
今回は、echarts のマウス オーバーレイを実装し、ノードの関係の数を強調表示する手順をお届けします。echarts のマウス オーバーレイを実現し、ノードの関係の数を強調表示するための 注意事項 について説明します。見てください。
この記事は、echart に付属するfocusNodeAdjacency 属性に基づいて変更されています。
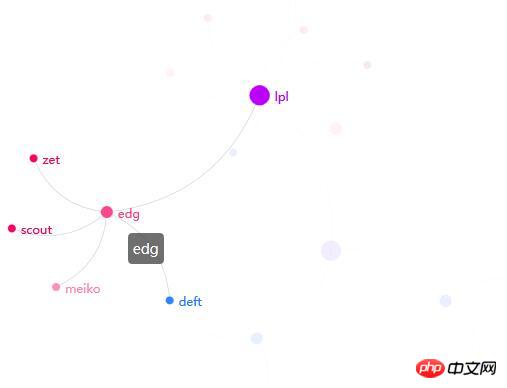
1. 効果
マウスオーバーレイの後、関係名は表示されず、ノード名のみが表示されることがわかります。


2. コード
htmlの部分はこんな感じです。<p id="main"></p>
jquery と echarts.js を使用します。後でソース コードを変更する必要があるため、ソース コード バージョンを使用します...
echarts.js のダウンロード アドレス
実際には、js echart公式サイトのデモのコードと全く違いはありません...通常のグラフ設定の場合は、focusNodeAdjacency: trueを追加するだけです。$(function() {
showChart();
});
var myChart;
option = {
title : {
text : '示例'
},
animationDurationUpdate : 1500,
animationEasingUpdate : 'quinticInOut',
series : [ {
type : 'graph',
layout : 'force',
//data和edges里的内容在之后动态添加
data : [],
edges : [],
//这个label管的是data的label
label : {
emphasis : {
position : 'right',
show : true
}
},
force : {
repulsion : 1000
},
roam : true,
//将指定的节点以及其所有邻接节点高亮。
focusNodeAdjacency : true,
lineStyle : {
normal : {
width : 0.5,
curveness : 0.3,
opacity : 0.7
}
},
draggable : true
} ]
};
function showChart() {
myChart = echarts.init(document.getElementById('main'));
myChart.showLoading();
$.ajax({
//我用struts2做了个小后台,这个url就是里面的一个action
url : 'echartsDisplay',
type : 'POST',
data : "{}",
dataType : 'json',
success : function(data) {
myChart.hideLoading();
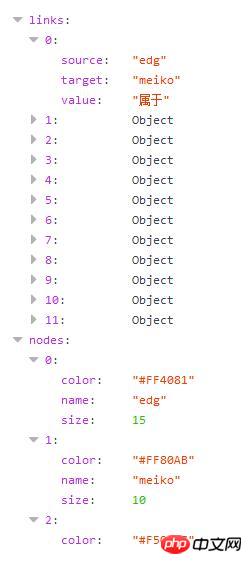
//data的结构在下面有截图,可以一一对应
option.series[0].data = data.nodes.map(function(node) {
return {
name : node.name,
itemStyle : {
normal : {
color : node.color
}
},
symbolSize : node.size,
};
});
option.series[0].edges = data.links.map(function(edge) {
return {
source : edge.source,
target : edge.target,
attribute : edge.value
//除了api中规定的参数,也可以使用一些自定义的参数,这里的attribute就是自定义的。这个参数在改源码时会用到。
};
});
myChart.setOption(option, true);
},
error : function(errorMsg) {
alert("请求数据失败!");
}
});
};
3. ソースコードの focusNodeAdjacency メソッドを変更します
恥ずかしいことに、echart の API にはその効果を直接実現できるメソッドが見つからなかったので、echarts のソースでのみ変更できますコード。 echarts.js で focusNodeAdjacency を検索すると、次のコンテンツがすぐに見つかります。次に、以下の 3 行のコードをcomments とともに追加するだけで、この記事にノード名と関係名を表示する効果が得られます。
focusNodeAdjacency: function (seriesModel, ecModel, api, payload) {
var data = this._model.getData();
var dataIndex = payload.dataIndex;
var el = data.getItemGraphicEl(dataIndex);
if (!el) {
return;
}
var graph = data.graph;
var dataType = el.dataType;
function fadeOutItem(item, opacityPath) {
var opacity = getItemOpacity(item, opacityPath);
var el = item.getGraphicEl();
if (opacity == null) {
opacity = 1;
}
el.traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity * 0.1);
}
});
}
function fadeInItem(item, opacityPath) {
var opacity = getItemOpacity(item, opacityPath);
var el = item.getGraphicEl();
el.traverse(function (child) {
child.trigger('emphasis');
/**
* 如果当前child是关系,显示标签,标签内容自定。
* 使用item.getModel().get('xxx'),将xxx修改为对应的参数名称,
* 可获得自带及自定义的所有内容。
* 这里get('attribute')的attribute为edge中自定义的参数。
*/
if(child.type =='ec-line'){
child.setStyle('text',item.getModel().get('attribute'));
}
/**
* 结束,这里就增加上面两句。
*/
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
}
});
}
if (dataIndex !== null && dataType !== 'edge') {
graph.eachNode(function (node) {
fadeOutItem(node, nodeOpacityPath);
});
graph.eachEdge(function (edge) {
fadeOutItem(edge, lineOpacityPath);
});
var node = graph.getNodeByIndex(dataIndex);
fadeInItem(node, nodeOpacityPath);
zrUtil.each(node.edges, function (edge) {
if (edge.dataIndex < 0) {
return;
}
fadeInItem(edge, lineOpacityPath);
fadeInItem(edge.node1, nodeOpacityPath);
fadeInItem(edge.node2, nodeOpacityPath);
});
}
},
unfocusNodeAdjacency: function (seriesModel, ecModel, api, payload) {
var graph = this._model.getData().graph;
graph.eachNode(function (node) {
var opacity = getItemOpacity(node, nodeOpacityPath);
node.getGraphicEl().traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
}
});
});
graph.eachEdge(function (edge) {
var opacity = getItemOpacity(edge, lineOpacityPath);
edge.getGraphicEl().traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
/**
* 增加下面这一句话。
* 这个方法是鼠标从节点上移开时调用,取消高亮和标签显示的功能。
* 在这里会把关系的标签清空。
* 所以如果对关系直接设置了label的话,在这一步也会被清掉。
*/
child.setStyle('text','');
}
});
});
},vue1 と vue2 を使用して dom 要素を取得する手順の詳細な説明
vue はコンテンツを (コード付きで) ペーストボードにすばやくコピーします
以上がecharts のマウス オーバーレイとノード関係番号のハイライトの実装手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。