
今回はJSのnew()がどのような関数を実装しているのかを紹介します。 , JS で new() を使用するときの注意事項は何ですか? 以下は実際的なケースです。見てみましょう。
はじめに
他の高級言語と同様に、javascriptにも新しい演算子があり、クラスをインスタンス化し、インスタンスオブジェクトをメモリに割り当てることがわかっています。 しかし、JavaScript ではすべてがオブジェクトです。なぜオブジェクトを生成するために new を使用する必要があるのでしょうか? この記事では、JavaScript の new の謎を探ります...
Person の新しいインスタンスを作成するには、new 演算子を使用する必要があります。
この方法でコンストラクターを呼び出すと、実際には次の 4 つのステップが実行されます:
(1) 新しいオブジェクトを作成します。
(2) コンストラクターのスコープを新しいオブジェクトに割り当てます (つまり、このポイントはこの新しいオブジェクトに);
(3) コンストラクター内のコードを実行します (この新しいオブジェクトに属性を追加します);
(4) 新しいオブジェクトを返します。
新しい演算子
上記の基本概念を導入し、新しい演算子を追加すると、JavaScript で従来のオブジェクト指向クラス + 新しいメソッドオブジェクト作成を完成させることができ、これをこのアプローチと呼びます疑似古典的。
上記の例に基づいて、次のコードを実行します
var obj = new Base();
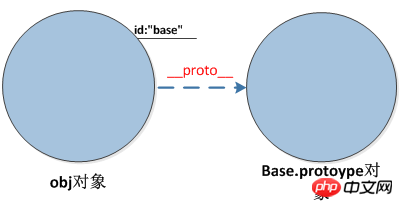
このコードの結果は何ですか? Javascript エンジンで表示されるオブジェクト モデルは次のとおりです:

new 演算子は実際に何をするのでしょうか?非常に簡単で、たった 3 つのことを実行しただけです。
var obj = {}; obj.proto = Base.prototype; Base.call(obj);
最初の行では、空のオブジェクト obj を作成します
2 行目では、この空のオブジェクトの proto メンバーを Base 関数オブジェクトのプロトタイプ メンバー オブジェクトにポイントします
3 行目では、this ポインターをポイントしますBase 関数オブジェクトの obj に置き換えて Base 関数を呼び出します。呼び出し関数の使用法に関して、このメンバー変数の値は「base」です。
Base.prototype オブジェクトにいくつかの関数を追加すると、どのような効果が得られますか?
例えば、コードは次のとおりです:
Base.prototype.toString = function() { return this.id; }
そして、newを使用して新しいオブジェクトを作成すると、protoの特性に従って、新しいオブジェクトのメソッドとしてtoStringメソッドにアクセスすることもできます。
コンストラクターでは、「クラス」のメンバー変数 (例: この例では id) を設定し、コンストラクター オブジェクトのプロトタイプでは、「クラス」のパブリック メソッドを設定します。したがって、クラスとクラスのインスタンス化の効果は、関数オブジェクト、JavaScript 固有のプロト、プロトタイプ メンバー、新しい演算子を通じてシミュレートされます。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
jQueryを使用してローカルプレビュー機能を備えた画像アップロードを実装する
以上がnew() は JS でどのような関数を実装しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。