Vueでv-show判定式を実装する方法
今回は Vue で v-show 判定式 を実装する方法を紹介します。 Vue で v-show 判定式 を実装する際の 注意事項 は何ですか? 実践的なケースを見てみましょう。
1. 需要シナリオ
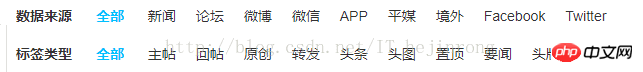
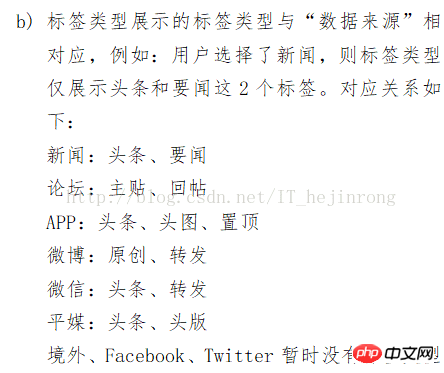
1. まず、次の図に示すように、データ ソースとラベル タイプの 2 つの行があります。上のデータ ソースをクリックすると、下のラベル タイプが自動的に切り替わります。
infoTypeList: [
{
id: 11,
name: '新闻',
mark: 'news'
},
{
id: 13,
name: '论坛',
mark: 'bbs'
},
{
id: 17,
name: '微博',
mark: 'wb'
},
{
id: 6,
name: '微信',
mark: 'wx'
},
{
id: 7,
name: 'APP',
mark: 'app'
},
{
id: 8,
name: '平媒',
mark: 'pm'
},
{
id: 20,
name: '境外',
mark: 'overseas'
},
{
id: 21,
name: 'Facebook',
mark: 'facebook'
},
{
id: 22,
name: 'Twitter',
mark: 'twitter'
}
],4. タグ タイプ コレクションのデータ構造は次のようになり、マーク フィールドには現在のタグに含まれるデータ ソースが格納されます。
markTypeList: [
{
id: 32,
name: '主帖',
mark: 'bbs'
},
{
id: 33,
name: '回帖',
mark: 'bbs'
},
{
id: 34,
name: '原创',
mark: 'wb'
},
{
id: 35,
name: '转发',
mark: 'wb_wx'
},
{
id: 36,
name: '头条',
mark: 'news_app_wx_pm'
},
{
id: 37,
name: '头图',
mark: 'app'
},
{
id: 38,
name: '置顶',
mark: 'app'
},
{
id: 39,
name: '要闻',
mark: 'news'
},
{
id: 40,
name: '头版',
mark: 'pm'
},
],5. データソースの各名前にクリックイベント を追加し、クリックのデータソース識別を保存するために使用される
を追加し、クリックのデータソース識別を保存するために使用される
infoTypeMarkをデータに保存します。情報元。
<p v-if="isShowSingleInfoType">
<label class="left-10">数据来源</label>
<span class="info-type activecolor" @click="changeInfoType(-1)">全部</span>
<span class="info-type" @click="changeInfoType(item.id, item.mark)" v-for="item in infoTypeList" :key="item.id">{{item.name}}</span>
<label class="multichoose">
<Button @click="toggleInfoType" size="small">+多选</Button>
</label>
</p>
6. 重要な点は、v-show に式を追加することで、主に赤いブロックを見て、クリックされたニュースを表示するために使用されます。以下の通り:
<p class="layout-content-main"> <label class="left-10">
タグの種類 </label>
<span class="mark-type activecolor" @click="changeMarkType(-1)">全部</span>
<span v-show="item.mark.indexOf(infoTypeMark) > -1" class="mark-type" @click="changeMarkType(item.id)" v-for="item in markTypeList" :key="item.id">{{item.name}}</span>
</p> この記事のケースを読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
非配列オブジェクトを配列に変換する方法
以上がVueでv-show判定式を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undress AI Tool
脱衣画像を無料で

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)
 Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?
