
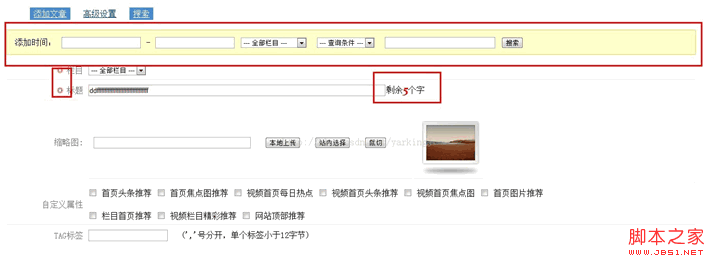
今回はjqueryの操作アニメーションの表示と非表示の効果についてお届けします。jqueryの操作アニメーションの表示と非表示に関する注意事項を実際に見てみましょう。
ここ数日間、私はインタラクティブ性を向上させるために、いくつかのエフェクトを実行する必要があるのですが、ブラウザーの互換性が常に不十分なため、私は jquery フレームワークを選択しました。CSS スタイル、DOM ノード、および独自の機能を通じて、より優れたユーザー エクスペリエンスを実現できます。このケースには 3 つの機能点があります。それらは次のとおりです:
1. jquery 独自の toggle() 関数を使用して、レイヤーの非表示と表示アニメーションを実装します。導入後は普遍的に使用できます);
3. タブと同様に、さまざまなコンテンツを切り替えるためのいくつかのナビゲーション ボタンを実装します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>用jquery实现两个table的显示与隐藏</title>
<script type="text/javascript" src="jquery-1.2.6.min.js" language="javascript"> </script>
<style>
/*整体table样式*/
.mainbox {margin:5px 10px;overflow:hidden;zoom:1;_margin:5px;}
.mainnav_title {line-height:40px;height:40px;border-bottom:1px solid #eee;color:#ddd;}
.mainnav_title a {color:#004499;margin:0 5px;padding:4px 7px;background:#EFEFEF;}
.mainnav_title a:hover ,.mainnav_title a.on{background:#498CD0;color:#FFF;}
.table_form td{padding-left:12px}
.table_form th span{color:#FF0000}
.table_form th{font-weight:normal; text-align:right;padding-right:10px; color:#777}
.table_form td label{ vertical-align:middle}
.table_form td , .table_form th{padding:8px 0 5px 8px;line-height:22px;}
.table_form tbody td,.table_form tbody th{border-bottom:1px solid #eee; }
.colorpanel tbody td,.colorpanel tbody th{ padding:0;border-bottom: none;}
/*控制文章字数输入样式*/
.textAfter{font-weight: 700;font-size: 22px;font-style: italic;color:#FF0000;font-family: Constantia, Georgia;}
.textCount{font-weight: 700;font-size: 22px;font-style: italic;font-family: Constantia, Georgia;}
/*文章列表页面样式*/
.article_search{border:1px solid #FFCC33; background-color:#FFFFCC;height:46px;margin:10px 0px 10px 0px;line-height:46px;padding:0px 15px 0px 15px;}
.advsetup{background-color:red; height:57px;line-height:57px;}
.search_table a:hover ,.search_table a.on{background:#498CD0;color:#FFF;}
.search_table a{margin:5px;padding:5px;height:15px;line-height:15px;}
.search a{color:#004499;margin:0 5px;padding:4px 7px;background:#EFEFEF;}
</style>
<script>
/*控制文章字数输入函数*/
$(function(){
$("td span").addClass('textCount');//页面加载时为所有span标签添加新浪字体样式
})
/*
words_deal函数是一个可以通用的关于仿新浪字符输入的函数,用在网站的文章编辑上可以提高用户的交互性
dom:当前要操作的对象
num:限制字符数量
id:通过传入id值动态添加需要操作的span
*/
function words_deal(dom,num,id)
{
var curLength=$(dom).val().length; //获取文本框中输入的文字总数量
if(curLength>num)//判断是否大于限制字符数量
{ //如果大于限制级字符数量,获得从0到该限制数量的所有字符串
var totalNum=$(dom).val().substr(0,num);
$(dom).val(totalNum); //将这些字符重新载入文本框,并弹框提示
alert("超过字数限制,多出的字将被截断!" );
}
else
{
if(curLength>num-10)
{//如果输入字符为倒数10个字符时改变样式将字体变红
$('.textCount_'+id).addClass("textAfter");
}
else
{//否则移除样式
$('.textCount_'+id).removeClass("textAfter");
}
$(".textCount_"+id).text(num-$(dom).val().length); //如小于限制级字符数量,进行累加计数显示
}
}
//文章列表菜单栏效果控制函数
function fun_search(dom,id){
//控制搜索层显示或隐藏
if(id!=1){
$(".article_search").toggle("fast",function(){
});
}
//控制切换样式
var className = $(dom).attr("class");
if(className != 'on'){
$('.search_table a').removeClass('on');
$(dom).addClass('on');
}
}
</script>
</head>
<body>
<!--包含层start-->
<p class="mainbox">
<!--导航栏strat-->
<p id="nav" class="mainnav_title">
<ul>
<a href="javascript:;" onclick="toOpen(this,'1');" class="on">添加文章</a>
<a href="javascript:;" onclick="toOpen(this,'2');">高级设置</a>
<a href="javascript:;" onclick="fun_search(this,2);">搜索</a>
</ul>
</p>
<!--导航栏end-->
<!--搜索层start-->
<p class="article_search" style="display:none;">
<form id="searchForm" action="admin/user/0" method="post">
添加时间:
<input type="text" class="input-text" name="dateMin" id="dateMin" readonly="readonly"/>
<input type="text" class="input-text" name="dateMax" id="dateMax" readonly="readonly"/>
<select name="channel_id2" id="channel_id2">
<option value="" >--- 全部栏目 ---</option>
<c:forEach items="${list}" var="list">
<option value="${list.id}">--- ${list.name} ---</option>
</c:forEach>
