
今回は、laravel 5.4+vue+vux+要素の環境マッチングの手順について詳しく説明します。laravel 5.4+vue+vux+要素の環境マッチングの注意事項は何ですか?実際のケースを見てみましょう。見て。
はじめに
最近、プロジェクトのニーズにより、このような環境に合わせる必要があります。これまでに自分で作ったものを長い間ネットで探した結果、単純すぎるか、自分で実行するのは不可能でした。プロセスは次のとおりです
まずlaravel5.4をダウンロードし、公式Webサイトに直接アクセスしてワンクリックインストールパッケージまたはコンポーザーまたはスキャフォールディングをダウンロードします。 つまり、laravel環境にアクセスできるようになりました。
laravelでpackage.jsonファイルを開きます:"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"cross-env": "^3.2.3",
"jquery": "^3.1.1",
"laravel-mix": "0.*",
"lodash": "^4.17.4",
"vue": "^2.1.10"
}
}
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.1",
"laravel-mix": "^0.8.3",
"cross-env": "^3.2.3",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"element-ui": "^1.2.8",
"vue-loader": "^11.3.4",
"vue-router": "^2.4.0"
}その後、ターミナルでプロジェクトのルートディレクトリに入り、
cnpm install
を実行します。Taobaoミラーがない場合は、次のことができます。 :
npm install //注意:(window下运行这个命令时要带上--no-bin-links)。
少し 上記の package.json ファイルで各依存ライブラリを構成するときは、特定のバージョンに従って変更する必要があることに注意してください。そうしないと、多くの落とし穴を踏むことになります (理由は聞かないでください)知っています! ~)
その後、laravel プロジェクト ディレクトリの下にもう 1 つあることがわかります:
 今回はすでに利用可能です
今回はすでに利用可能です
npm run devこれまでに、vue、vue-loader、vue-router、element-ui を設定しました。今度は vux をインストールします。
cd でプロジェクトのルート ディレクトリに移動します。まだインストールされていない場合は、vue-cli スキャフォールディングが必要です:
npm install vue-cli -g / cnpm install vue-cli -g
次に、vux をインストールします:
npm install vux --save
まあ、実際には非常に高速です~~
vux2 には vux が必要なので、 -loader を使用するため、vux-loader もインストールする必要があります:
npm install vux-loader --save
より少ないソース コードを正しくコンパイルするには、less-loader をインストールします:
npm install less less-loader –-save
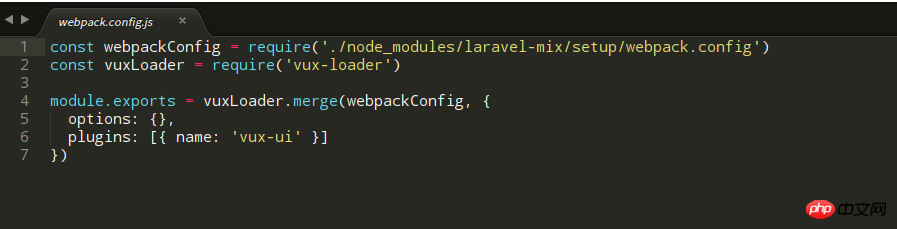
OK インストールが成功したら、プロジェクトのルート ディレクトリに移動し、webpack という名前の新しいファイルを作成します。 .config.js 内で設定します:
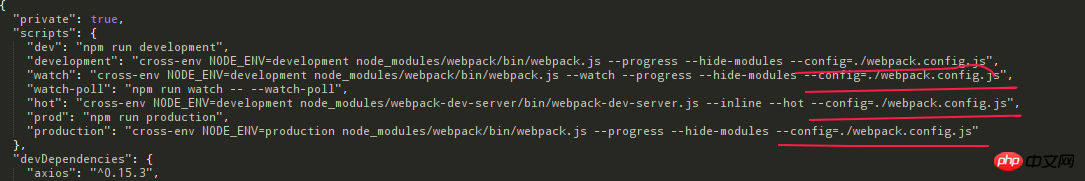
 次に、ルート ディレクトリで package.json を開き、現在の webpack.config.js ファイルを指定して -config で指定されたファイルを変更します:
次に、ルート ディレクトリで package.json を開き、現在の webpack.config.js ファイルを指定して -config で指定されたファイルを変更します:
 保存、設定が完了したら、実行:
保存、設定が完了したら、実行:
npm run watch
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
PHPを使用してログインをシミュレートし、データをキャプチャする手順の詳細な説明PHPを使用してカルーセル宝くじアルゴリズムのケース分析を実装する以上がlaravel 5.4+vue+vux+要素環境マッチング手順の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。