Mar 24, 2024 am 11:27 AM
Huawei 携帯電話にデュアル WeChat ログインを実装するにはどうすればよいですか?ソーシャルメディアの台頭により、WeChatは人々の日常生活に欠かせないコミュニケーションツールの1つになりました。ただし、多くの人は、同じ携帯電話で同時に複数の WeChat アカウントにログインするという問題に遭遇する可能性があります。 Huawei 社の携帯電話ユーザーにとって、WeChat の二重ログインを実現することは難しくありませんが、この記事では Huawei 社の携帯電話で WeChat の二重ログインを実現する方法を紹介します。まず第一に、ファーウェイの携帯電話に付属するEMUIシステムは、デュアルアプリケーションを開くという非常に便利な機能を提供します。アプリケーションのデュアルオープン機能により、ユーザーは同時に
 Java を使用して愛のアニメーションを実装するコードを作成する
Dec 23, 2023 pm 12:09 PM
Java を使用して愛のアニメーションを実装するコードを作成する
Dec 23, 2023 pm 12:09 PM
Java コードによる愛のアニメーション効果の実現 プログラミングの分野では、アニメーション効果は非常に一般的で人気があります。 Java コードを使用してさまざまなアニメーション効果を実現できますが、その 1 つがハートのアニメーション効果です。この記事では、Java コードを使用してこの効果を実現する方法と、具体的なコード例を紹介します。ハートのアニメーション効果を実現する鍵は、ハートの形を描き、ハートの位置や色を変えることでアニメーション効果を実現することです。簡単な例のコードは次のとおりです: importjavax.swing。
 PHP プログラミング ガイド: フィボナッチ数列を実装する方法
Mar 20, 2024 pm 04:54 PM
PHP プログラミング ガイド: フィボナッチ数列を実装する方法
Mar 20, 2024 pm 04:54 PM
プログラミング言語 PHP は、さまざまなプログラミング ロジックやアルゴリズムをサポートできる、Web 開発用の強力なツールです。その中でも、フィボナッチ数列の実装は、一般的で古典的なプログラミングの問題です。この記事では、PHP プログラミング言語を使用してフィボナッチ数列を実装する方法を、具体的なコード例を添付して紹介します。フィボナッチ数列は、次のように定義される数学的数列です。数列の最初と 2 番目の要素は 1 で、3 番目の要素以降、各要素の値は前の 2 つの要素の合計に等しくなります。シーケンスの最初のいくつかの要素
 PHP ゲーム要件実装ガイド
Mar 11, 2024 am 08:45 AM
PHP ゲーム要件実装ガイド
Mar 11, 2024 am 08:45 AM
PHP ゲーム要件実装ガイド インターネットの普及と発展に伴い、Web ゲーム市場の人気はますます高まっています。多くの開発者は、PHP 言語を使用して独自の Web ゲームを開発することを望んでおり、ゲーム要件の実装は重要なステップです。この記事では、PHP 言語を使用して一般的なゲーム要件を実装する方法を紹介し、具体的なコード例を示します。 1. ゲームキャラクターの作成 Web ゲームにおいて、ゲームキャラクターは非常に重要な要素です。ゲームキャラクターの名前、レベル、経験値などの属性を定義し、これらを操作するメソッドを提供する必要があります。
 開発に関する提案: ThinkPHP フレームワークを使用して非同期タスクを実装する方法
Nov 22, 2023 pm 12:01 PM
開発に関する提案: ThinkPHP フレームワークを使用して非同期タスクを実装する方法
Nov 22, 2023 pm 12:01 PM
「開発に関する提案: ThinkPHP フレームワークを使用して非同期タスクを実装する方法」 インターネット技術の急速な発展に伴い、Web アプリケーションには、多数の同時リクエストと複雑なビジネス ロジックを処理するための要件がますます高まっています。システムのパフォーマンスとユーザー エクスペリエンスを向上させるために、開発者は多くの場合、電子メールの送信、ファイルのアップロードの処理、レポートの生成など、時間のかかる操作を実行するために非同期タスクの使用を検討します。 PHP の分野では、人気のある開発フレームワークとして ThinkPHP フレームワークが、非同期タスクを実装するための便利な方法をいくつか提供しています。
 Golang がゲーム開発の可能性を可能にする方法をマスターする
Mar 16, 2024 pm 12:57 PM
Golang がゲーム開発の可能性を可能にする方法をマスターする
Mar 16, 2024 pm 12:57 PM
今日のソフトウェア開発分野では、効率的で簡潔かつ同時実行性の高いプログラミング言語として、Golang (Go 言語) が開発者にますます好まれています。豊富な標準ライブラリと効率的な同時実行機能により、ゲーム開発の分野で注目を集めています。この記事では、ゲーム開発に Golang を使用する方法を検討し、具体的なコード例を通じてその強力な可能性を示します。 1. ゲーム開発における Golang の利点 Golang は静的型付け言語として、大規模なゲーム システムの構築に使用されます。
 Huawei携帯電話にWeChatクローン機能を実装する方法
Mar 24, 2024 pm 06:03 PM
Huawei携帯電話にWeChatクローン機能を実装する方法
Mar 24, 2024 pm 06:03 PM
Huawei 携帯電話に WeChat クローン機能を実装する方法 ソーシャル ソフトウェアの人気と人々のプライバシーとセキュリティの重視に伴い、WeChat クローン機能は徐々に人々の注目を集めるようになりました。 WeChat クローン機能を使用すると、ユーザーは同じ携帯電話で複数の WeChat アカウントに同時にログインできるため、管理と使用が容易になります。 Huawei携帯電話にWeChatクローン機能を実装するのは難しくなく、次の手順に従うだけです。ステップ 1: 携帯電話システムのバージョンと WeChat のバージョンが要件を満たしていることを確認する まず、Huawei 携帯電話システムのバージョンと WeChat アプリが最新バージョンに更新されていることを確認します。
 Golangで正確な除算演算を実装する方法
Feb 20, 2024 pm 10:51 PM
Golangで正確な除算演算を実装する方法
Feb 20, 2024 pm 10:51 PM
Golang で正確な除算演算を実装することは、特に財務計算を含むシナリオや高精度の計算が必要なその他のシナリオでよくあるニーズです。 Golang の組み込みの除算演算子「/」は浮動小数点数に対して計算されるため、精度が失われる場合があります。この問題を解決するには、サードパーティのライブラリまたはカスタム関数を使用して、正確な除算演算を実装します。一般的なアプローチは、math/big パッケージの Rat タイプを使用することです。これは分数の表現を提供し、正確な除算演算を実装するために使用できます。







