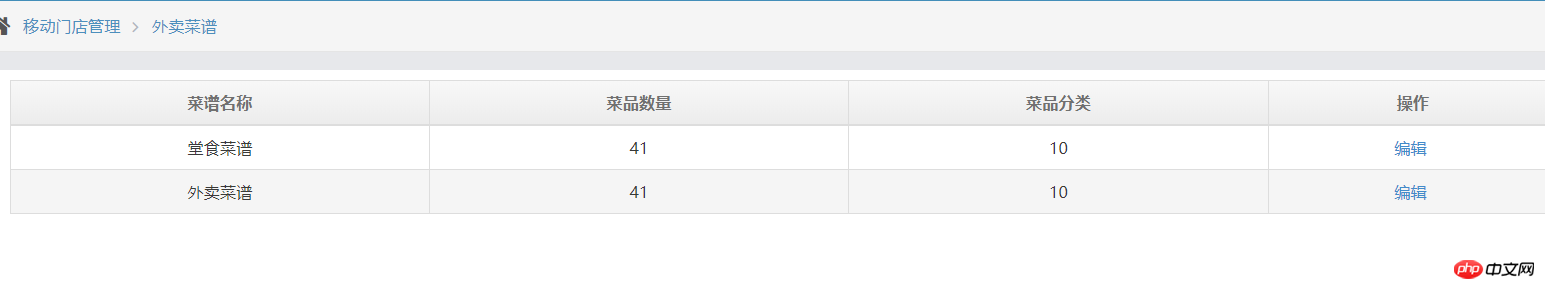
1. まず、ストアの下にあるすべての料理の種類、料理名、料理ID (リスト) を取得します。これは、最大のデータ量です
this.$http.post(ceshiApi+'getCyFoodAndFoodTypeForShopId',{shopId:this.shopId},{emulateJSON:true,credentials: true}).then(function(res){
if(res.data.type=='success'){
this.foodList = res.data.data.cyFoodTypeList;
}
});2.料理 ID (リスト)
this.$http.post(ceshiApi+'getCyMenuFoodByMenuId',{'cyMenuId': id},{emulateJSON:true,credentials: true}).then(function(res){
if(res.data.type=='success'){
let data = res.data.data;
let list = [];
for(let i = 0; i < data.length; i++) {
list.push(data[i].foodDefineId);
}
this.foodListId = list;
}else {
alertErrors(res.data.message);
}
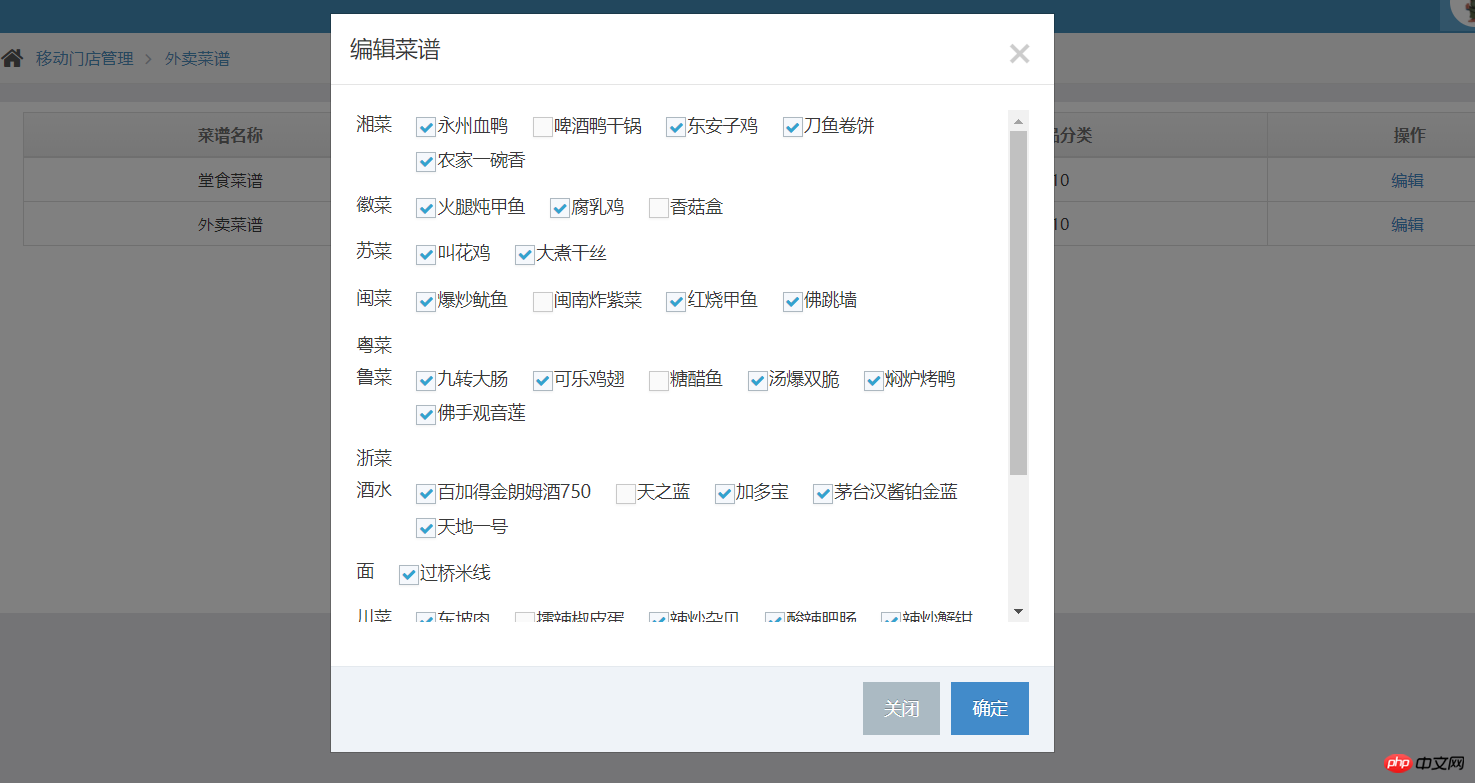
});3. vue を使用して HTML ページ上の 2 つのデータを比較します。料理 ID が同じ場合は、チェックボックスをオンにします
<p class="modal-body">
<p class="scroll_name ">
<p class="newRecipe" style="overflow-y: scroll;height: 410px;">
<p v-for="item in foodList" style="display: flex;flex-wrap: wrap;">
<label style="margin-right: 20px;">{{ item.name }}</label>
<p class="food-list">
<p v-for="food in item.cyFoodDefineList">
<label>
<input class="ace check_son" type="checkbox" :value="food.id" v-model="foodListId">
<span class="lbl">{{ food.name }}</span>
</label>
</p>
</p>
</p>
</p>
</p>
</p>。この記事のケースについては、さらに興味深い情報については、他の php 中国語 Web サイトの関連記事に注目してください。
推奨書籍:
以上がvue.js を使用してレシピを編集するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。