</select>
<select name="choose">
<option value="" >--- 查询条件 ---</option>
<option value="" >--- ID ---</option>
<option value="" >--- 标题 ---</option>
<option value="" >--- 简介 ---</option>
<option value="" >--- 发布人 ---</option>
</select>
<input type="text" class="input-text" name="txtSearch" size="30"></input>
<input type="submit" class="button" value="搜索"></input>
</form>
</p>
<!--搜索层end-->
<!--第一个p层start-->
<table id="table_1" cellpadding=0 cellspacing=0 width="100%" class="table_form" >
<tr>
<th width="140"><span>*</span> 栏目</th>
<td>
<select name="channel" id="channel">
<option value="" >--- 全部栏目 ---</option>
<c:forEach items="${list}" var="list">
<option value=""></option>
</c:forEach>
</select>
</td>
</tr>
<tr>
<th width="140"><span>*</span> 标题</th>
<td>
<input name="title" id="title" class="input-text"" type="text" size="90" onkeyup="words_deal(this,40,1);"></input>剩余<span class="textCount_1">40</span>个字<br />
</td>
</tr>
<tr>
<th width="140">缩略图:</th>
<td>
<table>
<td>
<input name="txtSmallPic" type="text" id="text" class="input-text" size="45"/>
<input name="btnUpdown" type="submit" value="本地上传" class="button"/>
<input name="btnChoose" type="submit" value="站内选择" class="button"/>
<input name="btnCut" type="submit" value="裁切" class="button"/>
</td>
<td><img src="thumbnail.ico" style="width:128px; height:128px;" /></td>
</table>
</td>
</tr>
<tr>
<th width="140">自定义属性 </th>
<td>
<input id="chkDiyAtrr" type="checkbox" /> 首页头条推荐
<input id="chkDiyAtrr" type="checkbox" /> 首页焦点图推荐
<input id="chkDiyAtrr" type="checkbox" /> 视频首页每日热点
<input id="chkDiyAtrr" type="checkbox" /> 视频首页头条推荐
<input id="chkDiyAtrr" type="checkbox" /> 视频首页焦点图
<input id="chkDiyAtrr" type="checkbox" /> 首页图片推荐<br></br>
<input id="chkDiyAtrr" type="checkbox" /> 栏目首页推荐
<input id="chkDiyAtrr" type="checkbox" /> 视频栏目精彩推荐
<input id="chkDiyAtrr" type="checkbox" /> 网站顶部推荐
</td>
</tr>
<tr>
<th width="140">TAG标签</th>
<td>
<input id="txtTag" class="input-text" type="text" size=""/> (','号分开,单个标签小于12字节)
</td>
</tr>
</table>
<!--第一个p层end-->
<!--第二个p层start-->
<table id="table_2" style="display:none;" cellpadding=0 cellspacing=0 width="100%" class="table_form">
<tr>
<th width="140">附加选项</th>
<td>
<input id="chkDiyAtrr" type="checkbox" /> 提取第一个图片为缩略图
<input id="chkWatermark" type="checkbox" /> 图片是否加水印
</td>
</tr>
<tr><th width="140">分页选项</th>
<td>
<input id="rdoManual" type="radio" class="input-text" /> 手动 (分页符为: #p#分页标题#e# )
<input id="rdoAutomatic" type="radio" class="input-text" /> 自动 大小:
<input id="txtPage" type="text" style=" width:20px;" />K
</td>
</tr>
<tr>
<th width="140"> 评论选项</th>
<td>
<input id="rdoAllow" type="radio" class="input-text"/> 允许评论
<input id="rdoBan" type="radio" class="input-text" /> 禁止评论
</td>
</tr>
<tr>
<th width="140"><span>*</span> 标题</th>
<td>
<input name="title" class="input-text"" type="text" size="90" id="TextArea" onkeyup="words_deal(this,20,2);"/>
剩余<span class="textCount_2">20</span>个字<br />
</td>
</tr>
<tr>
<th width="140"> 文章排序 </th>
<td colspan="2">
<select id="u108" class="u108">
<option selected="" value="默认排序">默认排序</option>
<option value="置顶一周">置顶一周</option>
<option value="置顶一月">置顶一月</option>
<option value="置顶一年">置顶一年</option>
</select>
</td>
</tr>
</table>
<!--第二个p层end-->
</p>
<!--包含层start-->
</body>
<script>
//切换界面
function toOpen(dom,id){
var className = $(dom).attr("class");
if(className != 'on'){
$('table[id^=table_]').hide();
$('.mainnav_title ul a').removeClass('on');
$('#table_'+id).show();
$(dom).addClass('on');
}
}
//文章列表菜单栏效果控制函数
function fun_search(dom,id){
//控制搜索层显示或隐藏
if(id!=1){
$(".article_search").toggle("fast",function(){
});
}
//控制切换样式
var className = $(dom).attr("class");
if(className != 'on'){
$('.search_table a').removeClass('on');
$(dom).addClass('on');
}
}
</script>
</html>推奨読書: 
以上がjquery操作アニメーション表示と隠し効果の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。