
今回は、Angular CLI を使用してビルドして提供する手順について説明します。Angular CLI を構築して提供する際の 注意事項 について、実際のケースを見てみましょう。
Build.
Buildは主に以下の動作を行います:
プロジェクトファイルをコンパイルし、特定のディレクトリに出力します
出力結果を決定するビルドターゲット
バンドルパッケージ
本番環境のビルドでは、uglify と Tree-shaking (無駄なコードの削除) も実行されます
ng build.
最初にヘルプを確認できます:
ng build --help
開発環境の場合は、コマンド ng build
デフォルトでは、その出力ディレクトリは .angular-cli.json ファイルの ourDir 属性で構成されます
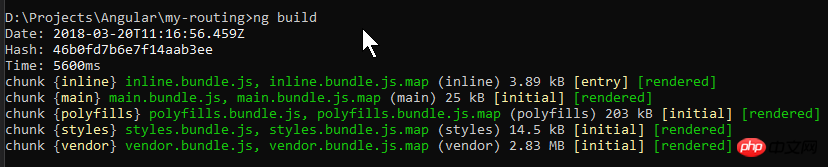
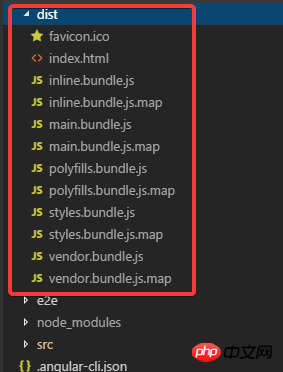
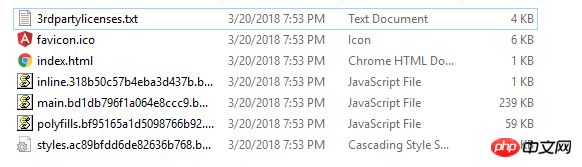
ビルド後、次のファイルが表示されます。


 ご覧いただけます
ご覧いただけます
生成された 5 つの js ファイルです。
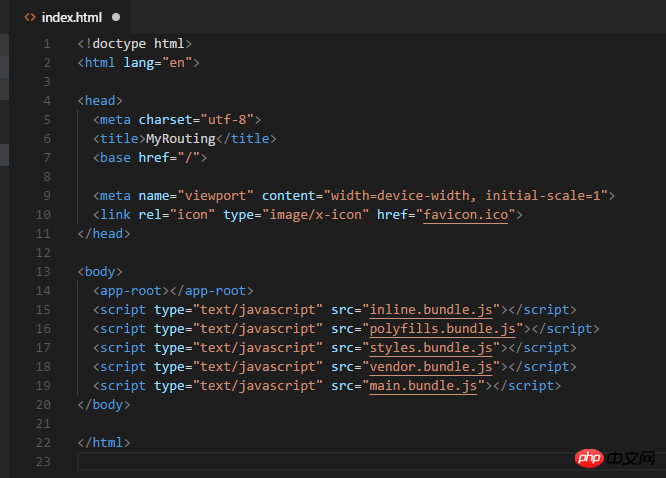
main.bundle.js を開くと、私が書いたコードが表示されます:

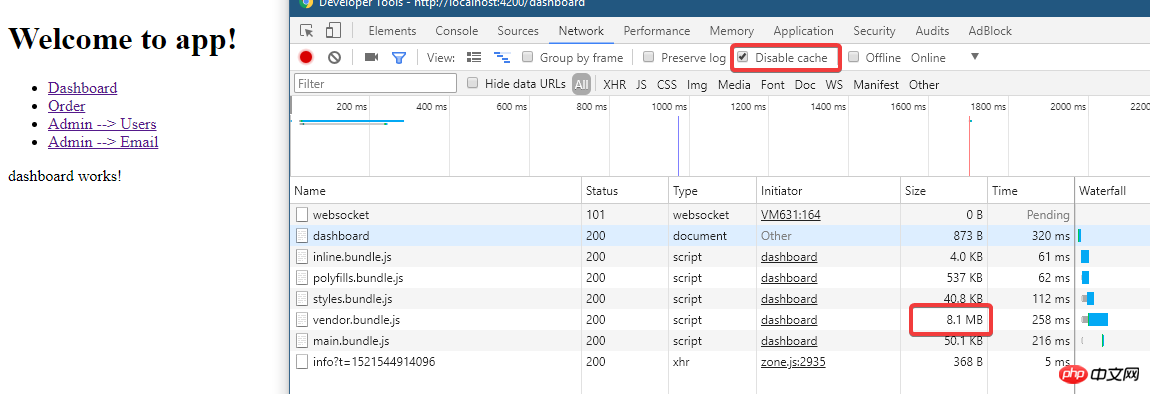
 ng build は開発ビルドなので、最適化は行われておらず、ファイルはかなり大きくなります
ng build は開発ビルドなので、最適化は行われておらず、ファイルはかなり大きくなります
この時点でファイル ディレクトリを見てください。 dist ディレクトリがありません:

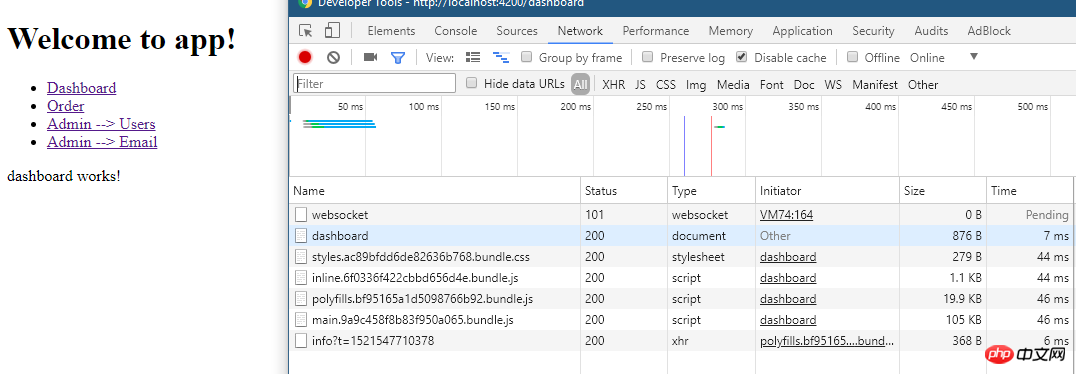
それでは、ファイルはどのように提供されますか?
これは、現時点では Webpack がメモリ内で提供されているためです。
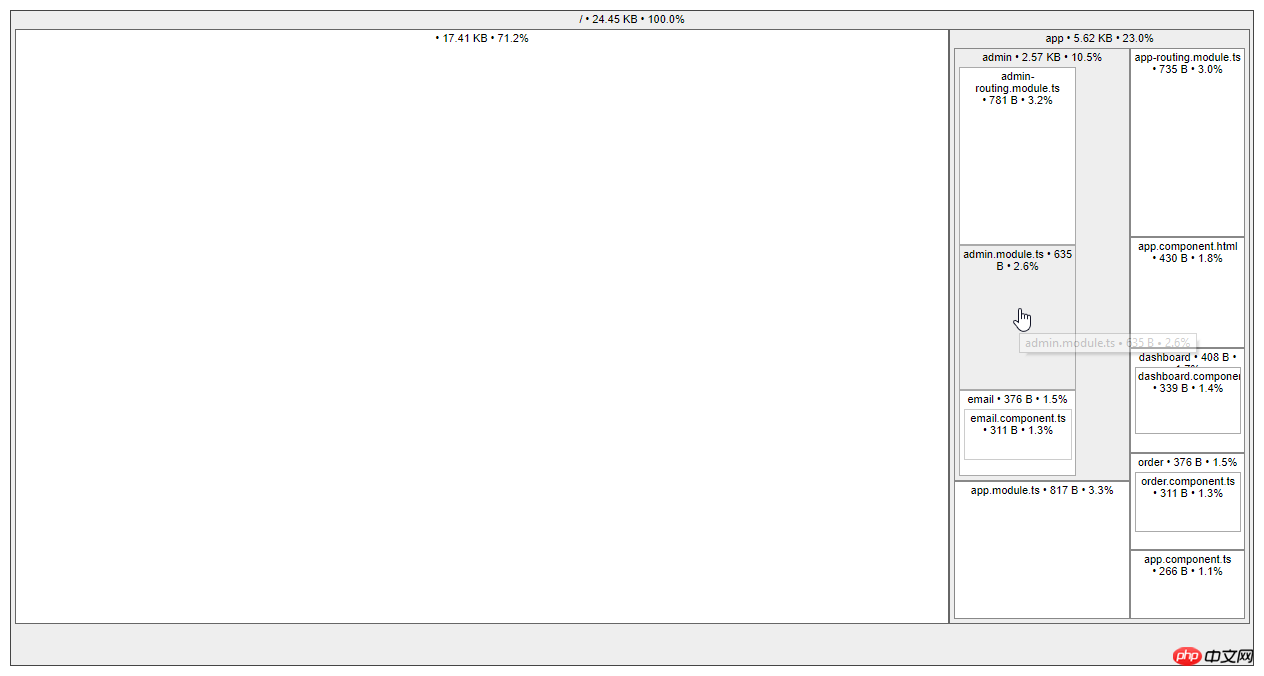
以下の分析には、source-map-explorer を使用してください。
npm install --save-dev source-map-explorer
それから ng build を実行し、再度実行します:
.\node_modules\.bin\source-map-explorer dist\main.bundle.js
vendor.bundleの状況を見てください:.\node_modules\.bin\source-map-explorer dist\vendor.bundle.js
ビルド ターゲットと環境。
環境は、どの環境ファイルが使用されるかを示します。

