
今回は、Vue プロジェクトにおけるクロスドメインの問題とその対処方法について説明します。注意点とは何ですか?
問題の説明
フロントエンドのvueフレームワーク、バックグラウンドphp、Baiduクロスドメインの問題の背景にこのコードを追加してください
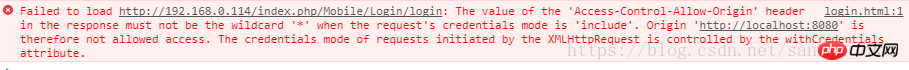
header("Access-Control-Allow-Origin: *");このエラーを追加した後、次のエラーを報告しました:
•多くの HTTP リクエスト メソッドがあり、一部のリクエストは CORS プリフライト リクエストをトリガーします。 「プリフライトが必要なリクエスト」では、OPTIONS メソッドを使用してサーバーへのプリフライト リクエストを開始し、サーバーが実際のリクエストを許可するかどうかを確認します。「Access-Control」の値リクエストの資格情報モードが 'include' の場合、応答の -Allow-Origin' ヘッダーはワイルドカード '*' であってはなりません
応答の 'Access-Control-Allow-Origin' ヘッダーの値は次のとおりであってはなりません。リクエストの認証情報モードが 'include' の場合、ワイルドカード '*' >withCredentials: falseに変更します。 もちろん、上記のコードを追加しない場合、このエラーは報告されません。解決策は非常にシンプルですが、多くの知識が習得されておらず、整理する必要があることがわかりました。
•ブラウザは通常、クロスドメインリクエストに対してアイデンティティ認証情報を送信しません。資格情報を送信したい場合は、XMLHttpRequest の withCredentials 属性を true に設定する必要があります: withCredentials: true 。このとき、サーバーの応答情報には Access-Control-Allow-Credentials: true が含まれている必要があります。そうでない場合、応答コンテンツは返されません。  •ID 認証情報を含むリクエストの場合、サーバーは
•ID 認証情報を含むリクエストの場合、サーバーは Access-Control-Allow-Origin の値を「*」に設定してはなりません。リクエスト ヘッダーには Cookie
Access-Control-Allow-Origin の値を http://www.zrt.local:8080 に設定するには。 •さらに、応答ヘッダーには Set-Cookie フィールドも含まれており、Cookie を変更しようとしています。操作が失敗すると、例外 がスローされます。 クロスドメインリクエストで Cookie を持ち込む場合は、リクエストヘッダーに次のように追加する必要があります:
xhrFields: {
withCredentials: false
},これは記事の冒頭で再び問題になっていますが、解決策:
バックエンドコード: withCredentials: true 改成 withCredentials: false,如果你没加上面那段代码当然也不会报这个错。虽然是解决方法很简单,但经此发现许多知识没掌握不得不梳理下。
•HTTP 请求方式有许多种,有些请求会触发 CORS 预检请求。“需预检的请求”会使用 OPTIONS 方法发起一个预检请求到服务器,以获知服务器是否允许该实际请求。
•对于跨域请求浏览器一般不会发送身份凭证信息。如果要发送凭证信息,需要设置 XMLHttpRequest 的 withCredentials 属性为 true:withCredentials: true。此时要求服务器的响应信息中携带 Access-Control-Allow-Credentials: true,否则响应内容将不会返回。
•对于携带身份凭证的请求,服务器不得设置 Access-Control-Allow-Origin 的值为“*”。因为请求头携带了 Cookie 信息。要将 Access-Control-Allow-Origin 的值设置为 http://www.zrt.local:8080。
•另外,响应头中也携带了 Set-Cookie
crossDomain: true,
xhrFields: {
withCredentials: true
}Access-Control-Allow-Origin: 'http://www.zrt.local:8080' Access-Control-Allow-Credentials: true
ModelAndViewを取得した後にjsを使用する方法
jQueryを使用して、入力テキストが指定された行数を超えたときに自動的に省略記号を追加する方法以上がVue プロジェクトにおけるクロスドメインの問題と解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。