
今回はレンダリング実行の操作方法と注意点を紹介します。実際のケースを見てみましょう。
Render はコンポーネントのインスタンス化と存続期間中に実行されることは誰もが知っています。インスタンス化は、componentWillMount の実行後に実行されます。これについては何も言うことはありません。ここでは主にライフタイムコンポーネントアップデートの実行を分析します。
存在メソッドには以下が含まれます:
-componentWillReceiveProps
- shouldComponentUpdate
-componentWillUpdate
-render
-componentDidUpdate
これらのメソッドはコンポーネントの状態または Propertyは変更されたときに実行されます。Reduxを使用する場合、プロパティが変更されたときにのみ実行されます。以下では、いくつかのシナリオからの属性の変化を分析します。
最初にHelloWorldComponentを作成しました。コードは次のとおりです:
import * as React from "react";
class HelloWorldComponent extends React.Component {
constructor(props) {
super(props);
}
componentWillReceiveProps(nextProps) {
console.log('hello world componentWillReceiveProps');
}
render() {
console.log('hello world render');
const { onClick, text } = this.props;
return (
<button onClick={onClick}>
{text}
</button>
);
}
}
HelloWorldComponent.propTypes = {
onClick: React.PropTypes.func,
};
export default HelloWorldComponent;AppComponentコンポーネントのコードは次のとおりです:
class MyApp extends React.Component {
constructor(props) {
super(props);
this.onClick = this.onClick.bind(this);
}
onClick() {
console.log('button click');
this.props.addNumber();
}
render() {
return (
<HelloWorld onClick={this.onClick} text="test"></HelloWorld>
)
}
}
const mapStateToProps = (state) => {
return { count: state.count }
};
const mapDispatchToProps = {
addNumber
};
export default connect(mapStateToProps, mapDispatchToProps)(MyApp);ここではReduxを使用していますが、addNumberメソッドは毎回カウントを増やします。 1をクリックします。
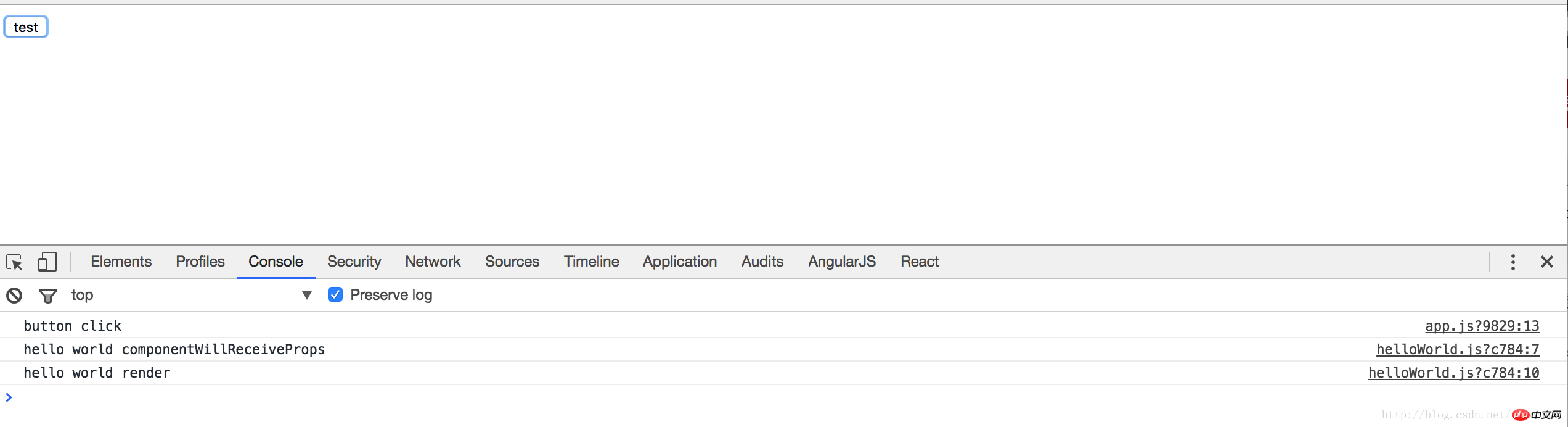
この時、ボタンをクリックするとサブグループHelloWorldComponentのrenderメソッドが実行されると思いますか?

