
この記事では、Web フォームを拡張する 10 個の JavaScript プラグインを紹介します。一緒に学びましょう。
Web サイトの構築では、Java を使用してクールな特殊効果を多数開発し、Web サイトに配置できますが、インターネット上には選択できるオープンソースの JS ライブラリやプラグインも数多くあることもわかっています。ユーザー登録/ログイン、ゲスト メッセージ、イベント登録などのカスタム フォームを設計している場合、次のプラグインを使用するとフォームのユーザー エクスペリエンスが向上します。
JCF Forms

私のお気に入りの js フォーム プラグインの 1 つは、PSD2HTML の JCF Forms です。 JCF という名前は Java Custom Forms の略で、「Java カスタム フォーム」を意味します。
このプラグインを使用すると、ドロップダウン リスト、範囲スライダー、ラジオ/チェック ボタン、アップロード コンポーネントなど、ほとんどの Web フォーム コントロールのスタイルをカスタマイズできます。これは完全に無料で、JQuery に基づいて作成されており、構成は非常に簡単です。
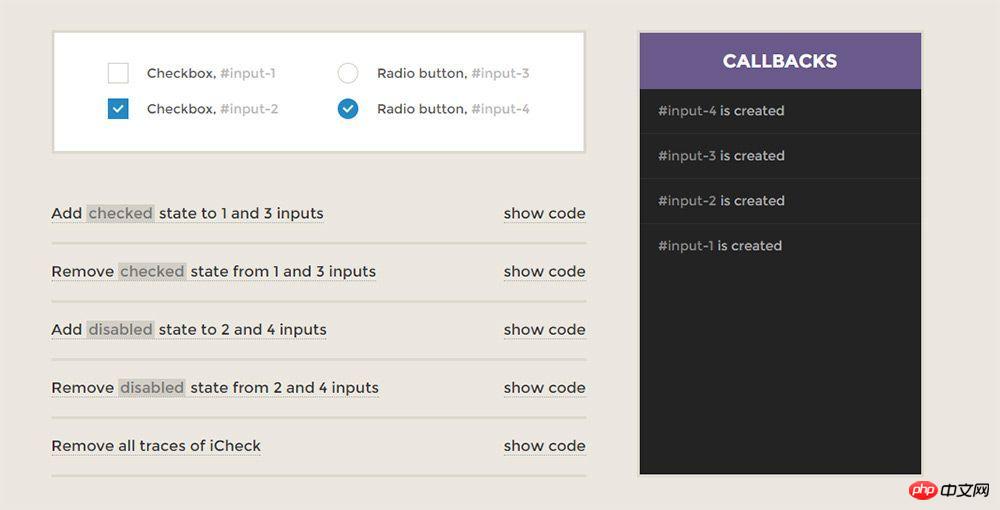
iCheck

iCheck は、Bootstrap に基づいて開発されたプラグインであり、JS の知識はほとんど必要ありません。利用可能です。プラグイン自体には少数のプリセット テーマが付属しており、それらを直接使用することも、新しいテーマを自分でデザインすることもできます。
このプラグインは、外観に加えて、キーボード入力、32 のカスタマイズ オプション、およびユーザーの動作を処理するための 12 を超えるコールバック メソッドもサポートしています。
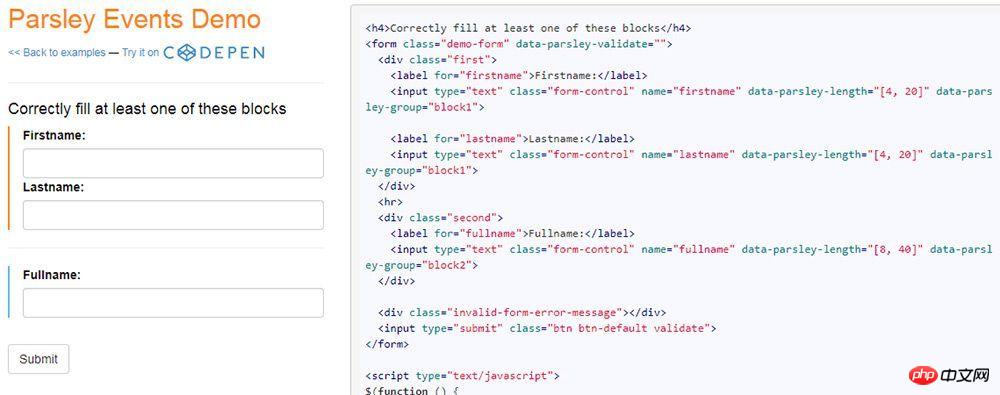
Parsley.js

