
この記事では主にDjangoがAjaxポスト複合オブジェクトを取得する実装方法を紹介しますので、必要な方は参考にしてください
1. Djangoリクエスト内のpostオブジェクトは空です(つまり、フロントから送信されるpostオブジェクト)。 -end Ajaxは取得できません)
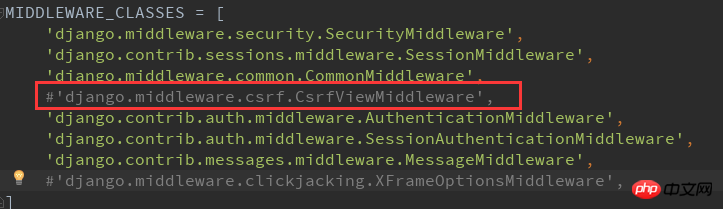
1. djangoの設定でdjango.middleware.csrf.CsrfViewMiddlewareをコメントアウトするだけです。

2、または from に {% csrf %} を追加して、バックグラウンドで受け入れられるメソッドに糖衣構文を追加します: @csrf_exempt、上記の操作がまだ機能しない場合は、参照モジュールを追加することに注意してください。 、アクション属性を削除するために form タグを追加します (これは Ajax 処理のみに使用され、フォーム送信には使用されません)
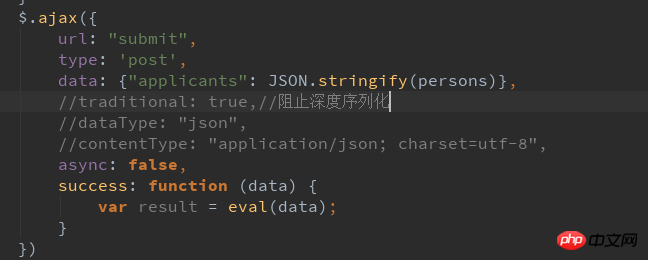
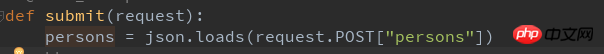
2. [{"id":"001","name":"Xiao などの複雑な Ajax オブジェクトの場合) Ming"},{"id" :"002","name":"小潤"}].、バックグラウンドの後処理は、このオブジェクトを json 形式に変換してバックグラウンドに渡す必要があり、バックグラウンドはそれをデシリアライズします。 (ajax の他のシリアル化形式は使用しないでください。深くシリアル化した後は、Django のバックグラウンド解析がより困難になります)
 ContentType に utf-8 を指定する必要はありません。指定しないと、解析後エラーが発生します (コメントアウトされているため、そのままにする必要はありません) )
ContentType に utf-8 を指定する必要はありません。指定しないと、解析後エラーが発生します (コメントアウトされているため、そのままにする必要はありません) )
 django のリクエストにおける csrf と post オブジェクトの解析の原則については、後ほど追加します。
django のリクエストにおける csrf と post オブジェクトの解析の原則については、後ほど追加します。
上記は私があなたのためにまとめたものです。
関連記事:
Ajaxのレスポンスを通じてバックグラウンドでデータを渡す問題について(コード、詳細な分析含む) Ajaxを使用してRazorページを部分的に更新する(グラフィックチュートリアル) 簡単エンティティクラスと XML ファイルを相互に変換する方法以上がDjango の ajax ポスト複合オブジェクトを取得する方法 (グラフィック チュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。