
今回はJSアニメーションタイマーの使い方について詳しく説明します。JSアニメーションタイマーを使用する際の注意点は何ですか?実際の事例を見てみましょう。
大まかに言うと、js を通じて変更されるすべての視覚的なプレゼンテーションはアニメーションと呼ばれます。たとえば、ボタン、リンク、その他の要素インタラクティブなフィードバック。
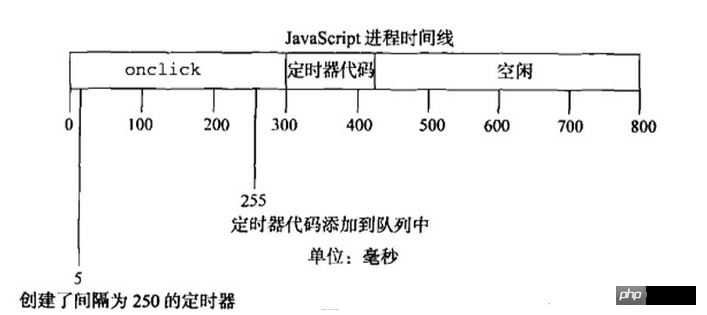
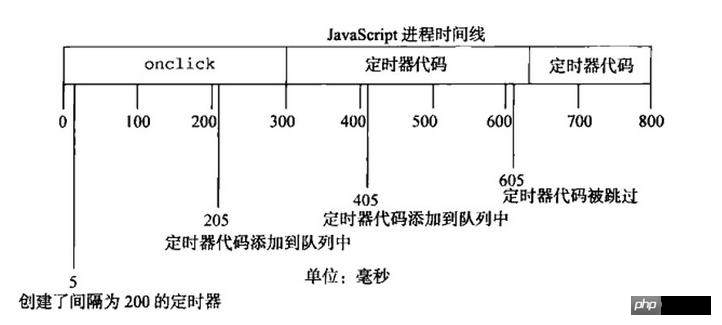
狭義: 要素の属性を変更するためにタイマーを通じて js 関数を継続的に呼び出すことによって生成される視覚的なアニメーション効果。 TimerTimer は JavaScript アニメーションのコア テクノロジーです。setTimeout()、setInterval() はよく知られており、以前はよく使用されていました。他のタブからループ アニメーションのあるページに切り替えると、遅延が発生し、フレームが急速に切り替わります。問題は内部動作メカニズムにあります。setTimeout の最初のパラメータを理解することをお勧めします。関数形式を使用すると、文字列形式が 2 回解析され、eval と同じ問題が発生します。 パラメーターが 2 つ以上ある場合は、例 1 を参照してください。これは問題を示しています。例 2 を参照してください。 ; 戻り値は整数です。setInterval、clearIntervalは上記と同じです。れーれー理由: キューに参加し、実行をブロックします。
存在する場合は妥当です
親要素と子要素のイベント バブリング、親要素を最初に実行する必要があります。例 3 を参照してください。定義された
コールバック関数、通常はブラウザのデフォルトのアクションの前にトリガーされます。例 4 を参照してください。
例 3:
setTimeout(function(a,b){
console.log(a+b);
},1000,1,1);var a = 0;
function foo(){
console.log(this.a);
};
var obj = {
a : 2,
foo:foo
}
setTimeout(obj.foo,100);requestAnimationFrame
の使用法は、時間パラメーターがないことを除いて setTimeout と似ています。必須;
メカニズムはまったく異なります:
1. setTimeout は非同期操作であり、JS エンジン スレッドの同期コードが実行されると、タスク キュー (イベント ループ) に追加されます。実行用のタスクキュー; 

setTimeout(function(){
console.log(1);
});
console.log(0);Angular コンポーネントの使用例の詳細な説明
Angular でサードパーティの UI フレームワークとコントロールを使用する手順の詳細な説明
以上がJSアニメーションタイマーの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。