
PHP を使用して WeChat パブリック アカウントの記事を収集する方法を作成する方法を分析し、コードを必要とする友人がそこから学ぶことができるように詳しく説明します。
Sogou 検索による公開アカウントからの履歴メッセージの収集には、いくつかの問題があります。
1. 確認コードがあります。有効期限があります
4. バッチ収集には IP を変更する必要があると言われています
以前の記事の方法では、そのような問題はありませんが、収集システムは従来のコレクターが行うルールを作成するほど単純ではありません。クロール。ただし、一度設定した後のバッチ収集の効率はまだ許容範囲内です。さらに、収集された記事アドレスは永続的に有効であり、公開アカウントのすべての履歴メッセージを収集できます。
公開アカウント記事のリンク アドレスから始めましょう:1. WeChat の右上隅にあるメニューからコピーしたリンク アドレス:
http://mp.weixin.qq.com/s/ fF34bERZ0je_8RWEJjoZ5A
2. 履歴メッセージ リストから取得したアドレス:
http://mp.weixin.qq.com/s?__biz=MjM5NDAwMTA2MA==&mid=2695729619&idx=1&sn=8be0b6bd021 0cee0d492ebdf20f7371f&chksm=83d7 4818b4a0c10ef286b33bb7deb73226125f866ddb5b2781166066a69afef3705eabdb3b85&scene=4 #wechat_redirect
3. 完全な実際のアドレス:
https://mp.weixin.qq.com/s?__biz=MjM5NDAwMTA2MA==&mid=2695729619&idx=1&sn=8be0b6bd0210cee0d492ebdf20f737 1f&chksm=83d74818 b4a0c10ef286b33bb7deb73226125f866ddb5b2781166066a69afef3705eabdb3b85&scene=37&key=c81d77271180a0e6ce32be2d9dcaa2a7436aeba2c1d47a 20d02194d1c9 44a8286a8eded93495eeadd05da412bbfaa638a379750aeaa4cf5c00e4d7851c5710d9b9736b80e3c72770a57a515c23ff2400&ascene= 3&uin=MzUyOTIyNQ%3D %3D&devicetype=iOS10.1.1&version=16050120&nettype=WIFI&fontScale=100&pass_ticket=FGRyGfXLPEa4AeOsIZu7KFJo6CiXOZex83Y5YBRglW4%3D&wx_header=1
上記 3 つのアドレスは、同じ記事の別の場所にあるアドレスです。位置を取得すると、完全に 3 つになります。異なる結果が得られます。
履歴メッセージページと同様に、WeChatにもパラメータを自動的に補足する仕組みがあります。最初のアドレスはリンクをコピーすることで取得され、偽装されたエンコーディングであるようです。実際のところ、それは無駄なので検討しません。 2 番目のアドレスは、前の記事で紹介した方法で履歴メッセージの json 記事リストから取得したリンク アドレスです。このアドレスをデータベースに保存できます。その後、このアドレスを介してサーバーから記事のコンテンツを取得できます。 3 番目のリンクにパラメーターを追加した後、目的は、記事ページ内の読書 js が読書いいねの json 結果を取得できるようにすることです。前回の記事の方法では、クライアントで記事ページを開いて表示することで、記事ページ内のjsが自動的に閲覧量を取得するため、プロキシサービスを通じてこの記事の閲覧量を取得することができます。 。
この記事の内容は、このコラムの前回の記事で紹介した方法に基づいて、記事のコンテンツやその他の有用な情報を取得する方法を詳細に検討することです。
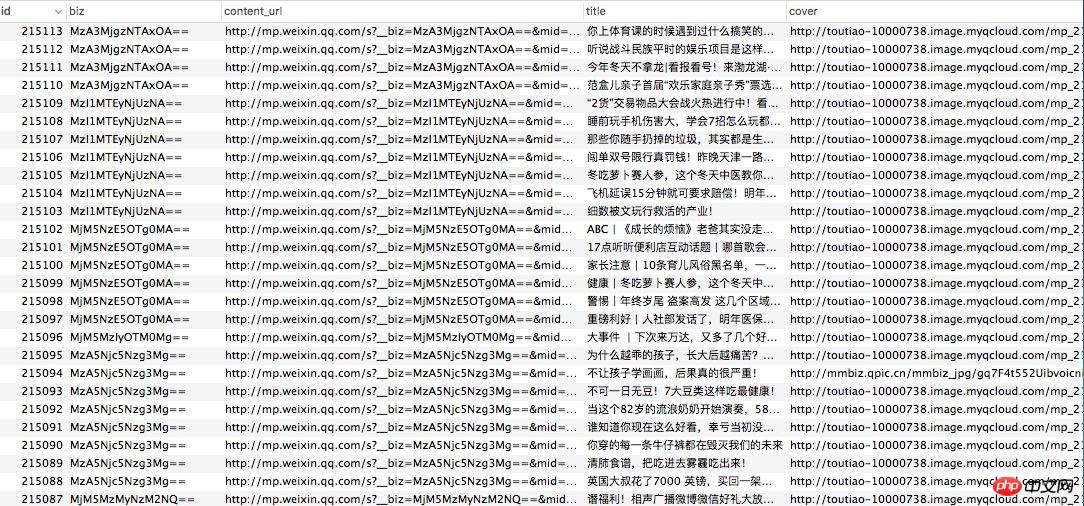
(データベースに保存されている記事のリスト、一部のフィールド)
PHP 関数 file_get_content() を使用して、記事のソース コードを変数に読み取ることができます。 WeChat記事のソースコードはブラウザから開けるので、ページスペースの無駄を避けるためにここには貼り付けません。
<? //$content_url 变量的值为文章地址 $html = file_get_contents($content_url); ?>
1) 元のコンテンツ: 元のコンテンツは
に含まれています。 、PHP コードで取得:<?
preg_match_all("/id=\"js_content\">(.*)<script/iUs",$html,$content,PREG_PATTERN_ORDER);
$content = "<p id='js_content'>".$content[1][0];
?>通常の開始識別
、終了識別