Vanilla JS が好きなら、無料の JS ベースのフォーム検証ライブラリである Parsley も気に入るはずです。 Parsley は、機能させるために複雑な正規表現を必要としないという点で独特です。電話番号、電子メール、住所、クレジット カード番号など、あらゆる種類の入力検証用の組み込みバリデータが提供されます。
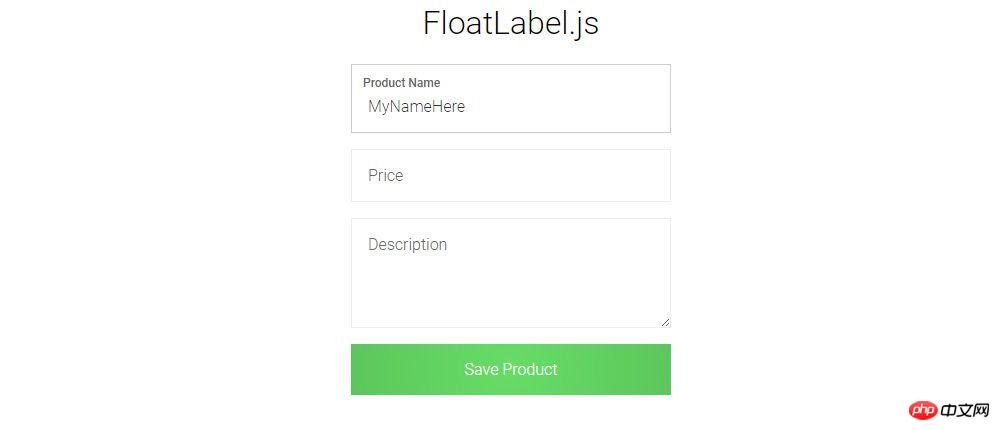
FloatLabel.js

FloatLabel は、Web フォーム入力ボックスのフローティング プロンプトを実装するために使用されます。これは、H5 のプレースホルダー属性 (入力の期待値を説明できるプロンプト情報を提供する) に似ています。はい、FloatLabel プラグインによって実装されたプロンプトは、テキスト ボックスにテキストを入力し始めると、プロンプトは消えずにテキストの上に表示されるため、非常に使いやすいです。
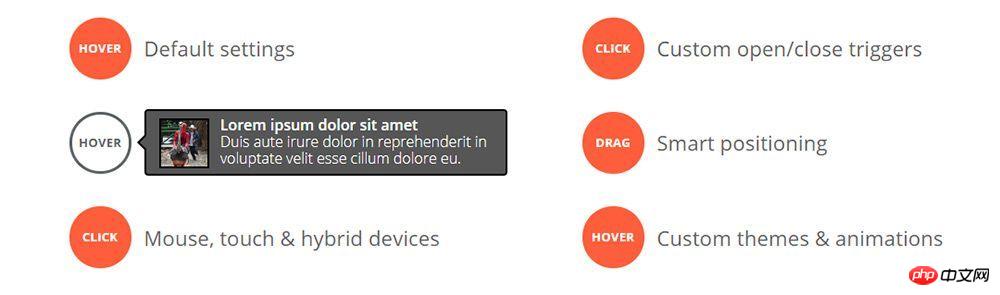
Tooltipster

Tooltipster は、画面上の任意の場所にツールチップ情報を追加できる無料の JQuery プラグインで、比較的複雑なフォームでツールチップとして使用するのに非常に良い選択です。
ホバー、クリック、フォーカストリガーなど、実際のユーザーの動作に基づいてプロンプト効果をカスタマイズできます。スタイルやアニメーションをカスタマイズしたり、Ajax リクエスト コールバック メソッドをサポートしたりすることもできます。
Fort.js

一部の Web サイトでは、フォームへの入力の完了を示す進行状況バーが画面の上部に表示されることに気づいたかもしれません。これは、ユーザーが長いフォームに記入するのにどれくらい時間がかかるかを知りたい場合に非常に役立ちます。
Fort.js を使用すると、数行のコードを入力するだけで、Web サイト上でフォーム入力プログレスバー効果を実現できます。このプラグインも完全に無料で、フォーム内のフィールドの数に制限はありません。
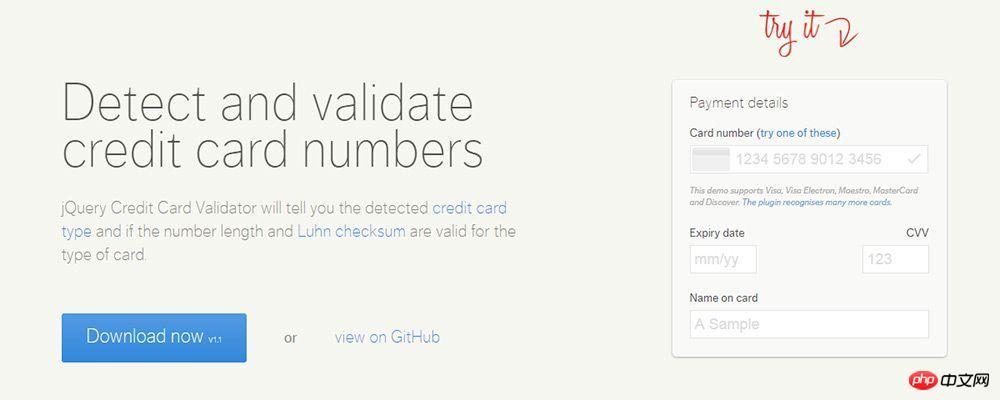
jQuery CC Validator