図に示すように、ボタンをクリックすると、サブコンポーネントの render メソッドが実行されます。しかし、コードの観点から見ると、コンポーネントにバインドされている onClick とテキストは変更されていません。なぜコンポーネントが更新されるのでしょうか。
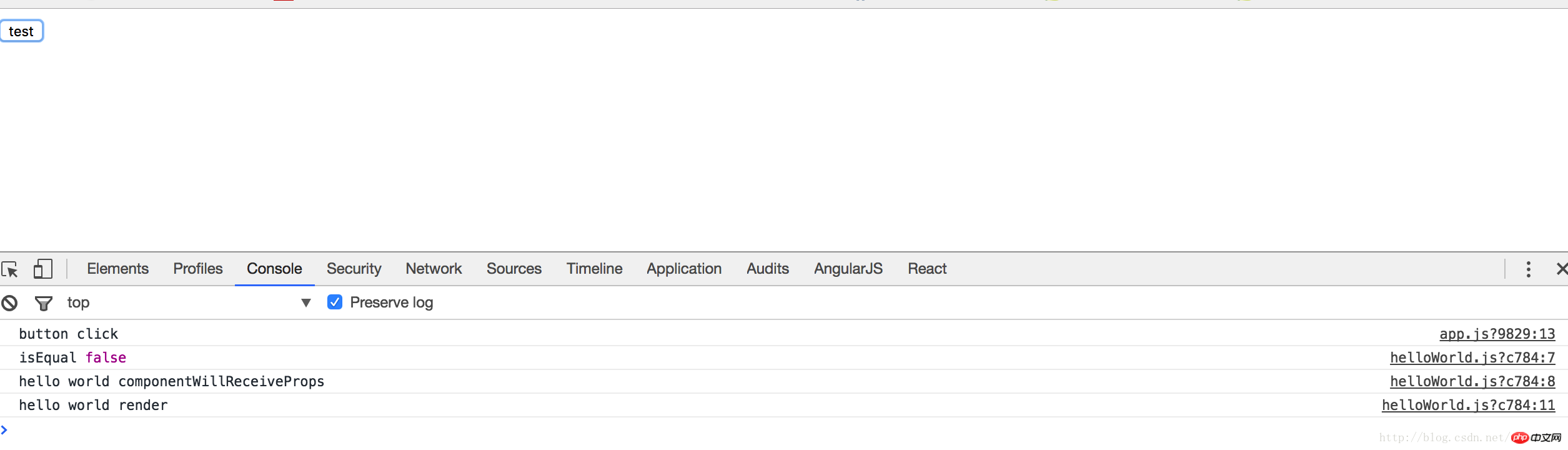
このログをサブコンポーネントの console.log(‘isEqual’, nextProps === this.props); に追加すると、出力は true または false になりますか?

はい、正しく読みました。出力は false です。コンポーネントにバインドしたプロパティ値ではなく、プロパティ値が変更されたため、サブコンポーネントが更新されるのはこのためです。ボタンをクリックするたびに状態が変更され、コンポーネント全体が再レンダリングされます。ただし、この不要なレンダリングはアプリケーションのパフォーマンスに大きな影響を与えるため、これは望ましくないことです。
Component を継承してコンポーネントを作成することに加えて、react には PureComponent もあります。このコンポーネントを使用すると、この状況を回避できます。コードにいくつかの変更を加えて、その効果を見てみましょう。修正内容は以下の通りです:
class HelloWorldComponent extends React.PureComponent
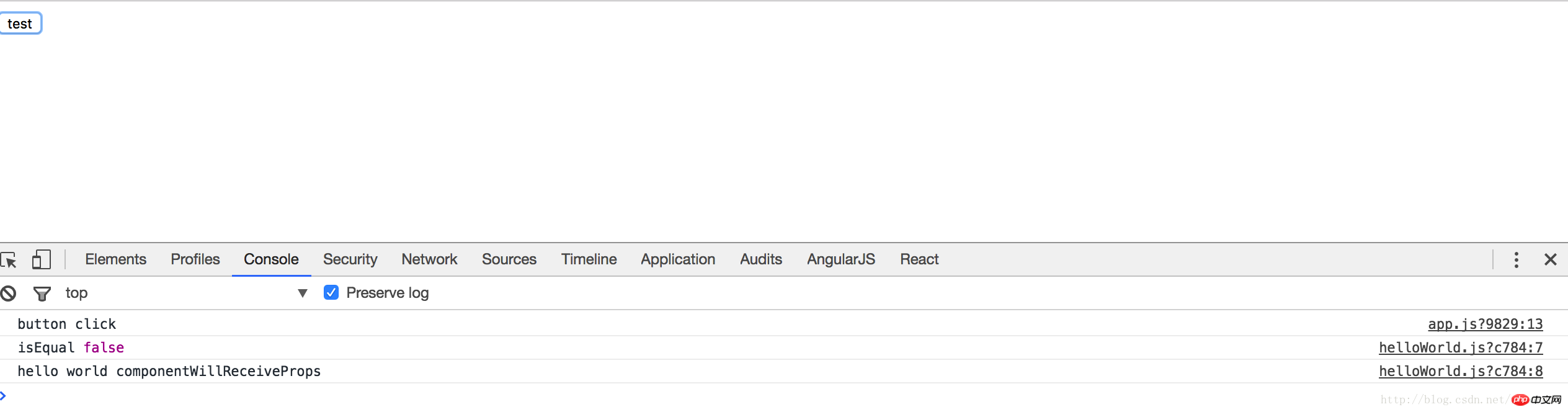
今度はボタンをクリックすると何が起こったでしょうか?

componentWillReceiveProps は引き続き実行されますが、今回はコンポーネントは再レンダリングされません。
そのため、ステートレス コンポーネントの場合は、PureComponent を使用するようにしてください。PureComponent はプロパティ値のみに焦点を当てているため、objects と arrays の変更はレンダリングをトリガーしないことに注意してください。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
vue-ssr 静的ウェブサイトジェネレーター VuePress の使い方の詳細な説明
以上がレンダリング実行を操作するにはどのような方法がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。