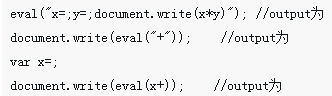
今回はJSON.parse()、JSON.stringify()、eval()の使い方について詳しく解説します。 JSON.parse()、JSON.stringify()、eval()を使う際の注意点は何ですか? ? 以下、実際の事例を見てみましょう。 「JSON (JavaScript Object Notation) は軽量のデータ交換形式です。ECMAScript のサブセットに基づいています。言語に依存しないテキスト形式を使用し、C 言語ファミリーに似た習慣も使用するため、次のような特徴があります。理想的なデータ交換言語であり、人にとって読み書きが簡単で、マシンにとっても解析と生成が簡単です (通常、ネットワークの通信速度を向上させるために使用されます)。 今日は、jquery の JSON.parse について簡単に説明したいと思います。 ( ; ) と、JSON.stringify() と eval() の使い方の詳細な説明
 はじめに: 今回は、JSON.parse() の使用方法の詳細な説明をお届けします。 JSON.stringify() と eval() 、JSON.parse()、JSON.stringify() および eval() を使用する際の注意事項は何ですか? 以下は実際のケースです。見てみましょう。
はじめに: 今回は、JSON.parse() の使用方法の詳細な説明をお届けします。 JSON.stringify() と eval() 、JSON.parse()、JSON.stringify() および eval() を使用する際の注意事項は何ですか? 以下は実際のケースです。見てみましょう。
2. JSON.parse()とJSON.stringify()の違いと使い方を詳しく解説
はじめに:今回はJSON.parse()について詳しく解説します。 )とJSON.stringify()の違いと使用方法は何ですか? JSON.parse()とJSON.stringify()を使用する場合の注意点は次のとおりです。
3. JSでJSON.stringifyを実装する手順の詳細な説明
 はじめに: 今回はJSでJSON.stringifyを実装する手順の詳細な説明をお届けしますJS で JSON.stringify を実装する場合の注意点は何ですか? 以下は実際のケースです。
はじめに: 今回はJSでJSON.stringifyを実装する手順の詳細な説明をお届けしますJS で JSON.stringify を実装する場合の注意点は何ですか? 以下は実際のケースです。
4. php で mb_string 関数ライブラリを開きます
はじめに: この記事では、特定の参照値を持つ mb_string 関数ライブラリを開く内容を紹介します。参照できます
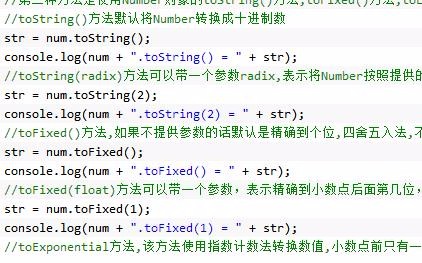
5. JavaScript は数値と文字列の相互変換をどのように実現しますか?必要な友達はそれを参照できます
はじめに: この記事では、php に mbstring 拡張機能をインストールするメソッド コードを紹介します。必要な友人はそれを参照してください。見てみましょう 7
7
。
はじめに: JS の組み込みオブジェクトは、主に 4 つのカテゴリに分類されます: Array String Math Date オブジェクト String、I の詳細な説明を主に説明します。皆さんのお役に立てれば幸いです。
8.
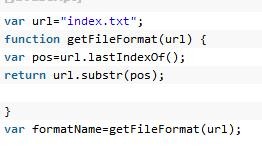
js string でインターセプト関数slice()、substring()、substr() を実装する方法 はじめに: js には一般的に使用される 3 つの文字インターセプト関数があります。 lice() )、substring()、substr()、文字インターセプトにおけるslice()、substring()、substr()関数の使用法と違いをいくつか紹介します。 文字列を取得する 3 つの関数:slice(start,[end])、substring(start,[end])、substr(start,[length])
はじめに: js には一般的に使用される 3 つの文字インターセプト関数があります。 lice() )、substring()、substr()、文字インターセプトにおけるslice()、substring()、substr()関数の使用法と違いをいくつか紹介します。 文字列を取得する 3 つの関数:slice(start,[end])、substring(start,[end])、substr(start,[length])
9.
