
https可以彻底解决劫持的问题。但是一般虚拟主机都不支持 https,难道http只能任流氓们恶意劫持么?下面通过本文给大家介绍Ajax 实现网站劫持的检测方法,需要的朋友可以参考下
https可以彻底解决劫持的问题。但是一般虚拟主机都不支持 https,难道http只能任流氓们恶意劫持么?
既然只有第一次访问时才会出现抽奖链接,通过JS在浏览器中检测,如果发现 被植入的 代码,则自动刷新网页,就可以解决被劫持的问题了。
现在要做的就是得到 被植入的代码。找了一圈,没有找到检查的工具。网站传输到客户的浏览器,需要三个步骤:【1】服务器 -> 【2】运行商 -> 【3】客户浏览器。
劫持出现在第【2】步,因为离开了服务器,已经不受控制了。但是第【3】部的浏览器可以通过JS来控制。通过 Ajax 上传 客户最终获取到的代码,就可以对进行分析了。
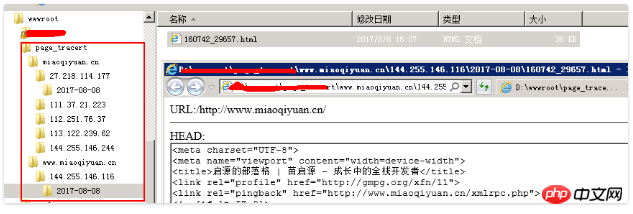
运行效果如下:

'; $html .= 'HEAD:
'; $html .= 'BODY:
'; file_put_contents($log_file, $html); die('{"help":"http://www.miaoqiyuan.cn/p/browser-page-tracert/","log_file":"' . $log_file . '"}'); //调用的函数 function post($input){ $post_str = isset($_POST[$input]) ? $_POST[$input] : ''; $post_str = str_replace('\\', '', $post_str); $post_str = iconv_substr($post_str, 0, 50000); //防止恶意上传假日志 return $post_str; } ?>
调用很简单,比如将 上边的php代码保存到了 /log/page_tracert.php,然后在整站页面中都加入 以下的代码,就可以获取到 所有的访问记录了。根据访问记录,得到 被植入的代码后,就可以进行检测脚本的开发了。
$(function(){
$.post('/log/page_tracert.php',{
url : location.href,
head : $('head').html(),
body : $('body').html(),
},function(){});
});注意:得到数据后,一定要尽快删除 测试代码。因为他会产生大量的日志,产生虚拟主机双倍的流量消耗
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上がWebサイト乗っ取りをAjaxで検知する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。