
今回は、vue のマルチページ開発とパッケージ化を実装するための手順について詳しく説明します。vue のマルチページ開発とパッケージ化を実装するための 注意事項 とは何ですか? 実践的な事例を紹介します。

考え方:
コード仕様がないとスタイルが相互にカバーし合う

vue spa テンプレートをダウンロード
npm install vue-cli -g vue init webpack multiple-vue-amazing
マルチを変換する-ページアプリケーション
npm install glob --save-dev

/* 这里是添加的部分 ---------------------------- 开始 */
// glob是webpack安装时依赖的一个第三方模块,还模块允许你使用 *等符号, 例如lib/*.js就是获取lib文件夹下的所有js后缀名的文件
var glob = require('glob')
// 页面模板
var HtmlWebpackPlugin = require('html-webpack-plugin')
// 取得相应的页面路径,因为之前的配置,所以是src文件夹下的pages文件夹
var PAGE_PATH = path.resolve(dirname, '../src/pages')
// 用于做相应的merge处理
var merge = require('webpack-merge')
//多入口配置
// 通过glob模块读取pages文件夹下的所有对应文件夹下的js后缀文件,如果该文件存在
// 那么就作为入口处理
exports.entries = function () {
var entryFiles = glob.sync(PAGE_PATH + '/*/*.js')
var map = {}
entryFiles.forEach((filePath) => {
var filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
map[filename] = filePath
})
return map
}
//多页面输出配置
// 与上面的多页面入口配置相同,读取pages文件夹下的对应的html后缀文件,然后放入数组中
exports.htmlPlugin = function () {
let entryHtml = glob.sync(PAGE_PATH + '/*/*.html')
let arr = []
entryHtml.forEach((filePath) => {
let filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
let conf = {
// 模板来源
template: filePath,
// 文件名称
filename: filename + '.html',
// 页面模板需要加对应的js脚本,如果不加这行则每个页面都会引入所有的js脚本
chunks: ['manifest', 'vendor', filename],
inject: true
}
if (process.env.NODE_ENV === 'production') {
conf = merge(conf, {
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency'
})
}
arr.push(new HtmlWebpackPlugin(conf))
})
return arr
}
/* 这里是添加的部分 ---------------------------- 结束 */
webpack.base.conf.js 文件
/* 修改部分 ---------------- 开始 */
entry: utils.entries(),
/* 修改部分 ---------------- 结束 */
webpack.dev.conf.js 文件
/* 注释这个区域的文件 ------------- 开始 */
// new HtmlWebpackPlugin({
// filename: 'index.html',
// template: 'index.html',
// inject: true
// }),
/* 注释这个区域的文件 ------------- 结束 */
new FriendlyErrorsPlugin()
/* 添加 .concat(utils.htmlPlugin()) ------------------ */
].concat(utils.htmlPlugin())
webpack.prod.conf.js 文件
/* 注释这个区域的内容 ---------------------- 开始 */
// new HtmlWebpackPlugin({
// filename: config.build.index,
// template: 'index.html',
// inject: true,
// minify: {
// removeComments: true,
// collapseWhitespace: true,
// removeAttributeQuotes: true
// // more options:
// // https://github.com/kangax/html-minifier#options-quick-reference
// },
// // necessary to consistently work with multiple chunks via CommonsChunkPlugin
// chunksSortMode: 'dependency'
// }),
/* 注释这个区域的内容 ---------------------- 结束 */
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(dirname, '../static'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
}
])
/* 该位置添加 .concat(utils.htmlPlugin()) ------------------- */
].concat(utils.htmlPlugin())npm install element-ui bootstrap-vue --save
import BootstrapVue from 'bootstrap-vue' Vue.use(BootstrapVue)
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
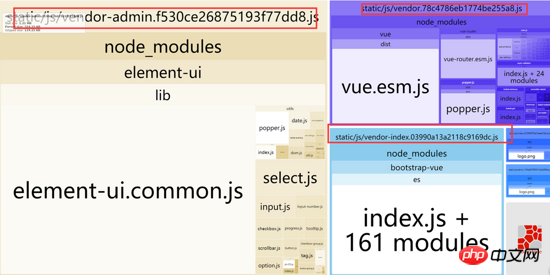
npm run build --report

解決策
ベンダーが大きすぎることが原因なので、読み込み速度が遅い場合は、ベンダーを切り離してください。これは私が考えることです。各ページで使用されているサードパーティのコードをvendor.jsに抽出し、各ページで使用されているサードパーティのコードを独自のvendor-x.js(既存のページインデックス.htmlなど)にパッケージ化します。 、admin.html、vendor.js、vendor-index.js、vendor-admin.js は最終的にパッケージ化されます。 webpack.prod.conf.jsファイルnew webpack.optimize.CommonsChunkPlugin({
name: 'vendor-admin',
chunks: ['vendor'],
minChunks: function (module, count) {
return (
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf(path.join(dirname, '../node_modules')) === 0 &&
module.resource.indexOf('element-ui') != -1
)
}
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor-index',
chunks: ['vendor'],
minChunks: function (module, count) {
return (
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf(path.join(dirname, '../node_modules')) === 0 &&
module.resource.indexOf('bootstrap-vue') != -1
)
}
}), 

解決策
この問題は実際には HtmlWebpackPlugin の問題です。以下に示すように、元の chunksSortMode: 'dependency' をカスタム関数 の設定に変更します
util.js ファイルchunksSortMode: function (chunk1, chunk2) {
var order1 = chunks.indexOf(chunk1.names[0])
var order2 = chunks.indexOf(chunk2.names[0])
return order1 - order2
},各ページは独自のチャンクを読み込みます
各ページには異なるパラメータがあります
各ページは共通のチャンクを共有できます
ブラウザキャッシュによりパフォーマンスが向上します
それでも不快に感じる場合は、遅い場合、 gzip をオンにします
Impressions
これで設定は非常に簡単に見えますが、開発中に長い間考えたので、CommonsChunkPlugin と HtmlWebpackPlugin に慣れていない場合、またはのみ使用する場合は、たとえば、CommonsChunkPlugin ではチャンクが指定されていません。デフォルトは何ですか? minChunks のほとんどの人は数値しか書けませんが、私の個人的な経験によれば、チャンクの書き方と minChunks のカスタム関数を組み合わせることで、ほとんどすべての超自然的な問題を解決できます。 CommonsChunkPlugin のイベント。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
echarts ノード表示動的データ実装手順vue の .sync 修飾子の使用法の詳細な説明以上がVue のマルチページ開発とパッケージ化を実装する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。