Webサイトにおいてデータセキュリティは永遠のテーマで、特にECサイトではクレジットカード情報を入力できる機能がよく使われていると思います。は、このアプリケーション シナリオを解決するのに最適なプラグインです。
完全に無料のオープンソースで、JQuery ライブラリ上で動作するため、開発者にとって非常に便利なプラグインです。
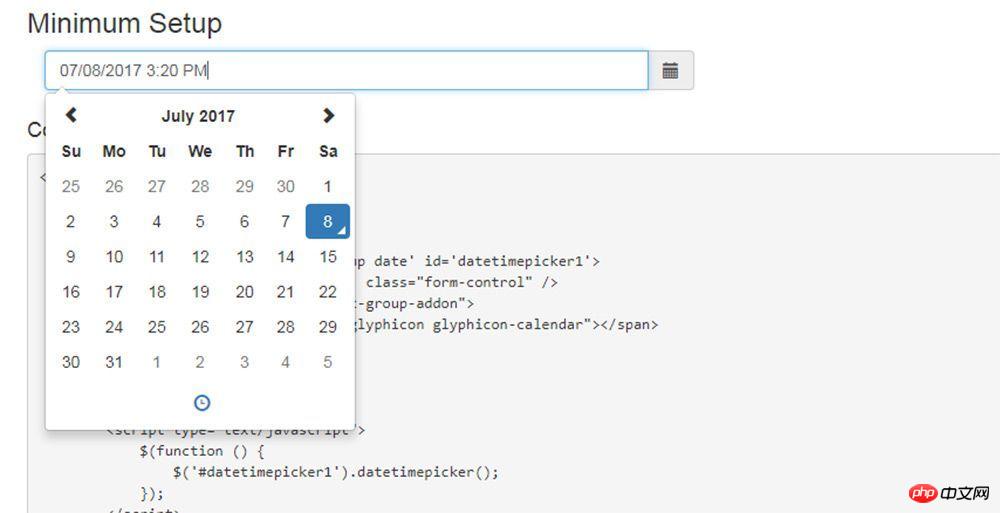
BS3 Datepicker

BS3 Datepicker は、Web フォームの日付コントロールをカスタマイズするためのプラグインであり、Bootstrap フレームワークに基づいて書かれており、インターフェイスはシンプルで、クリアなので一目瞭然。実際、Bootstrap には素晴らしいプラグインがたくさんあります。
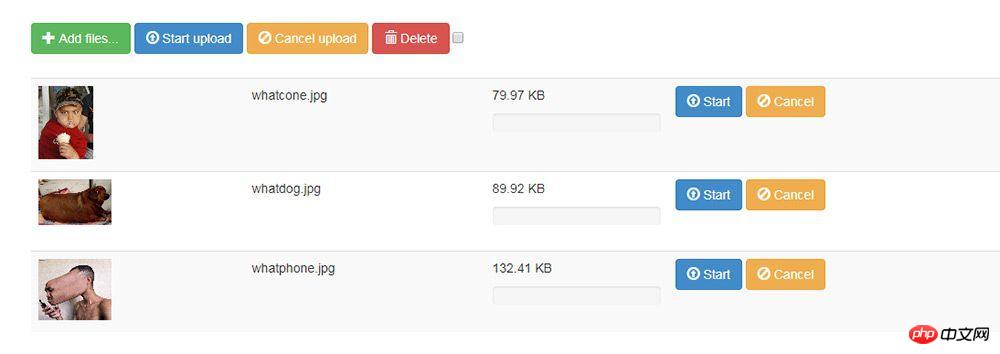
jQueryファイルのアップロード

ユーザーがアップロードしたファイルの処理が非常に複雑なフォームタスクであることは否定できません。特に、すべてのデバイスで動作し、特定の種類のファイルを定義でき、それをどのように実行するかを知っている必要がある場合には、バックエンド これらに対処すると、作業はさらに複雑になります。
この JQuery ファイル アップロード プラグインは、Web サイトでファイルをアップロードするときに発生する可能性のある問題や設定のほとんどを解決する優れたソリューションとして使用できます。
jQuery Autotab

Matthew Miller の jQuery Autotab プラグインを使用すると、フォーム入力に特定の長さを定義して、完了時に次のフォームを自動的に選択できます。これは、特定の数を必要とするアプリケーションに最適です。文字(電話番号や誕生日など)フィールドの数
上記は私が皆さんのためにまとめたものであり、将来皆さんのお役に立てれば幸いです。
関連記事:
JSでのthisの指し方とcallの役割そして応用_基礎知識
以上がWeb フォームを拡張するための 10 個の JS プラグインをみんなにお勧めします (非常に実用的)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。