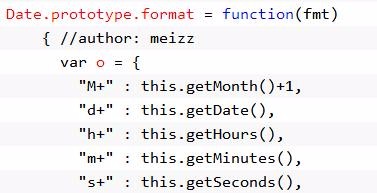
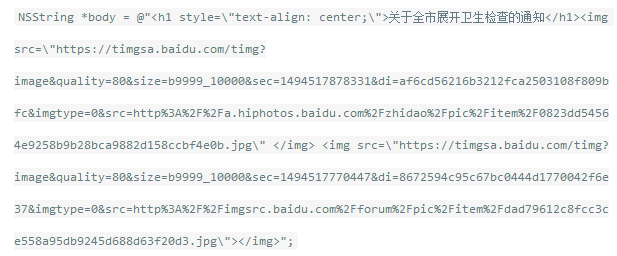
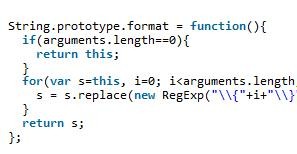
js は、Date 型から String 型インスタンスへの変換を制御します。はじめに: この記事では主に、js で制御される Date 型から String 型への変換の例を紹介します。皆さんのお役に立てれば幸いです。 10. String.prototype.format 文字列スプライシングの使い方 はじめに: 今回は、String.prototype.format を使用して文字列スプライシング、String を使用する方法を説明します。フォーマットで文字列スプライシングを使用する場合の注意点は何ですか? 以下に実際のケースを見てみましょう。 11. iOS WebViewでHTMLStringをロードする方法 はじめに: 今回はiOS WebViewでHTMLStringをロードする方法と、iOS WebViewでHTMLStringをロードする際の注意点を説明します。 、以下は実際的なケースです、見てみましょう。 12. JS が String.prototype.format 文字列スプライシング関数を拡張する方法 はじめに: 1. 関連概念の理解: String.prototype 属性は String プロトタイプ オブジェクトを表します。すべての String インスタンスは String.prototype を継承します。String.prototype への変更はすべての String インスタンスに影響します。この記事では主に JS 拡張機能 String.prototype.format の文字列結合関数を紹介します。必要な方は参考にしていただければ幸いです。 14intercepting intercepting and Spliting String、substring、slice introduction:
16. ES6 で一般的に使用される文字列 string の新しいメソッドについて共有します はじめに: ES6 は、トラバーサル、クエリ、置換などを含む、簡単に置き換えることができる多くの新しいメソッドを js に追加します。 ES5 ES6 の同様のメソッドでは、この記事は主に ES6 でよく使用される文字列 string の新しいメソッドを紹介し、ES6 の文字列 string でよく使用される新しいメソッドの機能と使用テクニックをサンプルの形式でまとめて分析します。皆さんの参考になれば幸いです。 17. Pythonの文字列、バイト、およびbytearray型の詳細な説明 はじめに: python3はテキストデータとバイナリデータを区別します。テキストは Unicode でエンコードされた str 型で、表示に使用されます。バイナリ型はバイト型で、保存と送信に使用されます。 bytes はバイトのシーケンスであり、str は Unicode のシーケンスです。この記事ではPythonのstring型bytearray型を中心に紹介しますので、必要な方は参考にしていただければ幸いです。 18. JavaScript文字列ツールクラスStringUtilsの詳細説明 はじめに: この記事では主に JavaScript 文字列ツール クラス StringUtils について詳しく紹介します。興味のある方は参考にしていただければ幸いです。 はじめに: Array 関数は PHP のコアコンポーネントです。これらの機能を使用するためにインストールは必要ありません。 string はプログラミング言語の文字列です。この記事では、JavaScript で配列と文字列を変換する方法を紹介します。 20. PHP における substr と substring の正しい使い方 はじめに: js には文字列文字をインターセプトするための関数 substr と substring がありますが、PHP には直接利用できる substring 関数はありません。 substr 関数があります。 テストすることができます。 21. JavaScript メソッド toLocaleString() は、Date オブジェクトを現地時間に基づいて文字列に変換します はじめに: toLocaleString() メソッドは、Date オブジェクトを現地時間に基づいて文字列に変換して返すことができます。結果。 dateObject の文字列表現。ローカル タイム ゾーンで表現され、ローカル ルールに従ってフォーマットされます。 JavaScript メソッド toUTCString() は、Date オブジェクトを世界時に従って文字列に変換し、その結果を返します 23. JavaScript は、グリニッジ標準時に従って Date オブジェクトを文字列に変換し、結果を toGMTString() で返します 24. JavaScript メソッド toDateString() は、Date オブジェクトの日付部分を文字列に変換できます 25. Date オブジェクトの時刻部分を文字列に変換し、結果を返す JavaScript メソッド toTimeString() 【関連Q&Aの推奨事項】: PythonはStringIOにまだあるMP3をどのように再生しますか?objective-c - アルバムで選択されたiOSビデオ QiniuのSDKを使用してアップロードするにはどうすればよいですか? python - Scrapy で xpath を使用するときの中国語エラー報告java - POI を使用して Excel の時間グリッドの値を解析することについてmysql - データベース作成フィールド、デフォルト値が空の場合の違いは何ですかそして空の文字列 110 




 はじめに: この記事では、a="abc" が a=new String("abc") と等しくない理由を主に紹介します。必要な友達は参照してください。皆さんのお役に立てれば幸いです。
はじめに: この記事では、a="abc" が a=new String("abc") と等しくない理由を主に紹介します。必要な友達は参照してください。皆さんのお役に立てれば幸いです。