
今回は、Vue プロジェクトにアイコンを導入するために必要な手順と、Vue プロジェクトにアイコンを導入する際の
注意事項についてご紹介します。1. アイコンをダウンロードします。もちろん、Alibaba ベクター アイコン ライブラリにアクセスして、小さいアイコンをダウンロードすることもできます。必要なアイコン。クリックして icomoon ウェブサイトに入り、右上隅にある「IcoMoon アプリ」をクリックし、必要なアイコンを見つけて選択し、右下隅にある「フォントを生成」をクリックしてから、2 番目の ボタン 「環境設定」をクリックします。左上隅をクリックして、ダウンロードしたいアイコンをカスタマイズします。通常は、「フォント名」を変更してから、戻って右下隅の「ダウンロード」をクリックして、アイコンをダウンロードします。
2. ダウンロードしたアイコン圧縮パッケージを解凍し、次のようなファイルを取得します。
コード仕様に従ってください。



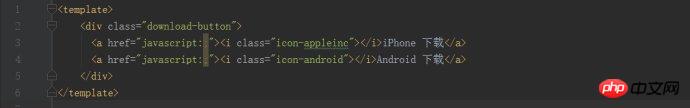
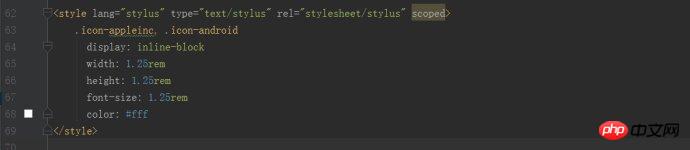
class 名をテンプレートに書き込み、スタイルを追加します:



Vueを使用してHTML文字列をHTMLに変換する手順の詳細な説明
Koa2ファイルのアップロードとダウンロードの事例
以上がVue プロジェクトにアイコンを導入するにはどのような手順が必要ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。