
今回は、JS の new() がどのような関数を実装しているのか、そして JS で new() を使用する際の 注意事項 を説明します。実際のケースを見てみましょう。
はじめに
他の高級言語と同様に、javascriptにも新しい演算子があり、クラスをインスタンス化し、インスタンスオブジェクトをメモリに割り当てることがわかっています。 しかし、JavaScript ではすべてがオブジェクトです。なぜオブジェクトを生成するために new を使用する必要があるのでしょうか? この記事では、JavaScript の new の謎を探ります...
Person の新しいインスタンスを作成するには、new 演算子を使用する必要があります。この方法でコンストラクターを呼び出すと、実際には次の 4 つのステップが実行されます:
(1) 新しいオブジェクトを作成します。(2) コンストラクターのスコープを新しいオブジェクトに割り当てます (つまり、このポイントはこの新しいオブジェクトに); (3) コンストラクター内のコードを実行します (この新しいオブジェクトに属性を追加します); (4) 新しいオブジェクトを返します。新しい演算子
上記の基本概念を導入し、新しい演算子を追加すると、JavaScript で従来のオブジェクト指向クラス + 新しいメソッドオブジェクト作成を完成させることができ、これをこのアプローチと呼びます疑似古典的。
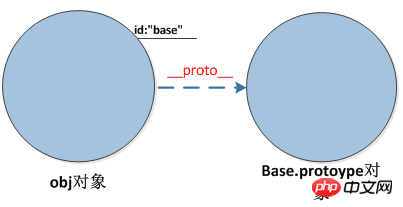
上記の例に基づいて、次のコードを実行しますvar obj = new Base();

var obj = {};
obj.proto = Base.prototype;
Base.call(obj);例えば、コードは次のとおりです:
Base.prototype.toString = function() {
return this.id;
}vue 親コンポーネントがサブコンポーネントを呼び出すためのメソッドとは何ですか?
以上がJS の new() はどのような関数を実装しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。