
今回は Angular CLI 操作ブループリント解析コードをお届けします。Angular CLI 操作ブループリント解析コードの 注意事項 は何ですか? 実際のケースを見てみましょう。
ng generated
このコマンドの形式は ng generated
要件をリストするには、--dry-run パラメーターを使用することもできます。生成されたファイルは実際には生成されません。
例:
ng コンポーネント person を生成すると、person.component.ts が生成されます。
ng サービス sales-data を生成すると、sales-data.service.ts が生成されます。
ng generated class user-model は、UserModel クラスを含む user-model.ts を生成します。
Components.
ng xxx xxx を生成するコマンドは、まだ少し長いです。例: コマンド
ng コンポーネント person では、
の Generate は文字 g に置き換えることができ、
のコンポーネントは文字
に置き換えることができます。したがって、これら 2 つのコマンドは同等です。 :
ng generate component person ng g c person
はここにアクセスできます コンポーネント関連のコマンドとエイリアスを表示します:
https://github.com/angular/angular-cli/wiki/generate-component
おそらく一般的に使用されるコマンドパラメータは次のとおりです:
-- flat は、フォルダーを作成する必要があるかどうかを意味します
--inline-template (-it) テンプレートを ts ファイルに配置するかどうか
--inline-style (-is)スタイルを ts ファイルに配置するかどうか
--spec スペックファイル (テストファイル) を作成する必要があるかどうか
--view-encapsulation (-ve) ビューカプセル化戦略 (単純に次のように理解されます)スタイル ファイルのスコープ戦略)。
--change-detection (-cd) 変更チェック戦略。
--prefix このコンポーネントのプレフィックスを設定します
--dry-run (-d )、直接生成するのではなく、生成されたファイルリストを出力します。
同じ効果を持つ次の 2 つのコマンドのペアを見てください。エイリアスを使用する方が便利です:
ng generate component person ng generate component person --inline-template --inline-style ng g c person ng g c person -it -is
これらのコマンドを試してみましょう:
。プロジェクトを作成します: ng new my-app 先に進む前に、npm install が完了するまで待ちます。
プロジェクトを確立した後、ディレクトリに入り、コマンドを実行します:
ng g c person -d

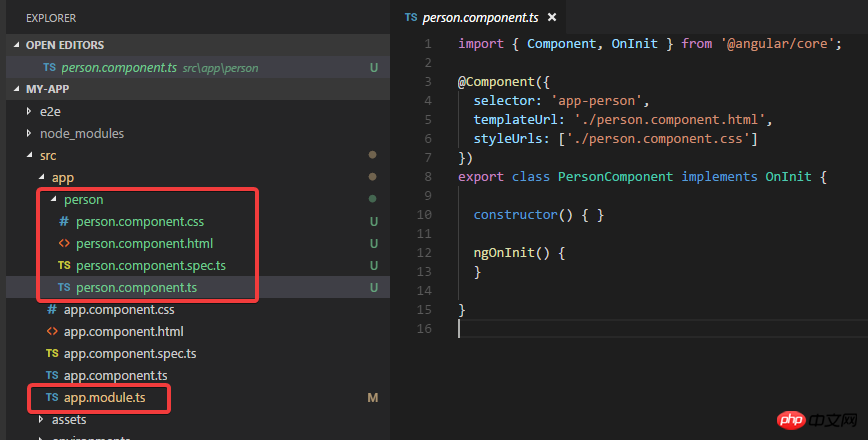
このコマンドは、上記の 4 つのファイルと update を生成します。 app.module.ts.
以下の -d パラメータを削除してファイルを生成します:


