
今回は、DOMドキュメントツリーを横断するにはどのような方法があるのか、そしてDOMドキュメントツリーを横断するための注意点
について紹介します。以下は実際的なケースです。見てみましょう。 z1 はじめに
ドキュメント ツリーのトラバースは、parentNode 属性、firstChild 属性、lastChild 属性、previousSibling 属性、nextSibling 属性を使用して実現されます。1. parentNode
Attribute この属性は、現在のノードの親ノードを返します。[pNode=]obj.parentNode
pNode:该参数用来存储父节点,如果不存在父节点将返回“null”。
2、firstChild属性
该属性返回当前节点的第一个子节点。
[cNode=]obj.firstChild
cNode:该参数用来存储第一个子节点,如果不存在将返回“null”。
3、lastChild属性
该属性返回当前节点的最后一个子节点。
[cNode=]obj.lastChild
cNode:该参数用来存储最后一个子节点,如果不存在将返回“null”。
4、previousSibling属性
该属性返回当前节点的前一个兄弟节点。
[sNode=]obj.previousSibling
sNode:该参数用来存储前一个兄弟节点,如果不存在将返回“null”。
5、nextSibling属性
该属性返回当前节点的后一个兄弟节点。
[sNode=]obj.nextSibling[pNode=]obj.parentNode
pNode: このパラメータは親ノードを格納するために使用されます。親ノードが存在しない場合は、「null」が返されます。
2、firstChildAttribute この属性は、現在のノードの最初の子ノードを返します。
[cNode=]obj.firstChild
cNode: このパラメータは、最初の子ノードが存在しない場合は、「null」が返されます。 3. lastChild属性
この属性は、現在のノードの最後の子ノードを返します。 [cNode=]obj.lastChildcNode: このパラメーターは、最後の子ノードが存在しない場合は、「null」が返されます。
4.  previousSibling
previousSibling
[sNode=]obj.previousSiblingsNode: このパラメータは、前の兄弟ノードを保存するために使用されます。存在しない場合は、「null」が返されます。
5.
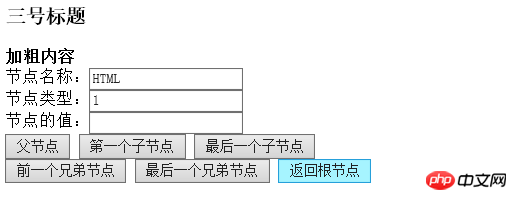
[sNode=]obj.nextSibling🎜🎜sNode: このパラメータは、次の兄弟ノードを格納するために使用されます。存在しない場合は、「null」が返されます。 🎜🎜🎜🎜2 アプリケーション 🎜🎜🎜🎜 ページ上で、対応するボタンを通じてドキュメントの各ノードの名前、タイプ、およびノード値を見つけることができます。 🎜🎜🎜🎜3 つのコード🎜🎜🎜<head>
<title>遍历文档树</title>
</head>
<body >
<h3 id="h1">三号标题</h3>
<b>加粗内容</b>
<form name="frm" action="#" method="get">
节点名称:<input type="text" id="na"/><br />
节点类型:<input type="text" id="ty"/><br />
节点的值:<input type="text" id="va"/><br />
<input type="button" value="父节点" onclick="txt=nodeS(txt,'parent');"/>
<input type="button" value="第一个子节点" onclick="txt=nodeS(txt,'firstChild');"/>
<input type="button" value="最后一个子节点" onclick="txt=nodeS(txt,'lastChild');"/><br>
<input name="button" type="button" onclick="txt=nodeS(txt,'previousSibling');" value="前一个兄弟节点"/>
<input type="button" value="最后一个兄弟节点" onclick="txt=nodeS(txt,'nextSibling');"/>
<input type="button" value="返回根节点" onclick="txt=document.documentElement;txtUpdate(txt);"/>
</form>
<script language="javascript">
<!--
function txtUpdate(txt)
{
window.document.frm.na.value=txt.nodeName;
window.document.frm.ty.value=txt.nodeType;
window.document.frm.va.value=txt.nodeValue;
}
function nodeS(txt,nodeName)
{
switch(nodeName)
{
case"previousSibling":
if(txt.previousSibling)
{
txt=txt.previousSibling;
}
else
alert("无兄弟节点");
break;
case"nextSibling":
if(txt.nextSibling)
{
txt=txt.nextSibling;
}
else
alert("无兄弟节点");
break;
case"parent":
if(txt.parentNode)
{
txt=txt.parentNode;
}
else
alert("无父节点");
break;
case"firstChild":
if(txt.hasChildNodes())
{
txt=txt.firstChild;
}
else
alert("无子节点");
break;
case"lastChild":
if(txt.hasChildNodes())
{
txt=txt.lastChild;
}
else
alert("无子节点")
break;
}
txtUpdate(txt);
return txt;
}
var txt=document.documentElement;
txtUpdate(txt);
-->
</script>
</body>以上がDOM ドキュメント ツリーを移動するにはどのような方法がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。