
今回は、jQuery での length と size() の使用の違いと、jQuery で length と size() を使用する際の 注意事項 についてお届けします。実際のケースを見てみましょう。 。
jQuery の length と size() の違いは次のように要約されます: 1.length は 2. 要素の数を取得したいだけの場合、("img").length と ("img").length の 2 つのメソッドは同じ効果があります。 code> と ("img").size() で得られる値は同じです。 ("img").length和("img").length和("img").size() 获取的值是一样的。
3.如果计算一个字符串的长度或者计算一个数组元素的个数就只得用length, 如 $("#text").val().length3. 文字列
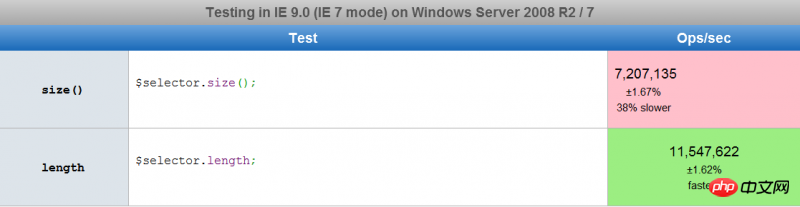
$("#text").val().length などの長さを使用する必要があります。 実行時間を見てください。 http://jsperf.com/size-vs-length はこれを使用してテストされています 

The .size() method is deprecated as of jQuery 1.8. Use the .length property instead. The .size() method is functionally equivalent to the .length property; however, the .length property is preferred because it does not have the overhead of a function call.
Learn from yesterday, live for today, hope for tomorrow.
jQuery は方向キーを使用して div を制御し、タイトル テキストをクリックしてフォントを切り替える手順の詳細な説明。
以上がjQuery の length と size() の違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。