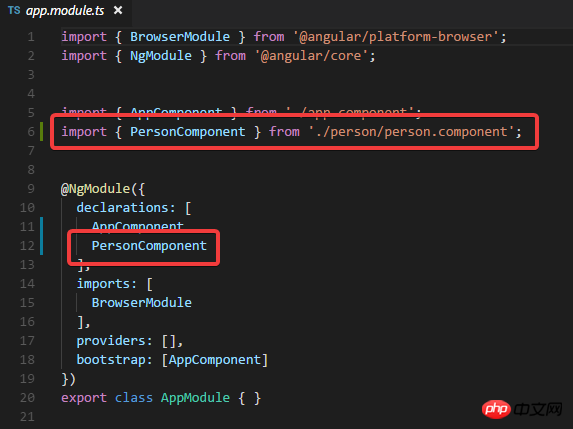
ファイルがプロジェクト内に生成されたことがわかります。更新され、コンポーネント宣言がその中で作成されました。
いくつかのパラメーターを使用して、別のコンポーネントを再度生成してみます。カプセル化と変更検出戦略を表示します:
ng g c student -ve Emulated -cd OnPush

パラメーターが機能していることがわかります。
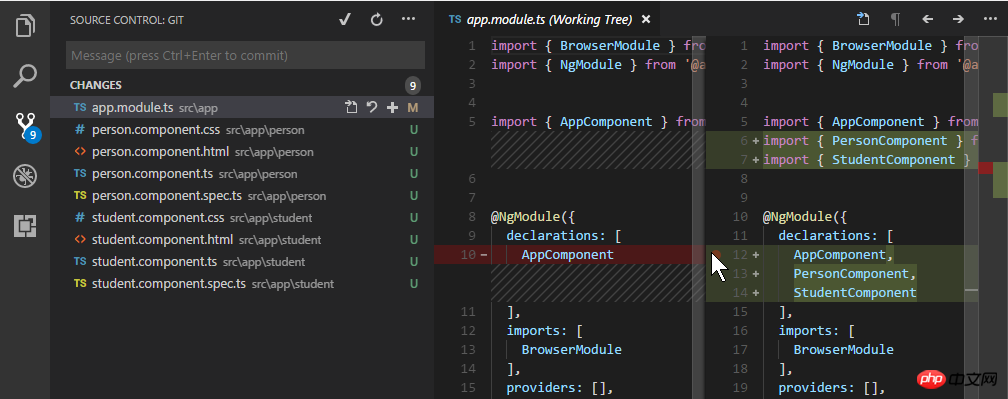
ソース コードを通して管理ページでは、これら 2 つのコマンドが app.module に対して行った更新を確認できます:

生成された 2 つのコンポーネントをそれぞれ更新します。 コンポーネントが宣言されています。
次にコミットします...
ディレクティブ。
これはファイルレポートで、以下は実際の生成です:ng g d filter-box -d
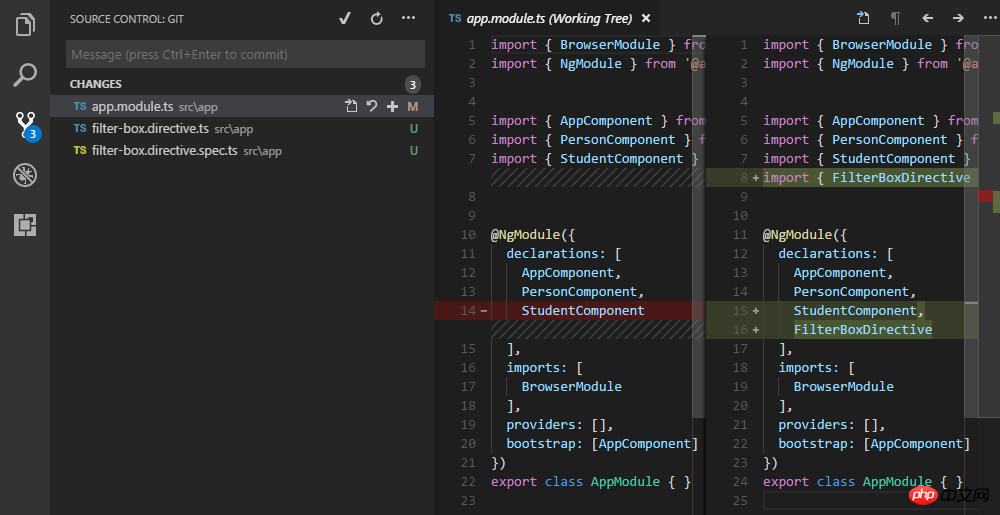
 vscode のソースコード管理を通じて、変更を確認できます:
vscode のソースコード管理を通じて、変更を確認できます:
directive生成了两个文件和component一样, 也在app.module进行了声明.
看一下目录结构:

