
今回はJSを使ってファイルをドラッグ&ドロップする際の注意点を紹介します。実際の事例を見てみましょう。
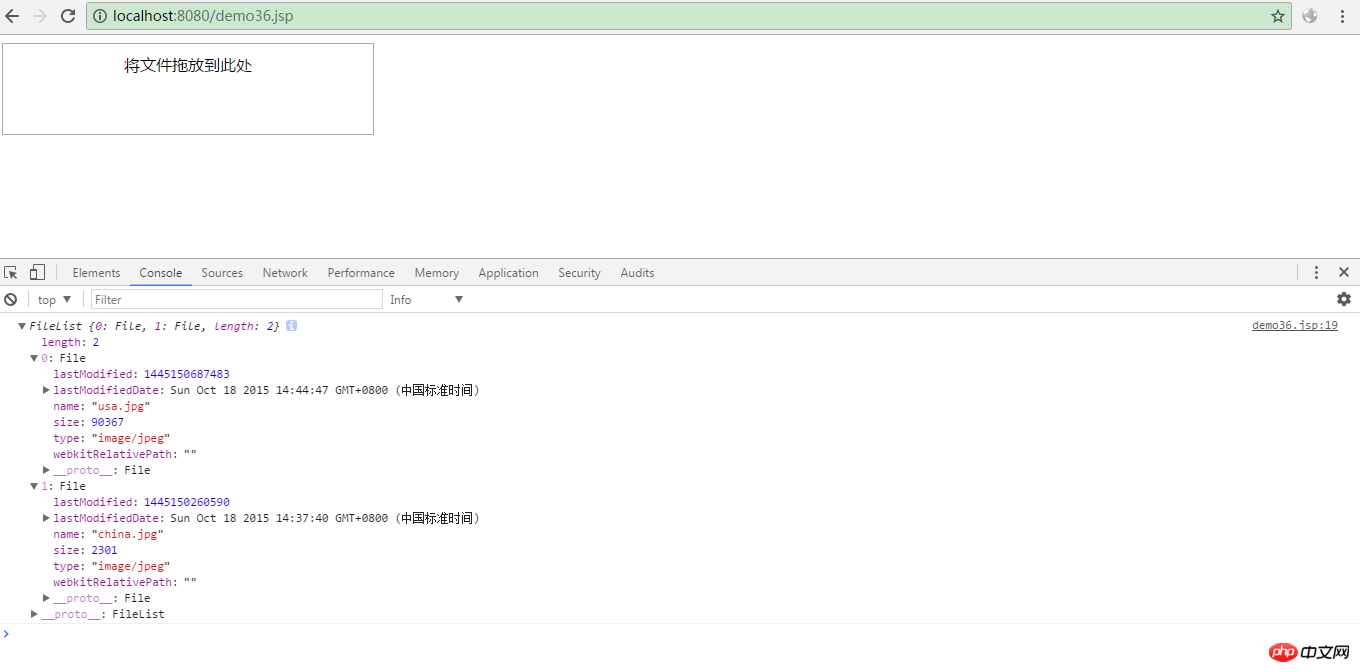
1. レンダリング:

2. ソースコード
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<style type="text/css">
#p1 {
width: 350px;
height: 70px;
padding: 10px;
border: 1px solid #aaaaaa;
text-align: center;
}
</style>
<script type="text/javascript">
function allowDrop(ev) {
ev.preventDefault();
}
function drop(ev) {
ev.preventDefault();
console.log(ev.dataTransfer.files);
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">将文件拖放到此处</p>
</body>
</html>この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 !
推奨読書:
以上がJS を使用してファイルをドラッグ アンド ドロップするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。