
今回は、vue で axios を使用する手順について詳しく説明します。vue で axios を使用する際の 注意点 について、実際のケースを見てみましょう。
通常、構築したプロジェクトディレクトリは次のようになります

まず、axiosをインストールする必要があります。npmを知っている人なら誰でもこれを知っています
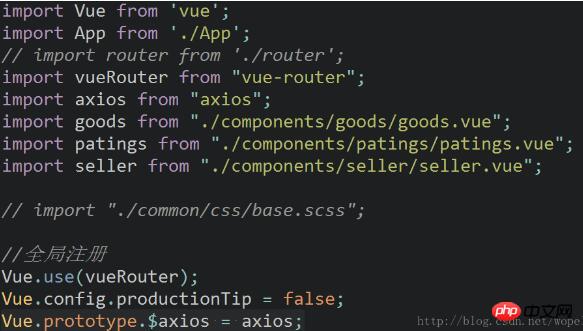
次のステップでは、main.jsにaxiosを導入します
import axios from "axios";

多くのサードパーティモジュールとは異なり、axios は use メソッドを使用できません。代わりに、次の操作を実行する必要があります
Vue.prototype.$axios = axios;

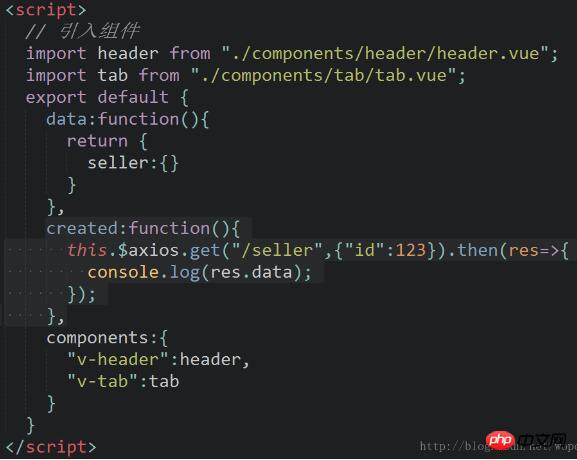
その後、App.vue で axios を使用できるようになります
created:function(){
this.$axios.get("/seller",{"id":123}).then(res=>{
console.log(res.data);
});
}
この記事の事例を読んで、その方法をマスターしてください。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
vue1 と vue2 を使用して dom 要素を取得する手順の詳細な説明
vue を使用して、クリック時に a タグをハイライト表示します (コード付き)
以上がVueでaxiosを使う手順を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。