生成的directive的结构是没有目录, 也就是flat的.
如果不想生成flat样式的, 想让其拥有自己的文件夹, 那么就是用--flat参数:
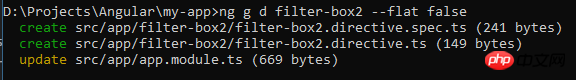
ng g d filter-box2 --flat false


这样就有自己的文件夹了.
commit一下.
Service.
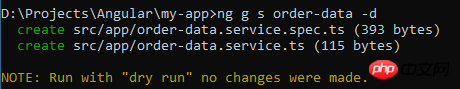
ng g s order-data -d

可以看到 这个命令会生成flat结构的service.
然后把-d去掉, 真实生成文件:
ng g s order-data

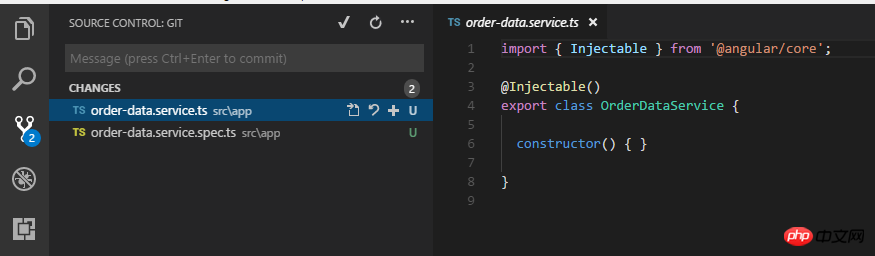
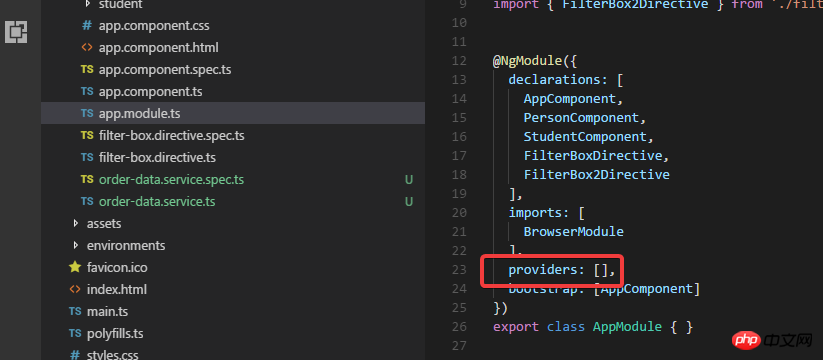
可以从源码管理看到, 只生成了两个文件, 并没有在app.module里面注册:

当然可以在这里写代码把刚才生成的service注册进去.
但是正确的做法是使用 -m 参数来指定需要注册的module:
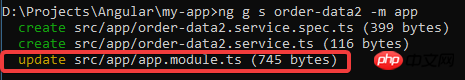
ng g s order-data2 -m app


