
今回は、Angular CLI の生成ルーティングの手順と、Angular CLI 生成パスの注意点について詳しく説明します。実際のケースを見てみましょう。
ng g module admin を使用すると admin モジュールが生成されることがわかっています。
そして ng g m sales --routing を使用すると、sales と sales-routing という 2 つのモジュールが生成されます
sales-routing にはルーティング情報が含まれます。これは Sales モジュールにインポートされます。
アプリケーションのルーティングを生成します。
まずプロジェクトを作成します:
ng new my-routing --routing

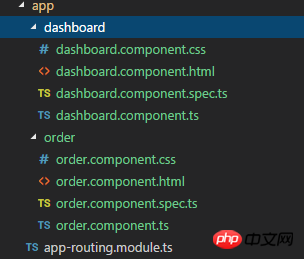
2 つのモジュールが生成されていることがわかります。
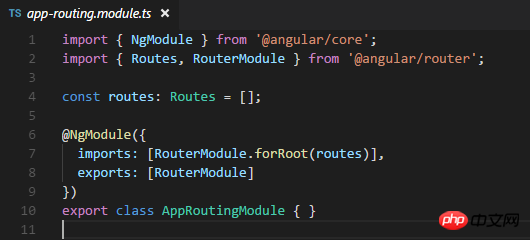
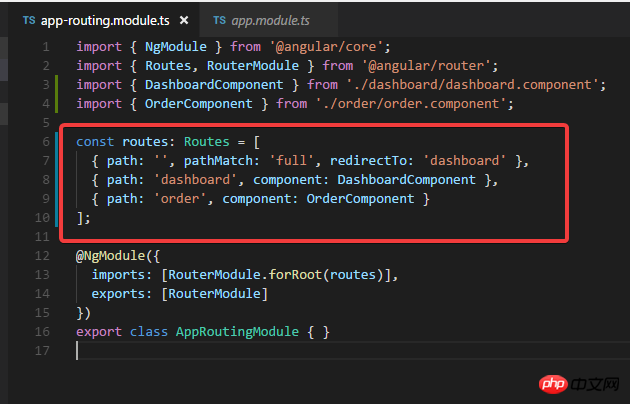
ルーティング モジュールを見てください:

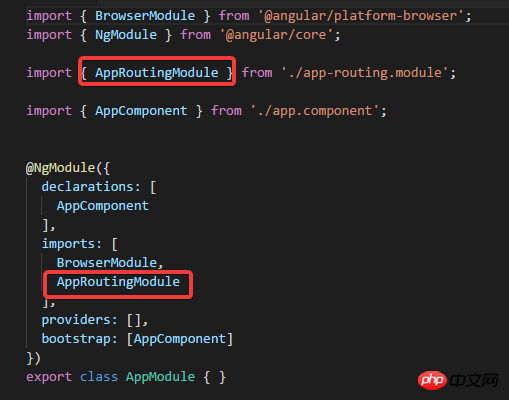
アプリモジュールをもう一度見てください:

AppRoutingModuleがインポートされました。
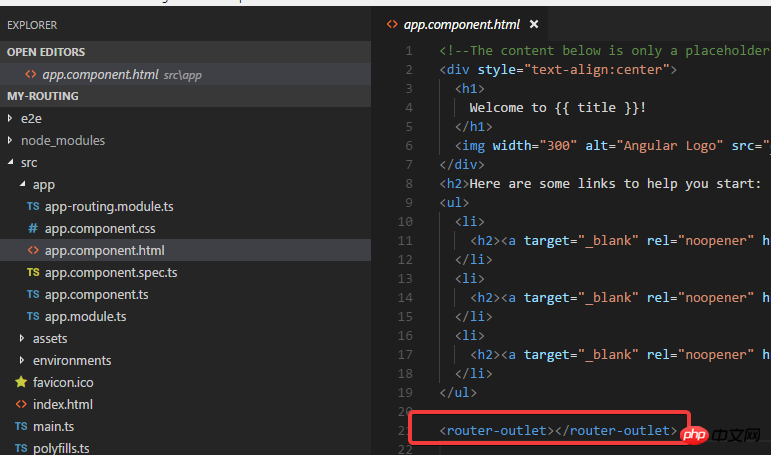
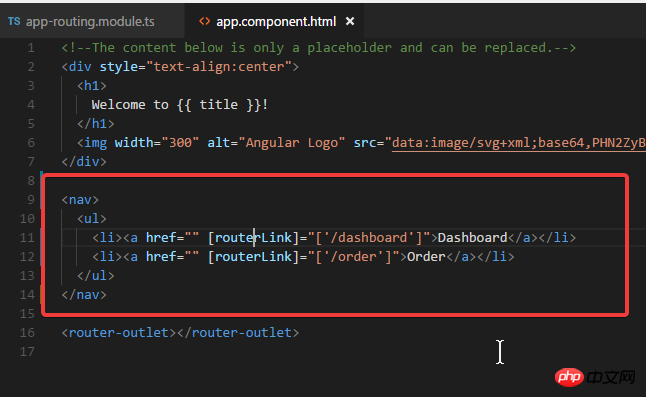
app.component.htmlをもう一度見てください:

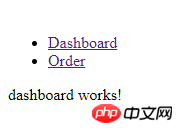
router-outletが書かれています。さらに2つのコンポーネントを生成します。htrouting.moduleでルーティングを設定し、次にhtmlを変更します。
うーん、問題ありません。
別のモジュールを生成し、ルーティング モジュールを使用します (最初に -d パラメーターを使用して、作成するファイルを表示できます) :
ng g c dashboard ng g c order
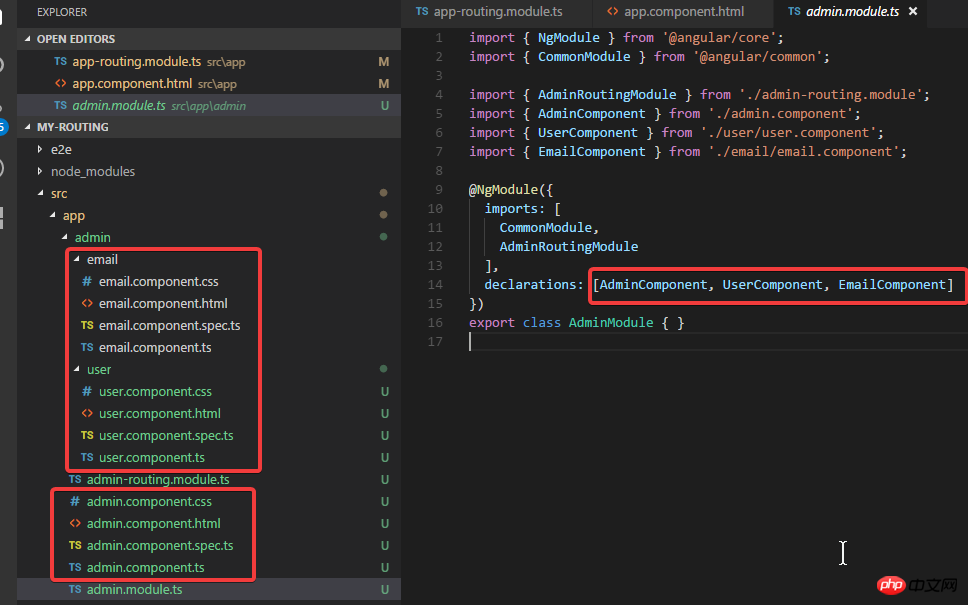
admin モジュールで、別の admin コンポーネントを作成します:
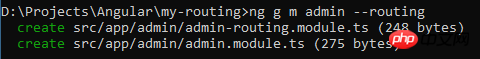
ng g m admin --routing

 admin モジュールを追加します。
admin モジュールを追加します。
次に、admin.component.html を変更し、router-outlet を追加します:
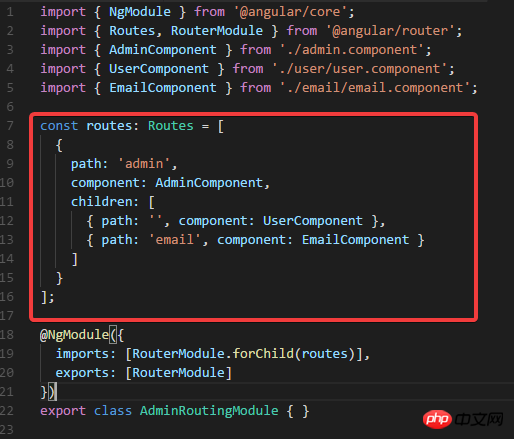
次に、admin -routing.module.ts:



Gurad を生成します。
ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin
このコマンドは xxx を生成します.guard.ts
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がAngular CLI を使用してルートを生成する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。