
今回は、FileReader がファイル リーダーを実装する方法を説明します。FileReader がファイル リーダーを実装するための 注意事項 は何ですか。実際のケースを見てみましょう。
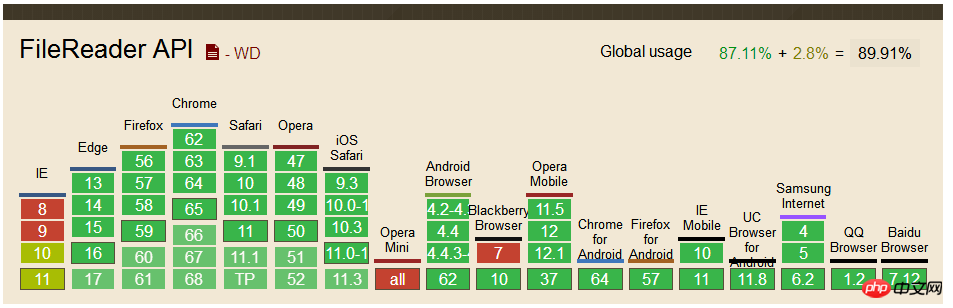
ファイルからデータを読み取る必要がある場合があります。以前は、データをサーバーに送信してから、必要なデータを返す必要がありました。重要なのは、FileReader API を使用してブラウザで直接ファイルにアクセスできるようになったということです。 UI レベルで重要でないことを行うためにテキスト ファイルを読み込むだけの場合は、ファイルをサーバーに送信する必要はありません。次の例では、ファイルから関連データを読み取り、それをテキストエリアに設定します。FileReader API
FileReader API は、Text または Blob オブジェクト タイプを使用してさまざまな方法でデータを読み取るための優れたインターフェイスを提供します。 FileReader インスタンスには、ファイルをテキストとして読み取るために使用できる readAsText メソッドがあります。
const reader = new FileReader(); reader.readAsText(file);
const reader = new FileReader(); reader.onload = e => console.log(e.target.result); reader.readAsText(file);

ファイルリーダーコンポーネント
前のコードはファイルを読み取りましたが、ファイルオブジェクトを与える必要があります。これを行うには、<input type="file">> HTML タグを使用する必要があります。これにより、変更イベントがトリガーされ、e.target.files を通じてファイルにアクセスします。 <p style="text-align: left;"><code><input type="file"> 的HTML标记,这将触发一个 change 事件,然后通过 e.target.files 访问该文件。让我们创建一个 FileReader 组件,将其组合在一起:
<template id="fileReader">
<label class="text-reader">
<input type="file" @change="loadTextFromFile" />
</label>
</template>
Vue.component('file-reader',{
template: '#fileReader',
methods: {
loadTextFromFile: function (e) {
const file = e.target.files[0]
const reader = new FileReader()
reader.onload = e => this.$emit('load', e.target.result)
reader.readAsText(file)
}
}
})组件监听 load 事件,以便父组件能够处理数据。
使用组件
把新创建的 file-reader 组件挂载到 #app 的 p 元素下,来演示我们的组件:
<p id="app">
<textarea rows="10" v-model="text"></textarea>
<file-reader @load="text = $event"></file-reader>
</p>
let app = new Vue({
el: '#app',
data () {
return {
text: ''
}
}
})我们需要在 data 中添加一个 text 属性,并使用 v-model 将其绑定到 textarea 上。最后,我们将捕获 @load 事件,并通过 $event 将 text 属性设置为有效的加载事件。
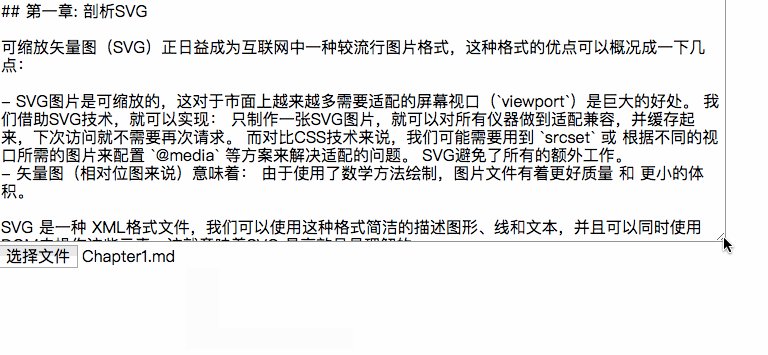
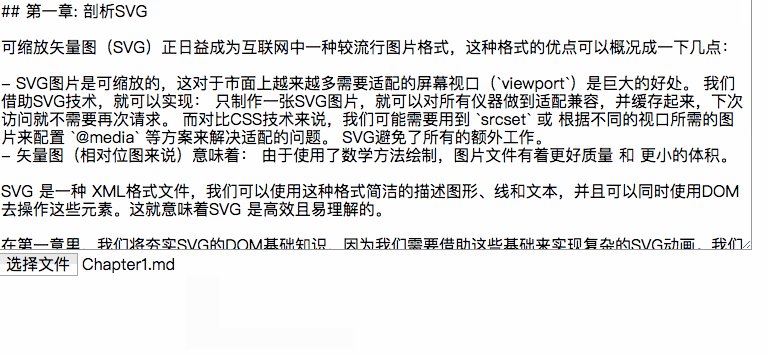
这个时候你看到的效果如下:

其实到现在,功能已经有了,在你的浏览器像下图这样操作,你就可以看到效果了:

特别提醒:我尝试了几种文件格式,对于图片、PDF等文件格式加载会乱码,但加载 .md 或者 .doc 之类的文件,对应的内容能正常的显示在 textarea 中。
添加样式
如果你阅读到这里的话,你应该看到了效果。长得很丑(事实上没有任何的样式效果)。接下来添加一些样式,让其看起来好看一些。
在每个浏览器中, <input type="file"> FileReader コンポーネントを作成して、すべてをまとめてみましょう:
<template id="fileReader">
<label class="file-reader">
Read File
<input type="file" @change="loadTextFromFile" />
</label>
</template>
.file-reader {
position: relative;
overflow: hidden;
display: inline-block;
border: 2px solid black;
border-radius: 5px;
padding: 8px 12px;
cursor: pointer;
input {
position: absolute;
top: 0;
left: 0;
z-index: -1;
opacity: 0;
}
}このコンポーネントは、親コンポーネントがデータを処理できるように、load イベントをリッスンします。 コンポーネントの使用
🎜 #app の p 要素の下に新しく作成したファイル リーダー コンポーネントをマウントして、コンポーネントをデモします: 🎜rrreee🎜 データに text 属性を追加し、v-model を使用する必要があります。 はそれを textarea にバインドします。最後に、@load イベントをキャプチャし、$event 経由で text 属性を有効な イベントを読み込み中🎜。 🎜🎜この時点で見られる効果は次のとおりです: 🎜🎜 🎜🎜実際、この機能は現在すでに利用可能であり、以下のようにブラウザで操作することで効果を確認できます: 🎜🎜
🎜🎜実際、この機能は現在すでに利用可能であり、以下のようにブラウザで操作することで効果を確認できます: 🎜🎜 🎜
🎜🎜特別な注意: 写真、PDF など、いくつかのファイル形式を試しました。ファイル形式を読み込むと文字化けしますが、.md や .doc などのファイルを読み込むと、対応するコンテンツがテキストエリアに正常に表示されます。 🎜🎜🎜🎜スタイルを追加🎜🎜🎜🎜ここまで読んだ方なら、その効果が分かるはずです。見た目は醜いです(実際、スタイリング効果はまったくありません)。次に、スタイルを追加して見栄えを良くします。 🎜🎜各ブラウザでは、
<input type="file"> のレンダリング効果が異なります。同じレンダリング効果が必要な場合は、カスタム スタイルが必要です。その後、入力を非表示にして、代わりに 以上がFileReader がファイル リーダーを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。