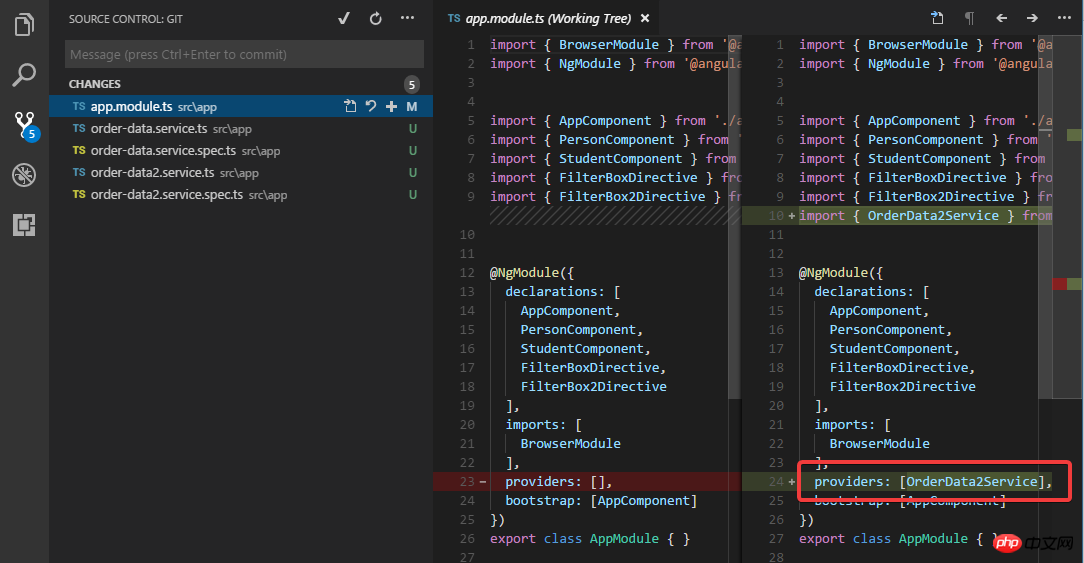
这次生成的order-data2 service就会在app.module.ts里面进行注册了.
然后再commit一下.
Model/Interface/Enum/Pipe.
model:
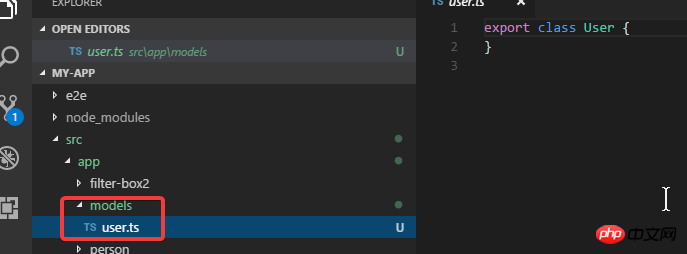
ng g cl models/user
这个命令会创建models文件夹, 然后在里面创建user这个model:


interface:
ng g i models/animal
enum:
ng g e models/gender

commit一下.
Pipe.
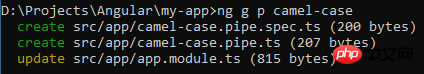
ng g p camel-case

除了生成两个文件之外, 这个命令默认也会更新app.module.

Module.
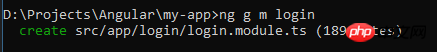
ng g m login


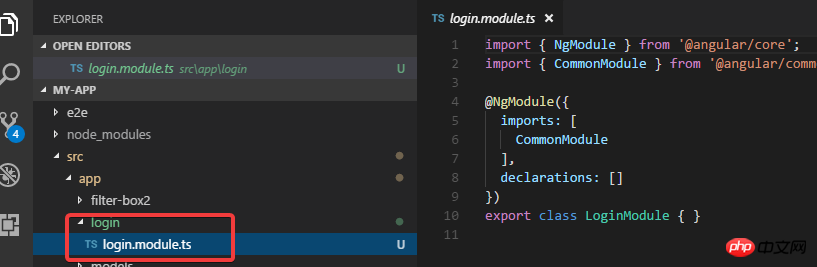
可以看到module默认是自带文件夹的.
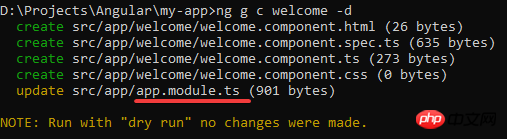
然后我试试添加一个component, 目的是要在login module进行声明:

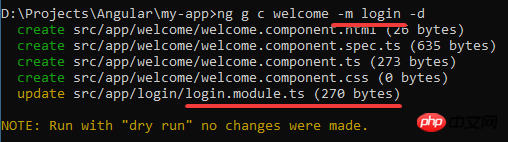
可以看到我要创建的welcome component默认是在app.module里面进行声明的, 这时候如果想要在login module进行声明, 就要使用 -m 参数:

去掉-d执行生成命令后:

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
Angular CLI を使用した単体および E2E テスト手順の詳細な説明
テキスト上にマウスを置くと、フローティング レイヤーがポップアップ表示されます
以上がAngular CLI 操作ブループリントの解析コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。