
今回は、ポップアップ ボックスのクリックによる表示と非表示の機能を実装する vue コンポーネント (コード付き) を紹介します。 . ここで実際のケースを見てみましょう。 この記事の例では、参考のためにポップアップ ボックスのクリックによる表示と非表示を実装するための Vue の具体的なコードを共有します。具体的な内容は次のとおりです
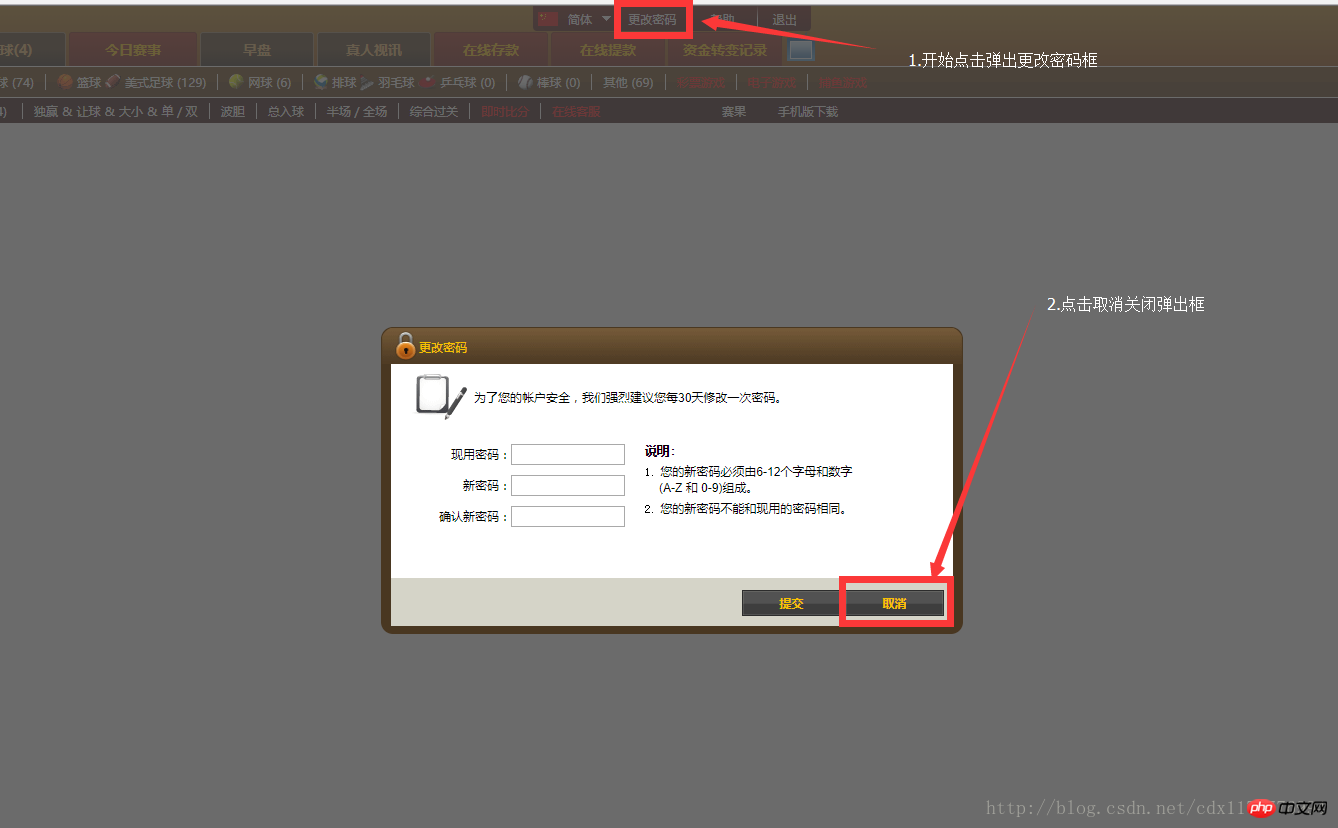
効果は次のとおりです
 からです。私のパスワード変更ポップアップ ボックスはコンポーネント
からです。私のパスワード変更ポップアップ ボックスはコンポーネント
なので、最初は非表示になっています。そのためには、現在のページのポップアップ ボックス コンポーネントで v-show を設定する必要がありますが、ポップアップ ボックスが表示されると、操作が完了すると、現在のページの変更 ボタン が、覆われたポップアップ ボックスに置き換えられます。したがって、非表示のポップアップ ボックスを閉じるには、ポップアップ ページで [キャンセル] をクリックするしかありません。このように 2 つのクリック イベント を記述する必要がありますが、ポップアップ ボックスの表示と非表示を切り替えるには 2 回のクリックが必要になります。そこで私は次の方法を使用しました。これが皆さんのお役に立てれば幸いです。 ! ! コードは以下の通りです
1. 現在のページ(メインページ)内<template>
......
<ul>
<li><span>更改密码</span></li> //点击事件
</ul>
......
//组件传一个点击事件@hidden="hiddenShow",而这个点击事件就是下面的hiddenShow()函数
<modifypassword> </modifypassword> //调用组件
</template>
<script>
import ModifyPassword from '@/components/pop-up/ModifyPassword.vue //引入组件
export default {
data(){
return{
date:'',
ModifyPassword_pop_up:false,
history_pop_up:false
}
},
components:{
ModifyPassword //引用组件
},
methods:{
//更改密码弹出框显示(组件引用的弹出框)
ModifyPassword(){
this.ModifyPassword_pop_up=true
},
//更改密码弹出框隐藏(传给组件一个点击事件)
hiddenShow(){
let that = this;
that.ModifyPassword_pop_up = false
}
}
}
</script><template>
......
<p>
<input>
//在取消按钮这里调用点击事件
<input>
</p>
......
</template>
<script>
export default {
data(){
return{}
},
methods:{
//本更改密码弹出框的显示隐藏事件
Hidden(){
//通过$emit引用组件传过来的hidden()事件
this.$emit('hidden')
}
}
}
</script>Vue コンポーネントの使用例の詳細な説明
以上がvue コンポーネントは、ポップアップ ボックスをクリックして表示および非表示にする機能を実装します (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。