
この記事では、CSS で複数の境界線を実装するための 5 つの方法を主に紹介します。これは、必要な友人に参考にしていただけると思います。 CSS3 box-shadow 属性、ただし、古いブラウザとの互換性を維持したい場合は、他のソリューションを選択する必要があります。この記事では、複数の境界線に対するいくつかの実装ソリューションを簡単にリストします。実際のプロジェクトと互換性要件に基づいて、最適な実装ソリューションを選択できます。

CSS3 的 box-shadow属性,但如果要兼容老的浏览器,则需要选择其它的方案。本文简要地列举了几种多重边框的实现方案,大家可以根据项目实际及兼容性要求等情况,选择最适合的实现方案。

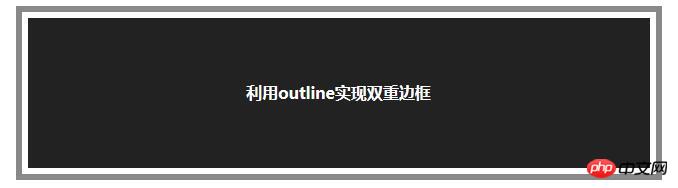
1 利用描边(outline)属性
方案1利用描边(outline)属性结合border属性实现双重边框。此方案实现简单,兼容性好,能兼容除IE6,7
outline) 属性
オプション 1 はストローク (アウトライン) 属性の組み合わせ border 属性は二重境界線を実装します。このソリューションは実装が簡単で、互換性が高く、IE6,7 以外のブラウザ。  1.1コアコード
1.1コアコード
.borders {
border: solid 6px #fff;
outline: solid 6px #888;
}演示程序
只能实现双重边框
边框样式灵活,可以实现虚线等样式的边框
描边在盒模型之外,会与外部元素发生重叠
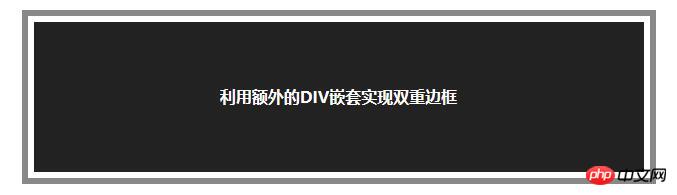
方案2利用额外的p嵌套的方式实现多重边框。这也是唯一不存在兼容性问题的方案。
.outer {
border: solid 6px #888;
background: #fff;
}.inner {
background: #222;
margin: 6px;
}
演示程序
兼容性好
可以实现多重边框,虚线边框等样式
需要额外的p元素,增加了代码复杂性
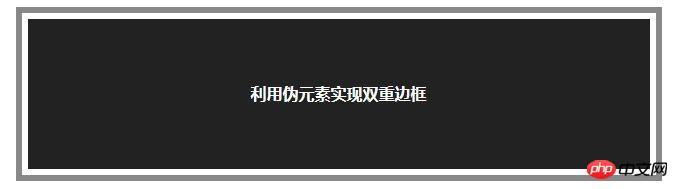
方案3利用伪元素(:before)的方式实现双重边框。实现代码略复杂,属于hack的实现方式,不推荐。
.borders {
border: solid 6px #fff;
position: relative;
}.borders:before {
content: "";
position: absolute;
top: -12px;
left: -12px;
right: -12px;
bottom: -12px;
border: solid 6px #888;
}
演示程序
IE6,7,8不兼容
用:after也可以
同时应用:before和:after可以实现三重边框
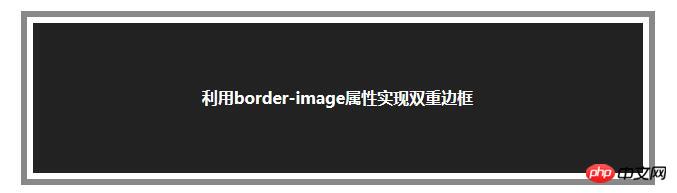
border-image属性方案4利用CSS3的border-image属性实现多重边框。实现方法简单,但需要制做一个额外的边框图片,兼容性较差。
.borders {
border: solid 12px transparent;
border-image: url('borders.jpg') 12 12 12 12 repeat;
}
演示程序
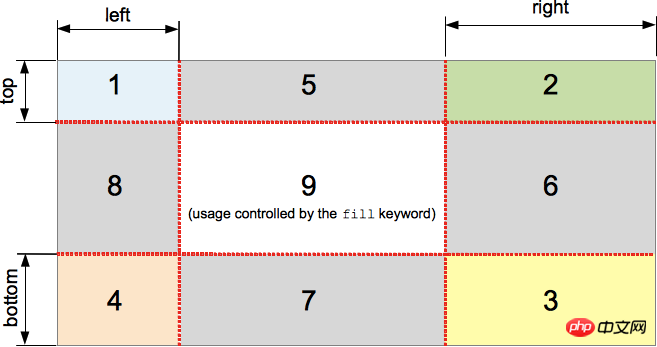
本例中,利用border-image-slice将边框图片分成如下图所示的9个区域:

其中包括四个角(1,2,3,4),四条边(5,6,7,8)以及中间区域(9)。repeat表示四条边都在相应的边框上重复的平铺。
box-shadow属性方案5利用box-shadow属性实现多重边框。方案5是最简单,最直接的实现多重边框的方式。只有一行代码就可以实现多重边框效果。利用了阴影(box-shadow)实现边框多少有一些hack的味道。
.borders {
box-shadow: 0 0 0 6px #fff, 0 0 0 12px #888;
}
演示程序
为了用阴影模拟边框,本例中使用了两个阴影效果,设置偏移值和模糊值为0,并适当地设置阴影的尺寸,从而实现了双重边框的效果。因为一个阴影重叠在另一个阴影之上,第二个阴影的尺寸要设置成第一个阴影尺寸的两倍。关键部分是将模糊值设成0,从而产生像边框一样的纯色阴影,看起来和边框一样。
とストローク (outline)属性一样,box-shadow属性可能会和周边元素发生重叠,因此要适当地设置元素的外边距。box-shadow は一般的に互換性があります。
上記はこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトに注意してください。
以上がCSS を使用して複数の境界線を実装する 5 つの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。