今回は、d.ts ファイルの使用について詳しく説明します。d.ts ファイルを使用する際の 注意事項 は何ですか?実際の事例を見てみましょう。
はじめに
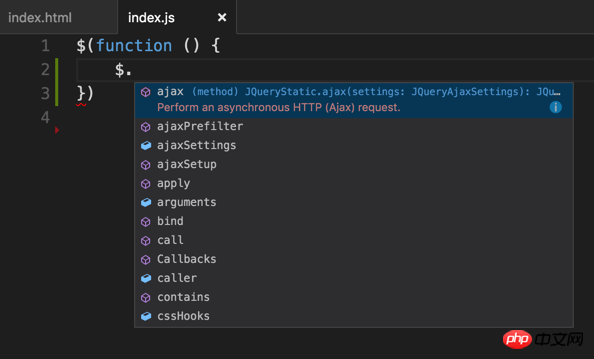
この記事では主に、typescript 記述ファイル (xxx.d.ts などの d.ts で終わるファイル名) の書き方について説明します。 私は最近jsからtsに切り替え始めました。ただし、jquery などの一部の記述ファイル (d.ts) は、他の人が作成した npm install @types/jquery を介してダウンロードできます。ただし、社内のニッチなパブリック ライブラリや内部パブリック ライブラリ、または以前に記述されたパブリック JS コードには、記述ファイルを手動で記述する必要があるものがまだいくつかあります。 私も以前インターネットで情報を探しましたが、まだ不明瞭でしたので、他の人の参考になればと思い、調査結果を記録しました。 js のみを記述する場合は、ほとんどのエディタ が d.ts ファイルを認識し、js コードを記述するときにスマートなプロンプトを表示できます。効果は次のようになります: