
今回は、selectpicker ドロップダウン ボックスを使用する場合の分析をお届けします。selectpicker ドロップダウン ボックスを使用する際の 注意事項 は何ですか?実際のケースを見てみましょう。
はじめに
私は最近bootstrapを使用しており、それを記録するためにいくつかのブログ投稿を書きました。 。 。 。
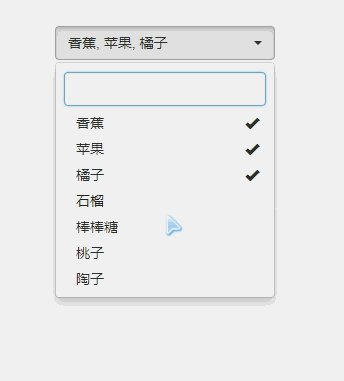
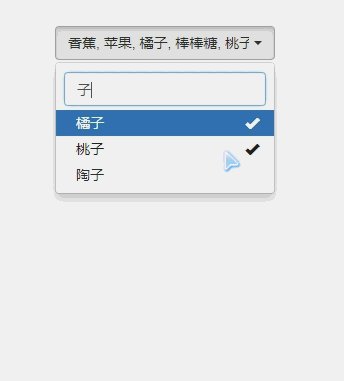
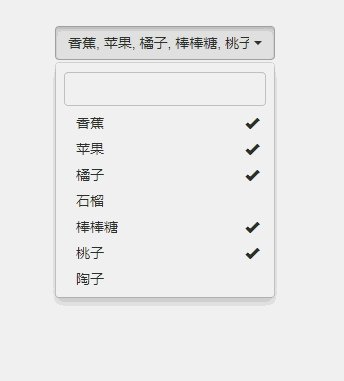
bootstrap selectpicker は、ブートストラップの比較的単純なドロップダウン ボックス コンポーネントであり、その効果は次のとおりです:
使用方法は次のとおりです
1. まず、CSS と JS を導入する必要があります:bootstrap.css
bootstrap-select.min.css2.js コードは以下の通り:
jquery
-1.11.3.min.js bootstrap.min.js bootstrap-select.min.js
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'//默认显示内容
});//数据赋值
var select = $("#slpk");
select.append("<option value='1'>香蕉</option>");
select.append("<option value='2'>苹果</option>");
select.append("<option value='3'>橘子</option>");
select.append("<option value='4'>石榴</option>");
select.append("<option value='5'>棒棒糖</option>");
select.append("<option value='6'>桃子</option>");
select.append("<option value='7'>陶子</option>");//初始化刷新数据
$(window).on('load', function() {
$('.selectpicker').selectpicker('refresh');
});
});
<select id="slpk" class="selectpicker" data-live-search="true" multiple></select>
選択した項目を取得する:
var selectedValues = [];
slpk:selected").each(function(){
selectedValues.push($(this).val());
});指定した項目を選択する(エコーの編集に使用):
ラジオの選択: $('.selectpicker').selectpicker('val', 'リスト id');
複数選択: var arr=str.split(','); $('.selectpicker').selectpicker('val', arr);
5 添付のソースコードです。ドロップダウン データは ajax を通じてバックグラウンドから取得されます:$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'
});
$(window).on('load', function() {
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
});
//下拉数据加载
$.ajax({
type : 'get',
url : basePath + "/lictran/tranStation/loadRoadForTranStationDetail",
dataType : 'json',
success : function(datas) {//返回list数据并循环获取
var select = $("#slpk");
for (var i = 0; i < datas.length; i++) {
select.append("<option value='"+datas[i].ROAD_CODE+"'>"
+ datas[i].ROAD_NAME + "</option>");
}
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
}
});
});
推奨書籍:
JS は元の値と参照値をどのように保存しますか?一般的な JS 関数の使用方法の詳細な説明以上がselectpicker ドロップダウン ボックスの使用例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。