
今回は、Vuearraymutationの実装の詳細な説明と、Vue arraymutationの実装における注意点
について説明します。実際のケースを見てみましょう。はじめに
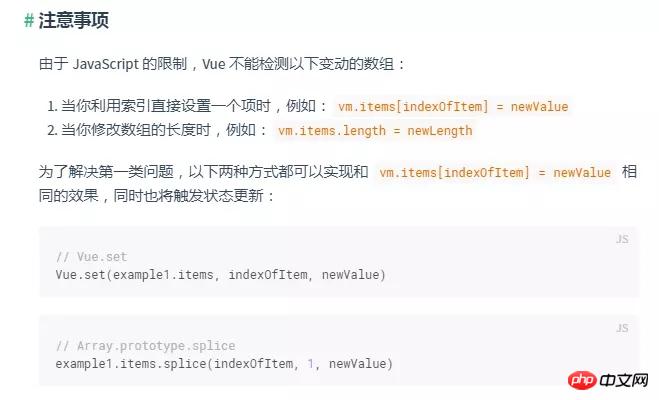
Vue を初めて使用する多くの学生は、配列の値を変更すると、値は変わるのに、ビューが無関心であることに気づくでしょう。それは、配列がクールすぎるからでしょうか。 公式文書を確認したところ、女神が冷たすぎるのではなく、やり方が間違っていたことが分かりました。

フロントヒント、Vue の応答性の原則は主に ES5 の Object
.defineProperty を使用します。知識のない学生は関連情報を参照できます。アレイが応答しないのはなぜですか?
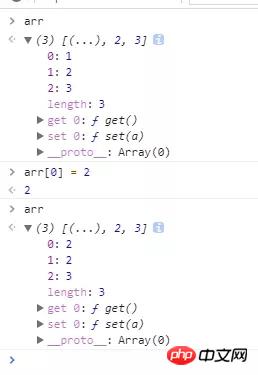
よく考えてみると、Vue のレスポンスは主に Object.definePropery に基づいてオブジェクトのプロパティの記述を変更します。配列は実際にはオブジェクトであり、配列のプロパティを定義することで、応答性の高い効果を生成できるはずです。まずはアイデアをテストし、袖をまくって始めましょう。const arr = [1,2,3];
let val = arr[0];
Object.defineProperty(arr,'0',{
enumerable: true,
configurable: true,
get(){
doSomething();
return val;
},
set(a){
val = a;
doSomething();
}
});
function doSomething() {
}
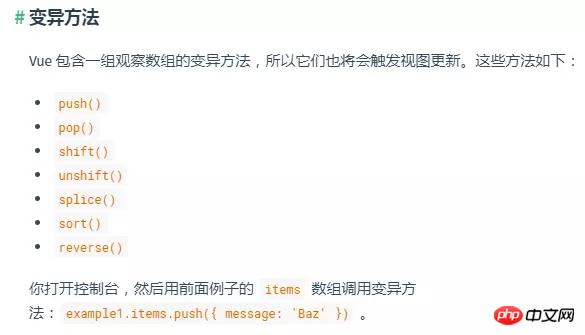
配列のネイティブメソッドを呼び出すことで応答を返すことができるのはなぜですか?
なぜこれらの配列メソッドを使用してデータが応答できるのでしょうか?まずは配列部分のソースコードを見てみましょう。 簡単に言えば、def の機能はオブジェクト属性の値を再定義することです。//array.js
import { def } from '../util/index'
const arrayProto = Array.prototype
export const arrayMethods = Object.create(arrayProto)
//arrayMethods是对数组的原型对象的拷贝,
//在之后会将该对象里的特定方法进行变异后替换正常的数组原型对象
/**
* Intercept mutating methods and emit events
*/
[
'push',
'pop',
'shift',
'unshift',
'splice',
'sort',
'reverse'
]
.forEach(function (method) {
// cache original method
//将上面的方法保存到original中
const original = arrayProto[method]
def(arrayMethods, method, function mutator (...args) {
const result = original.apply(this, args)
const ob = this.ob
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// notify change
ob.dep.notify()
return result
})
})/**
* Define a property.
*/
export function def (obj: Object, key: string, val: any, enumerable?: boolean) {
Object.defineProperty(obj, key, {
value: val,
enumerable: !!enumerable,
writable: true,
configurable: true
})
}次に、突然変異メソッドを定義します。deffunction
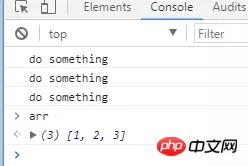
については、詳細を説明しない場合、この関数は大まかにarrayMethods[method]として表現できます。 = function mutator( ){};プッシュメソッドを後で呼び出すとして、実際にミューテーターメソッドを呼び出すと、まず元のプッシュメソッドを保存したオリジナルを呼び出して実際の値を求めます。初め。大量のテキストは非常に抽象的に見えるため、ソース コードの意味を表現するために、目立たないバージョンのコードを作成します。const push = Array.prototype.push;
Array.prototype.push = function mutator (...arg){
const result = push.apply(this,arg);
doSomething();
return result
}
function doSomething(){
console.log('do something');
}
const arr = [];
arr.push(1);
arr.push(2);
arr.push(3);
const ob = this.ob
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// notify change
ob.dep.notify()这段代码就是对应的doSomething()了
在该代码中,清清楚楚的写了2个单词的注释notify change,不认识这2个单词的同学就百度一下嘛,这里就由我代劳了,这俩单词的意思是发布改变!每次调用了该方法,都会求出值,然后做一些其他的事情,比如发布改变与观察新增的元素,响应的其他过程在本篇就不讨论了。
[ 'push', 'pop', 'shift', 'unshift', 'splice', 'sort', 'reverse' ]
目前一共有这么些方法,只要用对方法就能改变女神的姿势哟!
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がVue配列ミューテーション実装の詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。