
ここで、JavaScript の new 演算子の原理について簡単に説明します。今からそれを皆さんと共有し、皆さんの参考にしてください。
JavaScript の新機能は構文シュガーです。C++、Java、C# などのオブジェクト指向言語を学習したことのある人は、JS のクラスとオブジェクトには違いがあると考えています。クラスを持たず、すべてがオブジェクトです。 Java よりも徹底しています
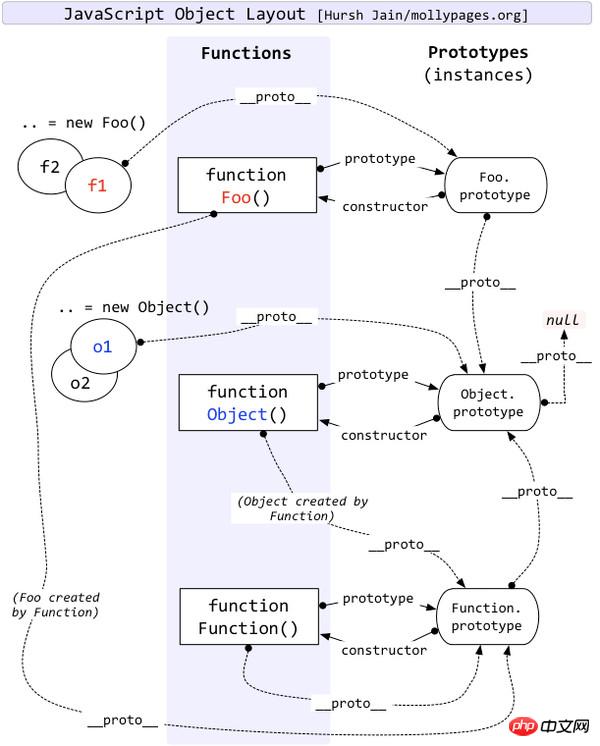
new のプロセスでは、実際には新しいオブジェクトを作成し、新しいオブジェクトのプロトタイプをコンストラクター関数のプロトタイプとして設定します。合計 3 つのオブジェクトがコラボレーションと構築に参加します。コンバーター関数が最初のオブジェクト、プロトタイプ オブジェクトが 2 つ、新しく生成された空のオブジェクトが 3 番目のオブジェクトです。最終的に空のオブジェクトが返されますが、この空のオブジェクトは空ではありません、ただし、プロトタイプ ( __proto__) への参照が既に含まれています
手順は次のとおりです:
(1) 空のオブジェクト obj を作成します
(2) __proto__ を使用します (IE にはこの属性がありません)空のオブジェクトのメンバーは、コンストラクターのプロトタイプメンバーオブジェクトを指します
( 3) apply を使用してコンストラクター関数を呼び出し、これは空のオブジェクト obj にバインドされます。
(4) 空のオブジェクト obj を返します

new を使用する代わりに独自の関数を作成することもできます。 サンプル コードは次のとおりです。
function NEW_OBJECT(Foo){
var obj={};
obj.__proto__=Foo.prototype;
obj.__proto__.constructor=Foo;
Foo.apply(obj,arguments)
return obj;
}上記は、私が皆さんのためにコンパイルしたものです。将来役立つことを願っています。みんな役に立ちます。
関連記事:
React の再レンダリングを回避する方法_JavaScript のヒント
コードの詳細な説明JavaScript によるクイック ソートの実装方法
React の再レンダリングを回避する方法_JavaScript のヒント
以上がJavaScriptのnew演算子の原理を詳しく解説(グラフィックチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。