
今回は、jQuery.i18n.properties が js 国際化標準を実装する方法を説明します。jQuery.i18n.properties が js 国際化標準を実装するための 注意事項 は何ですか。以下は実際的なケースです。 。
私たちがフロントエンド ページを開発していたとき、ページのコンテンツが多すぎて複雑すぎたため、ページに数千行が含まれることがありました (もちろん、そのようなページはコンテンツを減らすために平均的なものとみなされます)。ページでは、js ファイルを抽出し、特定の js ファイルに配置して、ページにインポートしました。このように、アプリケーションを国際化する必要がある場合、js の国際化を考慮する必要があります。ここでは、js の国際化を実現するための JQuery.i18n.properties の使用を紹介します。 追記: jQuery.i18n.properties は軽量の jQuery 国際化プラグインです。 Java のリソース ファイルと同様に、jQuery.i18n.properties は .properties ファイルを使用して リソース ファイルを使用して国際化を実現するのは一般的な方法です。たとえば、Android アプリケーションは、言語と国のエンコードに基づいて名前が付けられたリソース ファイルを使用して国際化を実現できます。 jQuery.i18n.properties プラグインのリソース ファイルには「.properties」という接尾辞が付けられ、リージョン関連のキーと値のペアが含まれています。 Java プログラムでは、国際化を実現するために .properties サフィックスが付いたリソース ファイルも使用できることがわかっているため、この方法は Java プログラムとフロントエンド JavaScript プログラム間でリソース ファイルを共有する場合に特に便利です。 jQuery.i18n.properties プラグインは、最初にデフォルトのリソース ファイル (例: strings.properties) をロードし、次に特定のロケールのリソース ファイル (例: strings_zh.properties) をロードします。特定の言語が提供されていない場合は、デフォルト値が常に有効です。開発者は、リソース ファイル内のキーを JavaScript 変数 (または関数) またはマップとして使用できます。 では、jQuery.i18n.properties を使用して js の国際化を実現するにはどうすればよいでしょうか? ステップ 1: プロパティ リソース ファイルを作成します。 プロパティリソースファイルの命名規則は次のとおりです: string_browser language shortcode.properties (例: 簡体字中国語: string_zh-CN.properties) 図に示すように、3 つ作成しました。リソース ファイル js_en-US.properties (米国英語)、js_ja.properties (日本語)、js_zh-CN.properties (簡体字中国語)。

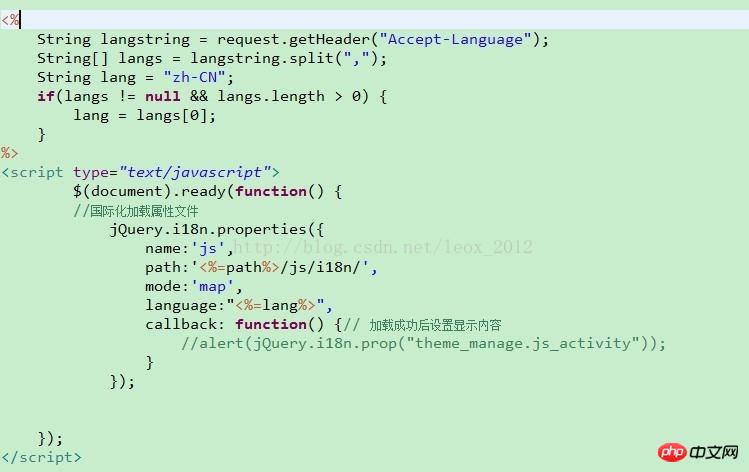
<script type="text/javascript">
$(document).ready(function(){
//国际化加载属性文件
jQuery.i18n.properties({
name:'js',
path:'<%=path%>/js/i18n/',
mode:'map',
callback: function() {// 加载成功后设置显示内容
//alert(jQuery.i18n.prop("theme_manage.js_activity"));
}
});
});
</script>文字列です。私のリソース ファイルは js_xxx.properties であるため、これは値は js
path の後の値はリソース ファイルの相対パスです。つまり、プロジェクト構造 WebContent の下のパスに関連し、mode の後の値は読み込みモードです。「vars」は、JavaScript 変数または関数の形式でリソース ファイルにキー値を読み込むことを意味します (デフォルトはこれです)。 「map」は、マップモードでリソースファイルのキー値をロードすることを意味します。 「両方」とは、両方の方法を同時に使用できることを意味します。ここで使っているのは地図です。 callbackはコールバック関数 です。
です。
異なる言語環境に応じて異なるリソースファイルをロードするにはどうすればよいですか?実際、jQuery.i18n.properties の実装原則は、名前の後の値、ブラウザの言語ショートコード、および .properties に基づいて、対応するリソース ファイルを見つけることです。このプロセスは自動で行われるため、上記の設定を実行するだけで済みます
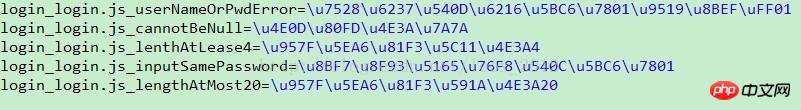
。プロパティ内のキーと値のペアは次のとおりです: (プロパティ ファイル内の漢字は、対応する ASCII 値に自動的に変換されます。もちろん、これはプラグインを通じて設定または変更できます。私はまだ行っていません。)とにかく、これらの中国語の文字はページからコピーされたものです。無視してください)、等号の前の文字がキー、等号の後の文字が値です (異なるリソース ファイルのキーは一貫性があり、カスタマイズされている必要があることに注意してください) )。

