
今回はvue-cliでプロジェクトを作成する手順を詳しく説明します vue-cliでプロジェクトを作成する際の注意点を具体的な事例で見ていきましょう。
npmとvue-cliを使用してvueプロジェクトをビルドしますステップ1: 実行環境(nodeとnpm)をインストールしますnodeJ公式Webサイト:http://nodejs.cn/インストールパッケージをダウンロード(インストール) インストールが完了したら、インストールが成功したかどうかを確認する必要がありますコマンドライン cmd を使用して dos black ウィンドウを開き、node -v および npm –v を実行すると、インストールが成功したことを示すバージョン番号が表示されます

npm i –g to update (グローバル インストール: 推奨) または npm install –g npmnpm i –g to update (全局安装:建议) 或者npm install –g npm
第二步:安装脚架手 vue-clic
安装vue-cli 有两种安装途径(npm 与 cnpm),二选一
(1) 使用npm 安装vue-cli,全局安装 (该方式安装比较慢,国外镜像)
运行:npm install g vue –cli
(2) 使用cnpm ( 国内淘宝镜像)安装vue-cli
(2.1) 首先要注册cnpm
运行:npm install -g cnpm --registry=<a href="//m.sbmmt.com/wiki/373.html" target="_blank">https://</a>registry.npm.taobao.org

(2.2) 检测 cnpm 是否安装成功,出现版本说明安装成功
运行:cnpm -v

(2.3)使用cnpm 安装脚架手vue-cli
运行:cnpm install –g vue-cli
使用 vue –V(注意:大写V)查看是否安装成功
运行:vue –Vステップ 2: スキャフォールディング vue-clic をインストールします
vue をインストールします。 cli をインストールするには 2 つの方法 (npm と cnpm) があり、2 つのうちの 1 つを選択します
npm install g vue –cli(2) cnpm (国内淘宝ミラー) を使用して vue-cli をインストールします(2.1) まず、cnpm を登録します 実行:
実行: npm install -g cnpm - -registry=<a href="//m.sbmmt.com/wiki/373.html" target="_blank">https://</a>

 (2.3) cnpm を使用してスキャフォールディング vue-cli をインストールします
(2.3) cnpm を使用してスキャフォールディング vue-cli をインストールします
実行: cnpm install –g vue-cli vue –V を使用します (注) : 大文字の V) を使用して、インストールが成功したかどうかを確認します
実行: vue –V
ステップ 3: プロジェクトの作成を正式に開始します
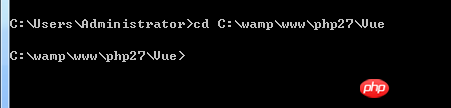
1. コマンドを使用します: cd ディレクトリ パスとプロジェクトを作成するために指定したパスを入力します
例: 
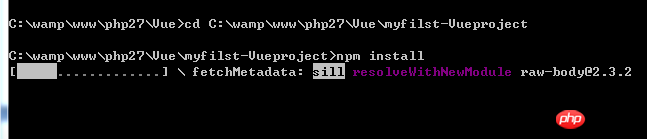
2. vue init webpackを使用します
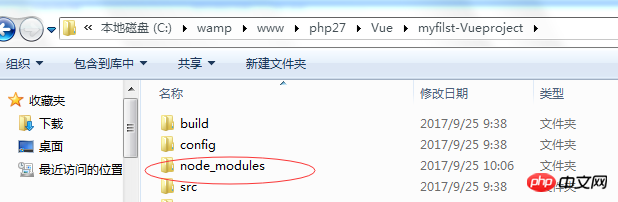
プロジェクトを初期化します

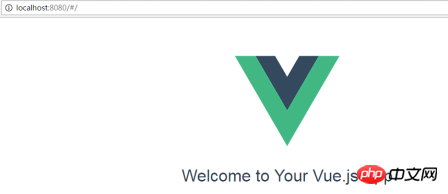
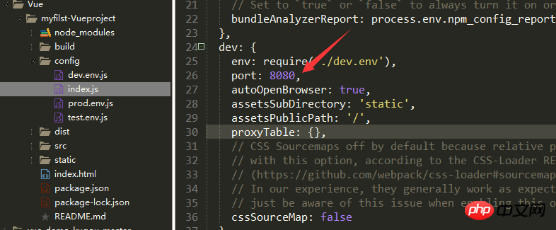
通常のページが表示されない場合は、デフォルトの実行ポートが8080であることを確認し、
プロジェクトのルートディレクトリ配下->config->index.js

を修正します。ポート値、再実行: npm run dev
構成ファイルを変更するたびに再実行 ステップ 5: パックしてオンラインにする
実行: npm run build
パッケージ化が完了すると、dis ファイルが作成されます。プロジェクトがオンラインになったら、dis フォルダーをサーバーに配置するだけです
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事にご注目ください。
推奨読書:
Vueでwatchを使用する方法のまとめVue.jsでのリスナーのユースケースの分析以上がvue-cliでプロジェクトを作成する手順を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。