
今回は、vue-devtools のインストール の手順と、vue-devtools のインストール 注意事項 について詳しく説明します。以下は実際のケースです。見てみましょう。
最初のステップ vue-devtools をローカルのgit クローンにクローンしますhttps://github.com/vuejs/vue-devtools.git
第 2 のステップ vue-devtools ディレクトリ内依存パッケージをインストールするcd vue-devtools npm install
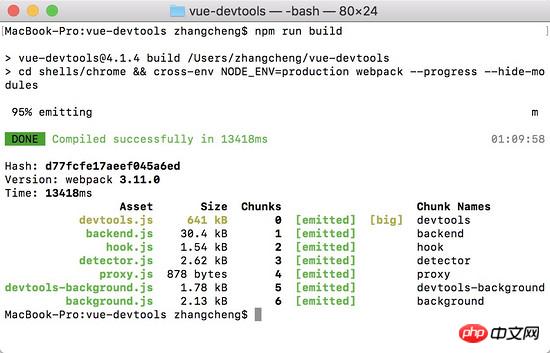
npm run build

vue-devtools/shells/chrome/manifest.<a href="http://www.php%20.cn%5D%20%E3%82%92%E5%A4%89%E6%9B%B4%E3%81%99%E3%82%8B/wiki/1488.html" target="_blank">json<p style="text-align: left;"> </p></a> ファイル、persistent を true に変更しますvue-devtools/shells/chrome/manifest.<a href="//m.sbmmt.com/wiki/1488.html" target="_blank">json</a> 文件,将 persistent改成 true
第五步
打开chrome,输入 chrome://extensions/
 ステップ 5
ステップ 5 Chrome を開き、
Chrome を開き、 chrome://extensions/ と入力して Chrome 拡張機能の設定ページに入ります
開発者モードを開きます右上隅にある

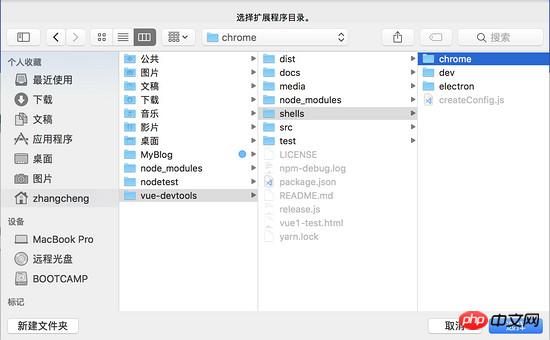
クリックして解凍した拡張機能をロードし、vue-devtools/shells/chromeを選択します

注: ファイルURLへのアクセスを許可するにはチェックを入れてください

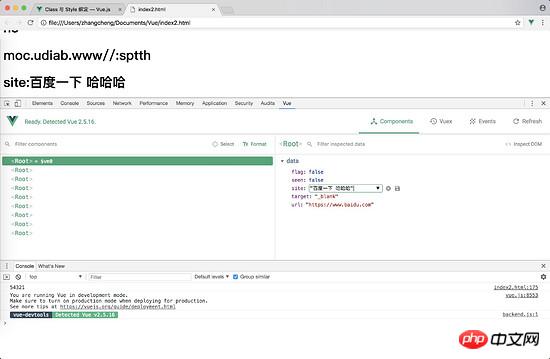
この時点で、vue- devtoolsのインストールが完了しました。お楽しみください!
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書: 🎜🎜Node.jsアプリケーション設定サンドボックス環境利用方法🎜🎜🎜以上がvue-devtools のインストール手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。