
今回は、Angular CLI の 単体テスト と E2E テスト ステップの 注意事項 について詳しく説明します。実際のケースを見てみましょう。
最初の記事は「angular cli を使用して angular5 プロジェクトを生成する」:http://www.jb51.net/article/136621.htm
2 番目の記事は「angular cli を使用してブループリントからコードを生成する」です: http://www.jb51.net/article/137031.htm
3 番目の記事は「Angular CLI を使用してルートを生成する」です:http://www.jb51.net/article/137033.htm
4 番目の記事1 つの記事: 「Angular CLI を使用したビルドと提供」: http://www.jb51.net/article/137034.htm
この記事はシリーズの最後の記事です。
単体テスト .
angular cli は単体テストに Karma を使用します。
最初に ng test --help または ng test -h を実行してヘルプを表示します。
テストを実行するには、ng test を実行するだけで、プロジェクト内のすべてが実行されます。ファイルが変更された場合は、テストが再実行されます。
別のターミナルプロセスで実行する必要があります。
まず、次のルーティングを持つ Angular プロジェクトを作成します。 :
ng new sales --routing
プロジェクトを作成した後、コマンド test:
ng test
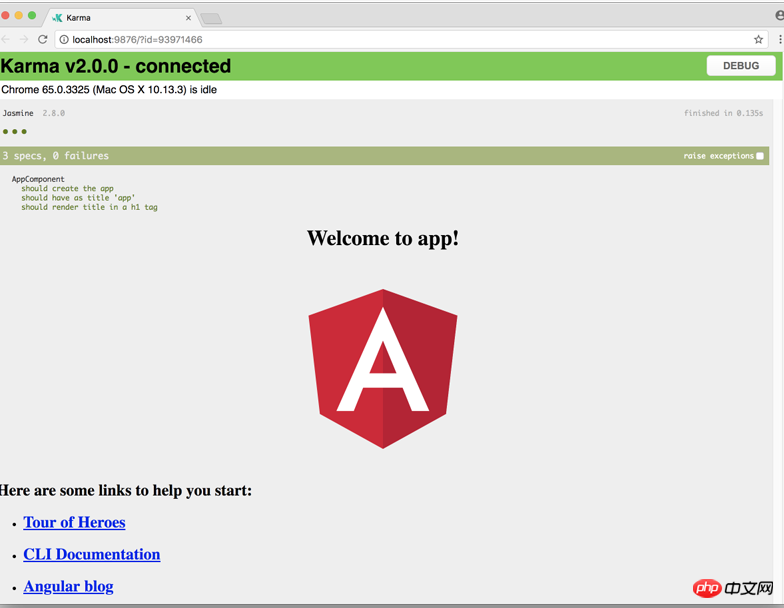
 を直接実行します。すると、テスト結果データであるページがポップアップ表示されます。
を直接実行します。すると、テスト結果データであるページがポップアップ表示されます。
ここで、さらにいくつかのコンポーネントと管理モジュールを追加します。
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email
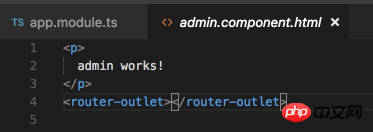
次に、ルーティングを設定します。そして最も重要なことは、この効果を得ることです:
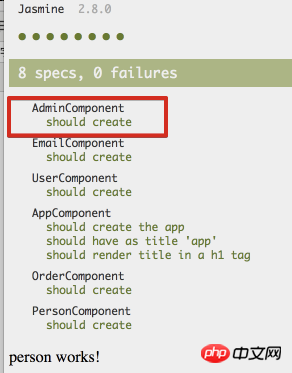
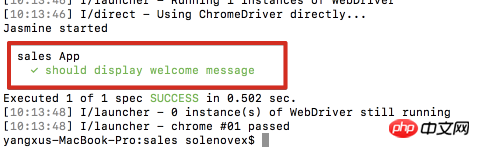
 このとき、ng テストを再実行しました:
このとき、ng テストを再実行しました:
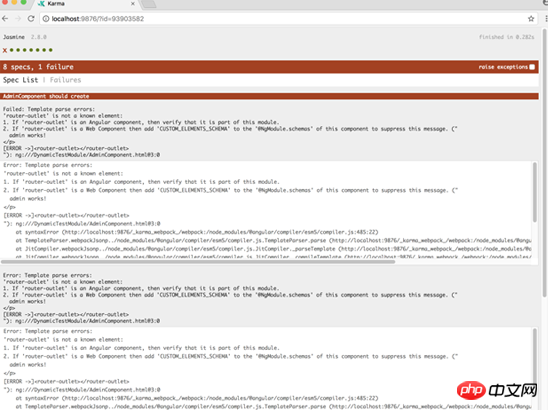
 プログラムは問題なく実行されましたが、まだテストの問題: router-outlet は angular コンポーネントではありません。
プログラムは問題なく実行されましたが、まだテストの問題: router-outlet は angular コンポーネントではありません。
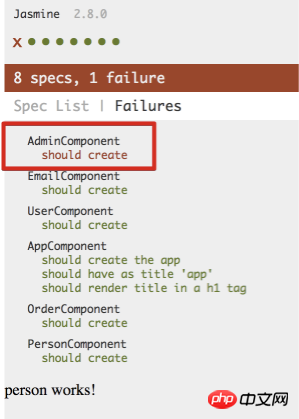
仕様リストをご覧ください:

 現時点では、テストの実行時に admin モジュールが独立して実行されるため、 、そのため、モジュールは Router モジュールを参照しないため、ルーター コンセントは認識できません。
現時点では、テストの実行時に admin モジュールが独立して実行されるため、 、そのため、モジュールは Router モジュールを参照しないため、ルーター コンセントは認識できません。
それでは、この問題をどのように解決しますか?
admin.component.spec.ts を開きます:
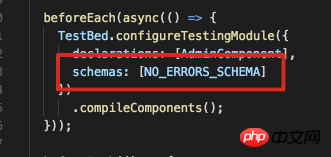
 この文を入力してください、そうすればエラーは発生しません:
この文を入力してください、そうすればエラーは発生しません:
 NO_
NO_
_SCHEMAは、認識されない要素または要素属性を無視するようにangularに指示します
ng test -sr または ng test - を使用します。 w false は単一のテストを実行します
テスト コード カバレッジ:
ng test --cc レポートはデフォルトで /coverage フォルダーに生成されますが、.angular-cli を変更することで変更できます。json.
の属性を変更します。下面生成代码覆盖率报告:
ng test -sr -cc
通常是配合-sr参数使用的(运行一次测试).
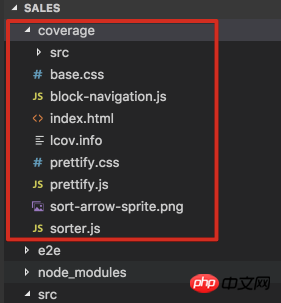
然后会在项目的coverage文件夹里生成一些文件:

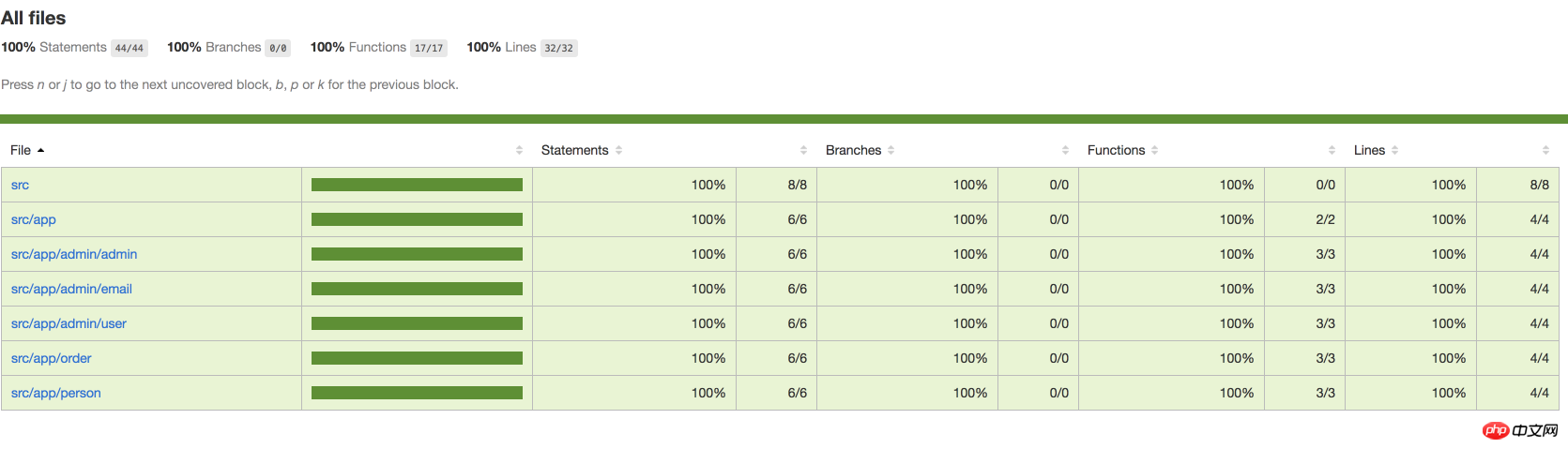
直接打开index.html:

可以看到都是100%, 这是因为我没有写任何代码.
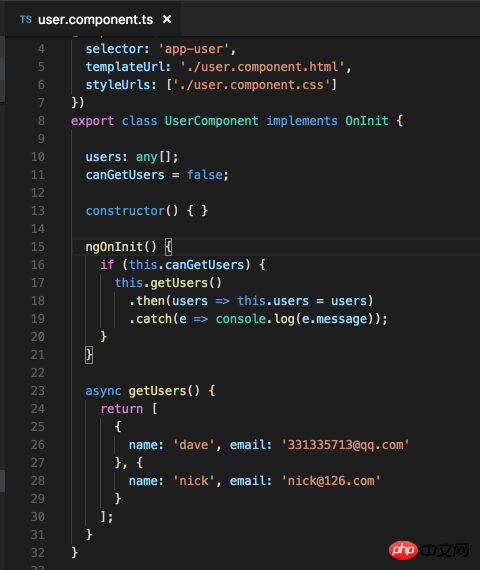
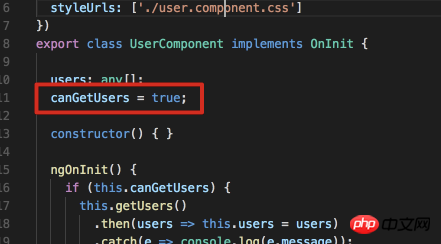
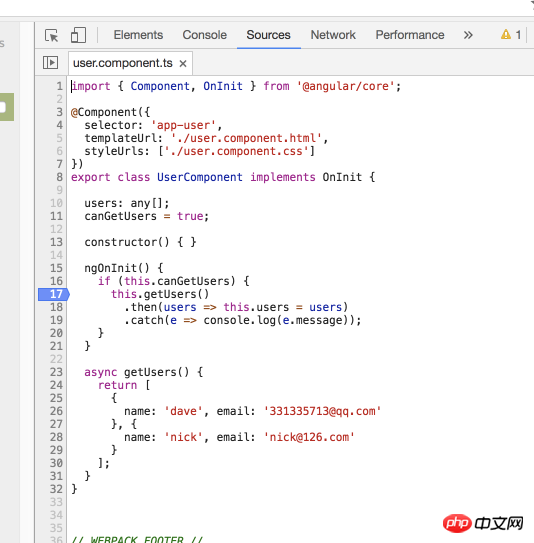
然后我在user component里面添加一些代码:

再运行一次 ng test --sr -cc:


可以看到这部分代码并没有覆盖到.
如果我把代码里到 canGetUsers改为true:

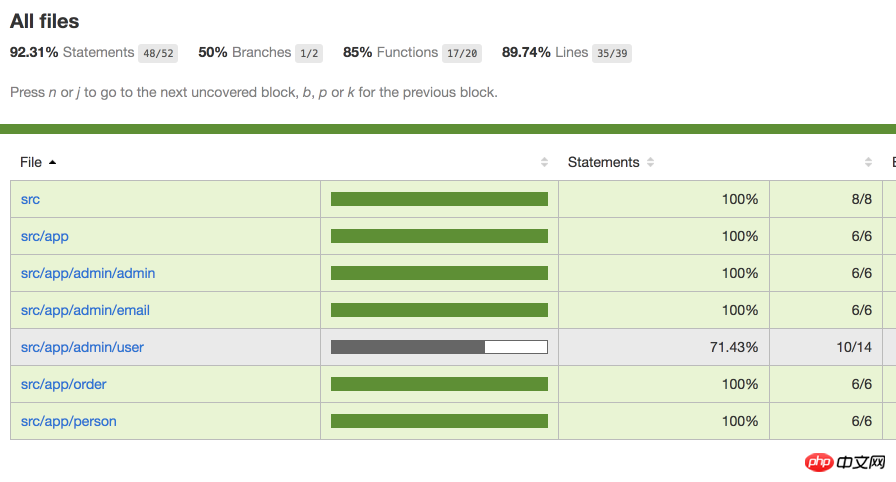
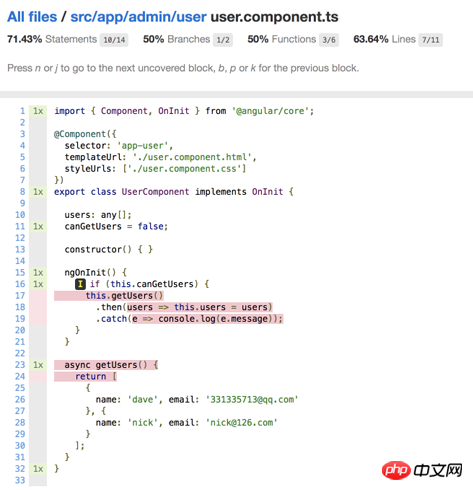
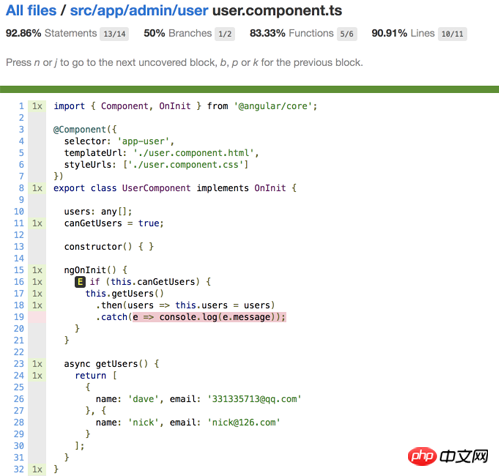
再次执行ng test --sr -cc
可以看到这次代码覆盖率变化了:

只有catch部分没有覆盖到.
我认为代码覆盖率这个内置功能是非常好的.
Debug单元测试.
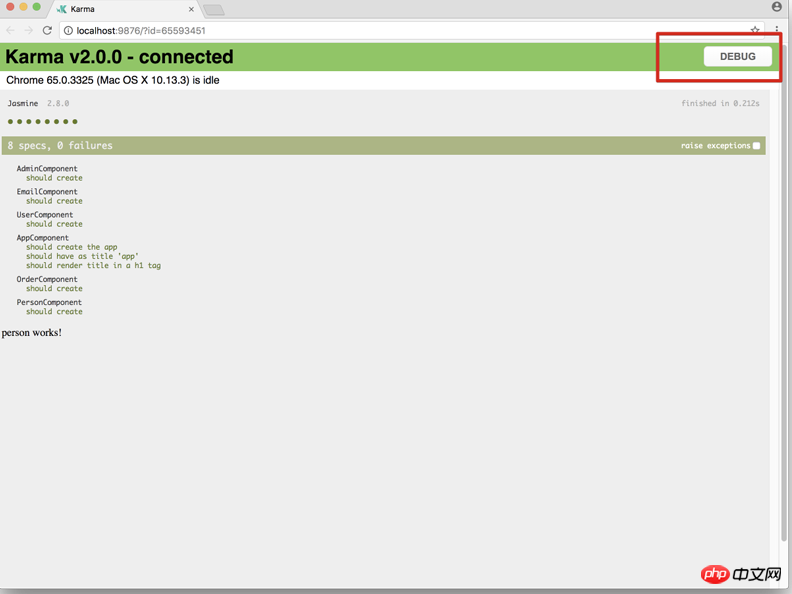
首先执行ng test:

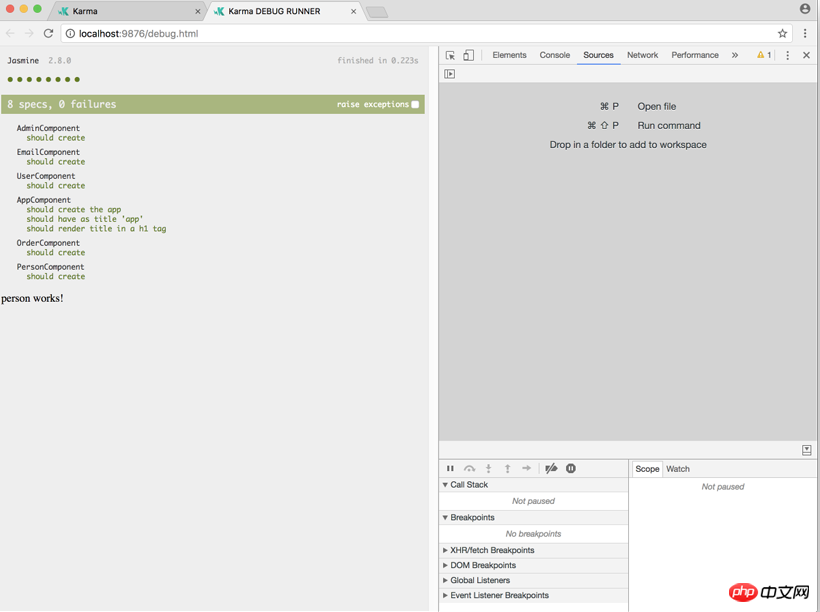
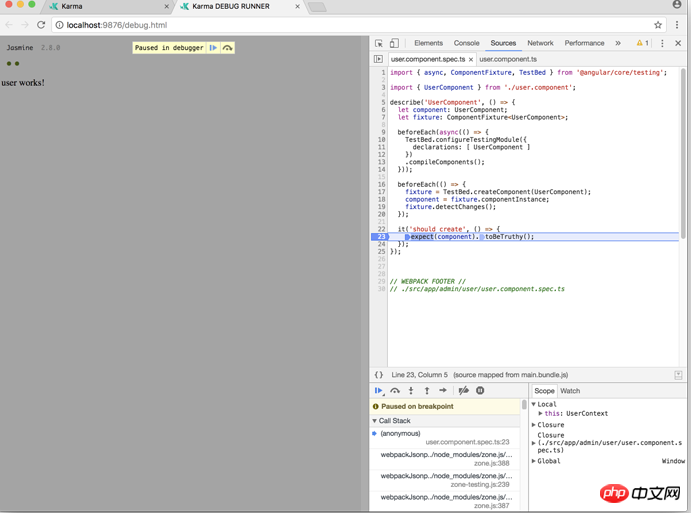
然后点击debug, 并打开开发者工具:

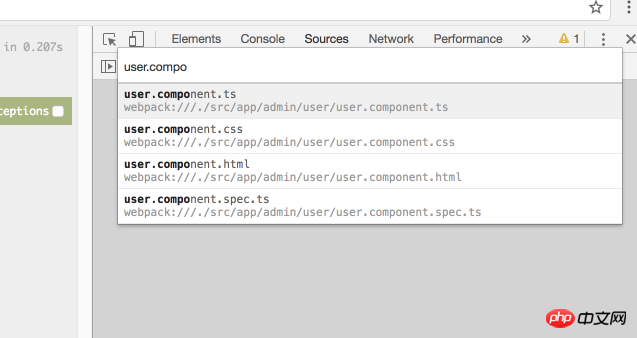
然后按cmd+p:
找到需要调试的文件:

设置断点:

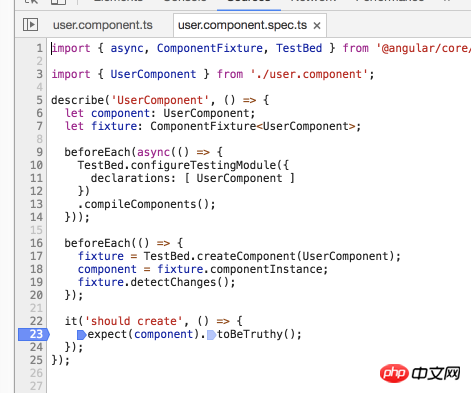
然后在spec里面也设置一个断点:

最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
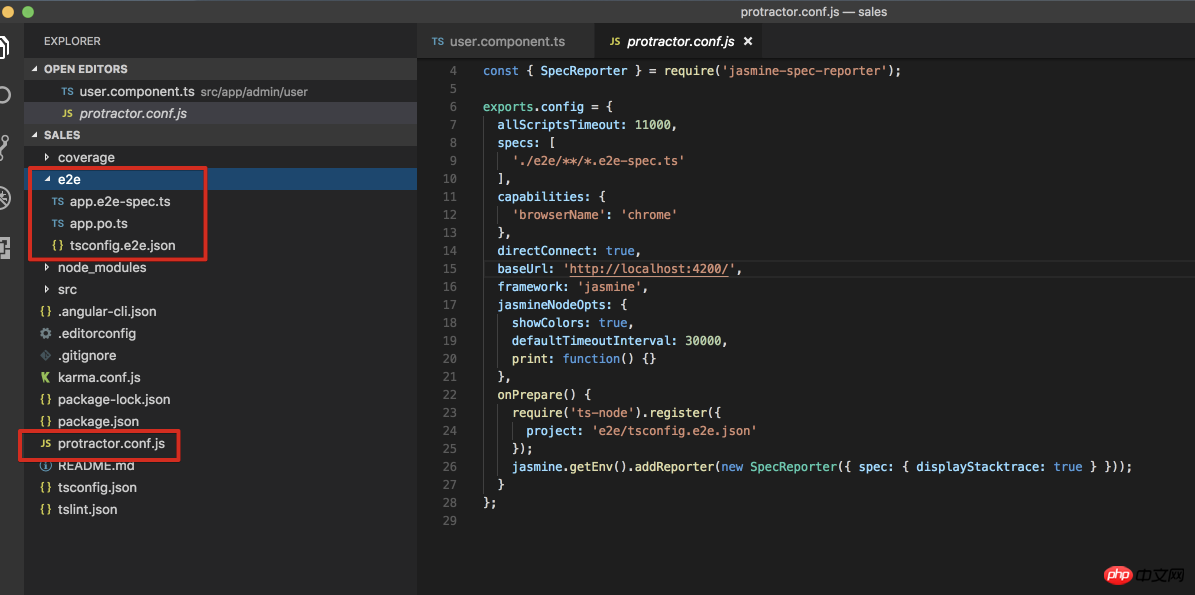
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
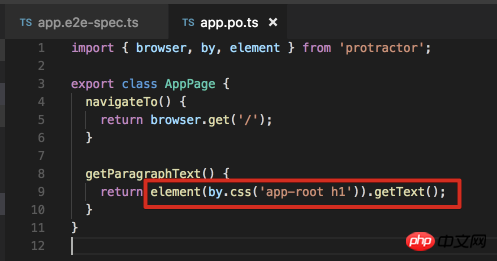
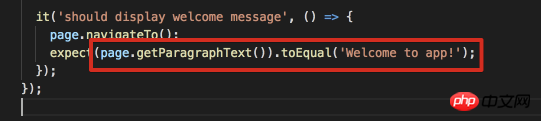
看一下spec和po文件:


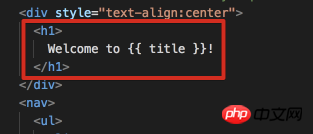
再看一下app.component.html里面的值:

应该是没问题的.
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
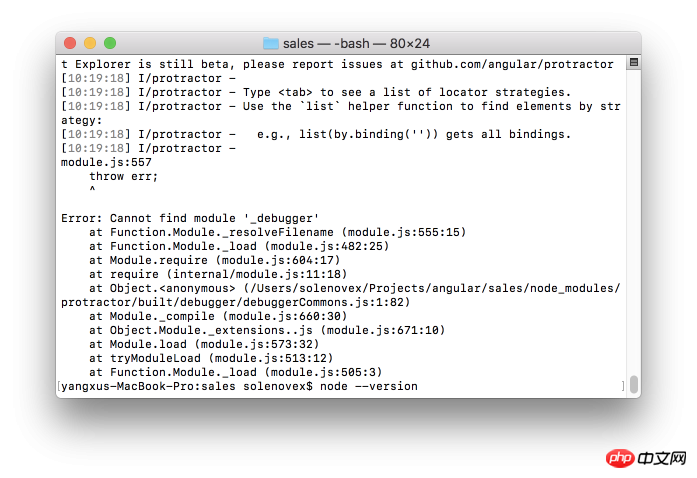
ng e2e -ee
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

如果可以正常运行这个命令的话, 终端窗口会出现“Debugger listening on xxx: ”字样, 然后就可以在下面输入变量或者表达式来查看它们的值从而进行调试了.
如果想退出调试, 那就按Ctrl+c或者输入.exit即可.
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がAngular CLI を使用した単体テストと E2E テストの手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。