
以下に、アップロードされた画像をバックグラウンドに保存して読み込むための ajax を使用する方法の例を紹介します。これは良い参考値であり、皆さんの役に立つことを願っています。
画像をアップロードするには 2 つの方法があります:
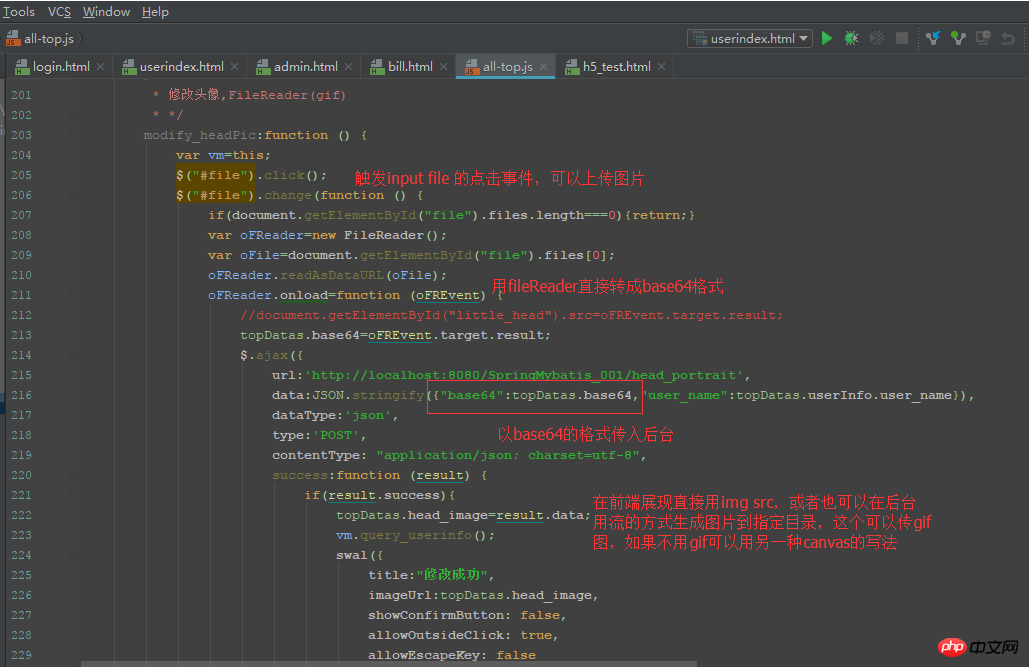
1.fileReader は画像を Base64 コード形式に解析でき、単純かつ粗雑です
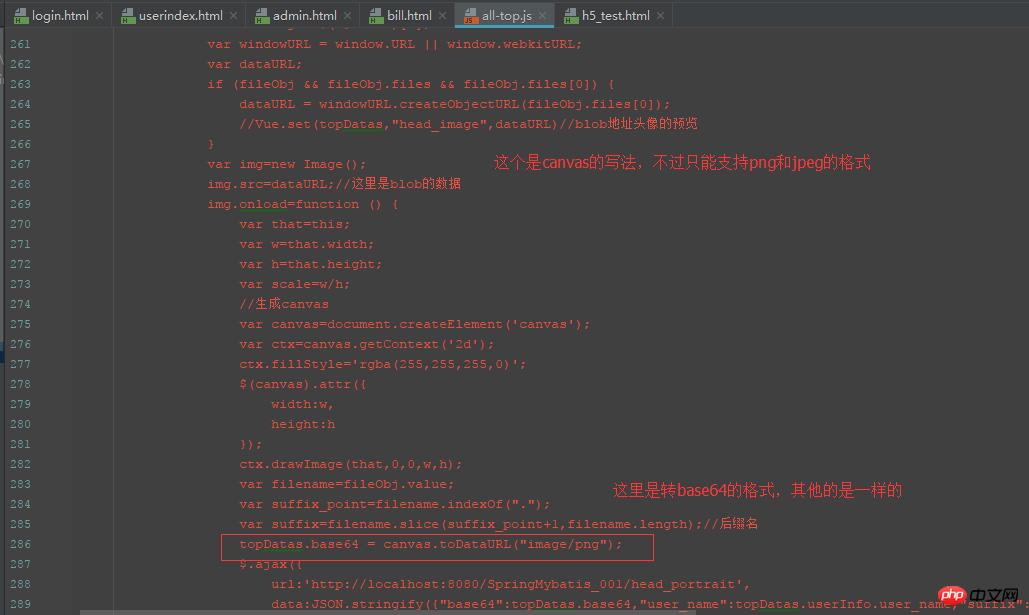
2.canvas は画像を再描画し、最初に取得した画像を変換できますがキャンバスに配置され、幅、高さ、透明度を備えた画像が生成され、対応するタイプに変換されて背景に送信されます。現在、png 形式と jpeg 形式がサポートされています。



以上、皆様の参考になれば幸いです。
関連記事:
以上が画像のアップロード、バックグラウンドへの保存、読み取りの Ajax 実装の例 (グラフィック チュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。