そして、ターゲットは、プロジェクト ファイルがどのように最適化されるかを決定するために使用されます。
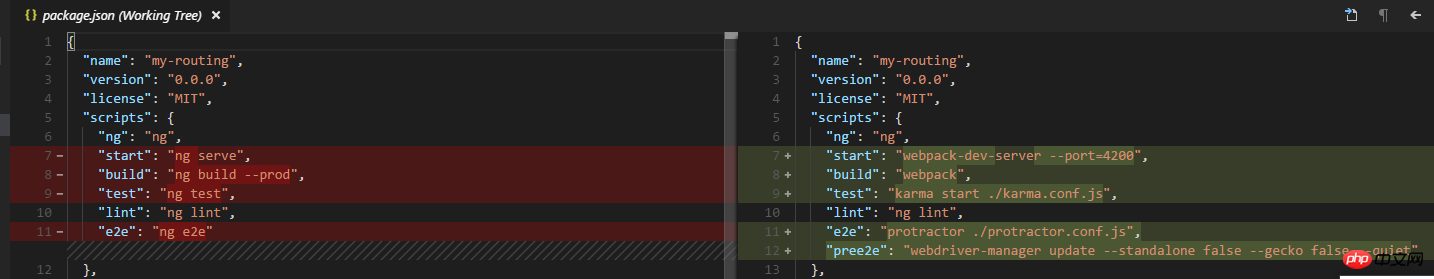
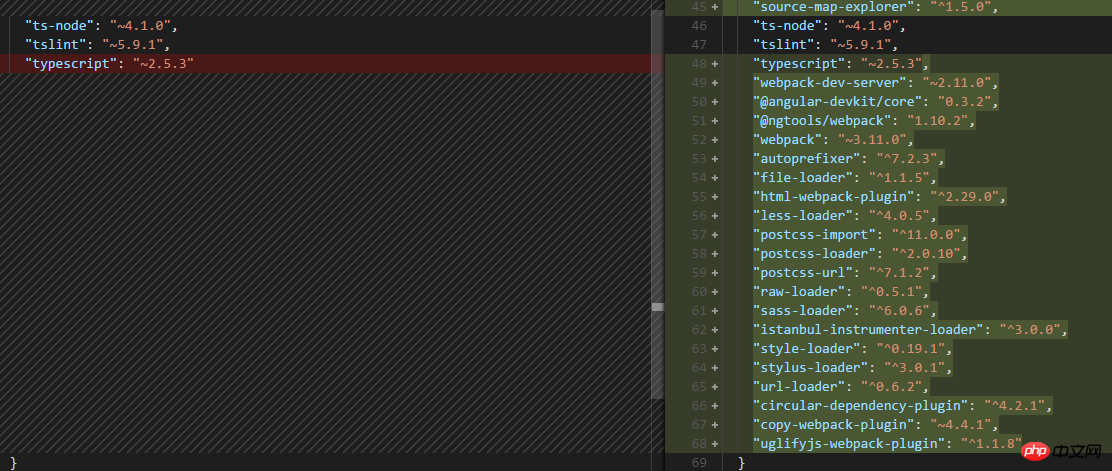
開発ビルドと運用ビルドの比較を見てください。 下面命令都是针对开发时的build, 它们的作用是一样的: 下面则是生产build: 其它常用的参数还有: --sourcemap -sm 生成source map --aot Ahead of Time编译 --watch -w Watch并rebuild --environment -e Build环境 --target -t Build target --dev 表示dev env和target --prod 表示prod env和target Production Build. 先使用--aot: 使用aot之后可以看到 vendor.bundle的大小降了很多, 只有1.5m左右了. 执行aot会去掉一些程序执行不需要的代码, 例如angular的compiler这时就不在build输出的文件里了(可以使用source-map-explorer查看). 试试生产环境: 可以看到所有的文件都非常小了, 并且没有vendor了(因为prod下--build-optimizer起作用所以vendor没有了, 但可以使用--vendor-chunk true给弄出来). Serve. ng serve. 已经一直在用了, 下面看看它常用的参数: --open -o 打开默认浏览器 --port -p 端口 --live-reload -lr 发生变化时重新加载网页(默认开启的) --ssl 使用https --proxy-config -pc 代理配置 --prod 在内存中serve 生产模式build的文件 试试 --prod: 通过文件大小可以看出确实是prod build的. ng eject. 为项目生成webpack配置和脚本. 执行该命令试试: 看看有哪些变化: .angular-cli.json: package.json: 命令脚本都变了 还多出来一个webpack.config.js文件: 为什么要这么做呢? 可以对项目更深入的配置.... 这时运行程序就是 npm start了. 我还是把reject恢复回去吧, 使用git来恢复吧. 如果需要Serve 其他js/css/assets文件: 放在.angular-cli.json就行, 例如jquery就应该放在scripts里面. 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读:
ng ビルド
ng ビルド --prod
環境
environment.ts
環境..prod.ts
キャッシュ
CSSで参照されている画像のみをキャッシュします
ビルドされたすべてのファイル
CSSの扱い方
生成
は生成しません
uglify グローバルCSS jsファイルに出力
生成されたcssファイル
Tree-Shaking
は
ではありません
です
AOT
コードを削除しないと役に立たない
無駄なコードを削除
同梱梱包
ではありません
は
- -ビルド-オプティマイザー は
は
--named-chunks
いいえ
はい (AOT と Angular5 を使用)
--出力-ハッシュ
はい
いいえ
メディア
すべて
ng build
ng build --dev
ng build --dev -e=dev
ng build --target=development --environment=dev
ng build --prod
ng build --prod -e=prod
ng build --target=production --environment=prod
ng build --aot

ng build --prod

ng serve --prod







以上がAngular CLI のビルドと提供の手順の説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。