リソースファイルの内容がロードされました。
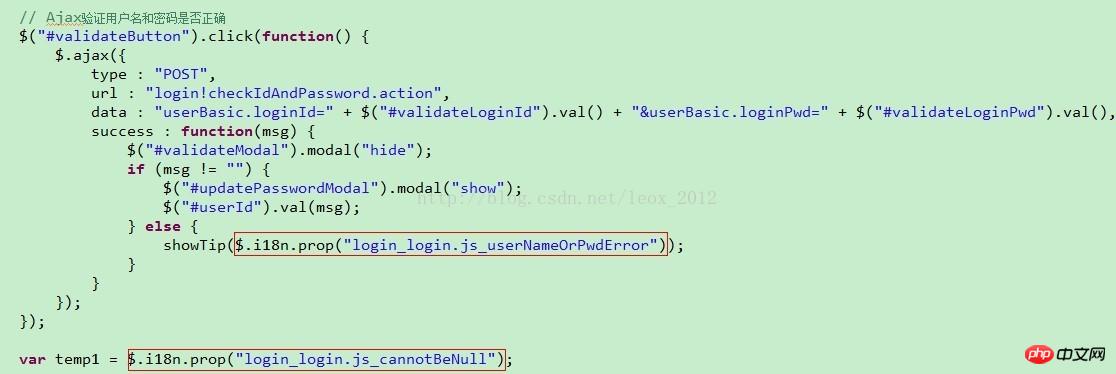
ステップ 4: js ファイル内のキーに基づいて、対応する値を見つけます。

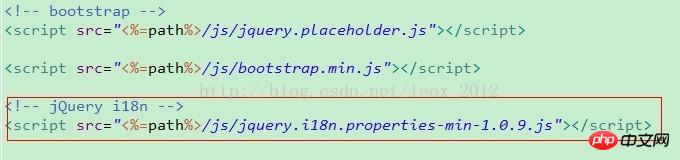
赤い部分は値を取得する方法です。引用符で囲まれた文字列は、上記のリソースファイルのキー値に対応します。
注意事項:
このメソッドは、Google および Firefox ブラウザーで問題なく実装できます。しかし、IE ブラウザ には問題が発生します。問題は、IE ブラウザを使用するときに毎回取得されるロケールがブラウザ言語ではなくシステム言語であることです。
私は長い間この問題に苦しんできました。ブラウザの言語を取得する方法はインターネット上にいくつかありますが、最終的に私の解決策は次のとおりです。jQuery.i18n を使用する前に。 .properties を使用してリソース ファイルを読み込みます。まずリクエスト ヘッダー情報でブラウザの言語を取得し、それを設定します。

これで国際化は終わりです。
これは私の最初のブログです。後で、私が遭遇した問題が解決されたことに気づきました。しかし、しばらくすると、同じ問題に何度も遭遇したことに気づきました。その後、解き方を忘れてしまい、再度ネットで情報を探しました。これが私がブログを書こうと思った直接の理由です。ただ、ブログを書くと学習過程を記録できるので良いと思います。皆さんもぜひ試してみてください。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
投稿リクエストをサポートするクロスドメイン メソッドの JS 概要
以上がjQuery.i18n.properties が JS 国際化標準を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。