
今回は、Json のシリアル化と逆シリアル化を実装する方法 (コード付き) を説明します。
JSONとは何ですか?JSON (JavaScript Object Notation) は、人間にとって読み書きが簡単で、機械にとっても完全に言語に依存しないテキスト形式です。
翻訳: Json [
javascript オブジェクト表現メソッド] は軽量のデータ交換形式であり、簡単に読み書きでき、コンピューターによる変換や生成も簡単で、言語から完全に独立しています。
Json は次の 2 つのデータ構造をサポートします:
キーと値のペアのコレクション - さまざまな Jsonには次の式があります1.オブジェクト
順序のない「キー/値」、オブジェクトは中括弧「{」で始まり中括弧「}」で終わります、各「キー」の後にはコロンがあり、複数のキーと値のペアを区切るためにコンマが使用されます。
例: var user = {"name":"Manas","gender":"Male","birthday":"1987-8-8"}2. 配列
配列は角括弧「[」で始まり角括弧「]」で終わり、すべての値はカンマで区切られます
。例:
var userlist = [{"user":{"name":"Manas","gender":"Male","birthday":"1987-8-8"}},
{"user":{"name":"Mohapatra","Male":"Female","birthday":"1987-7-7"}}]3. String
引用符でマークされ、バックスラッシュで区切られた任意の数の Unicode 文字。
例:var userlist = "{\"ID\":1,\"Name\":\"Manas\",\"Address\":\"India\"}"
JavaScriptSerializer クラスを使用する JavaScriptSerializer类
使用DataContractJsonSerializer类
使用JSON.NET类库
我们先来看看使用 DataContractJsonSerializer的情况
DataContractJsonSerializer类帮助我们序列化和反序列化Json,他在程序集 System.Runtime.Serialization.dll下的System.Runtime.Serialization.Json命名空间里。
首先,这里,我新建一个控制台的程序,新建一个类Student
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Runtime.Serialization;
namespace JsonSerializerAndDeSerializer
{
[DataContract]
public class Student
{
[DataMember]
public int ID { get; set; }
[DataMember]
public string Name { get; set; }
[DataMember]
public int Age { get; set; }
[DataMember]
public string Sex { get; set; }
}
}注意:上面的Student实体中的契约 [DataMember],[DataContract],是使用DataContractJsonSerializer DataContractJsonSerializer クラスを使用する
Use JSON .NET クラス ライブラリ
まず、DataContractJsonSerializer の使用方法を見てみましょう

DataContractJsonSerializer クラスは、アセンブリ System System.Runtime.Serialization.Json 下の .Runtime.Serialization.dll名前空間。 まず、ここで、新しいコンソール プログラムを作成し、新しいクラス Student を作成します//----------------------------------------------------------------------------------------------
//使用DataContractJsonSerializer方式需要引入的命名空间,在System.Runtime.Serialization.dll.中
using System.Runtime.Serialization.Json;
//--------------------------------------------------------------------------------------------
DataContractJsonSerializer を使用したシリアル化と逆シリアル化に必要です。他の 2 つのメソッドでは追加する必要はなく、問題ありません。 プログラムのコード:
🎜🎜 この名前空間🎜#region 1.DataContractJsonSerializer方式序列化和反序列化
Student stu = new Student()
{
ID = 1,
Name = "曹操",
Sex = "男",
Age = 1000
};
//序列化
DataContractJsonSerializer js = new DataContractJsonSerializer(typeof(Student));
MemoryStream msObj = new MemoryStream();
//将序列化之后的Json格式数据写入流中
js.WriteObject(msObj, stu);
msObj.Position = 0;
//从0这个位置开始读取流中的数据
StreamReader sr = new StreamReader(msObj, Encoding.UTF8);
string json = sr.ReadToEnd();
sr.Close();
msObj.Close();
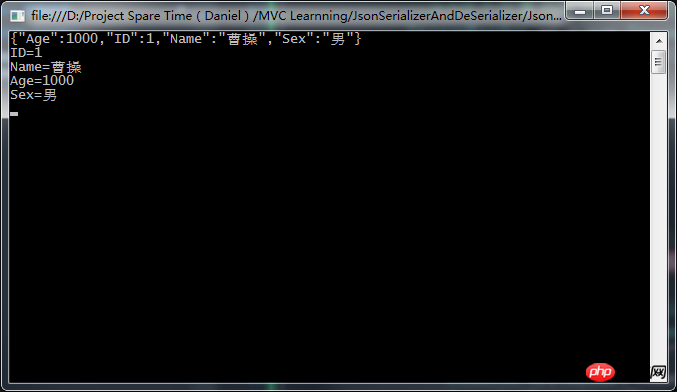
Console.WriteLine(json);
//反序列化
string toDes = json;
//string to = "{\"ID\":\"1\",\"Name\":\"曹操\",\"Sex\":\"男\",\"Age\":\"1230\"}";
using (var ms = new MemoryStream(Encoding.Unicode.GetBytes(toDes)))
{
DataContractJsonSerializer deseralizer = new DataContractJsonSerializer(typeof(Student));
Student model = (Student)deseralizer.ReadObject(ms);// //反序列化ReadObject
Console.WriteLine("ID=" + model.ID);
Console.WriteLine("Name=" + model.Name);
Console.WriteLine("Age=" + model.Age);
Console.WriteLine("Sex=" + model.Sex);
}
Console.ReadKey();
#endregion//----------------------------------------------------------------------------------------- //使用JavaScriptSerializer方式需要引入的命名空间,这个在程序集System.Web.Extensions.dll.中 using System.Web.Script.Serialization; //----------------------------------------------------------------------------------------
//----------------------------------------------------------------------------------------- //使用JavaScriptSerializer方式需要引入的命名空间,这个在程序集System.Web.Extensions.dll.中 using System.Web.Script.Serialization; //----------------------------------------------------------------------------------------
#region 2.JavaScriptSerializer方式实现序列化和反序列化
Student stu = new Student()
{
ID = 1,
Name = "关羽",
Age = 2000,
Sex = "男"
};
JavaScriptSerializer js = new JavaScriptSerializer();
string jsonData = js.Serialize(stu);//序列化
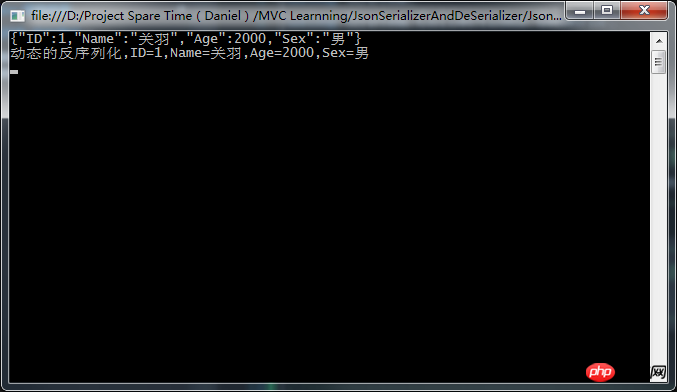
Console.WriteLine(jsonData);
////反序列化方式一:
string desJson = jsonData;
//Student model = js.Deserialize<Student>(desJson);// //反序列化
//string message = string.Format("ID={0},Name={1},Age={2},Sex={3}", model.ID, model.Name, model.Age, model.Sex);
//Console.WriteLine(message);
//Console.ReadKey();
////反序列化方式2
dynamic modelDy = js.Deserialize<dynamic>(desJson); //反序列化
string messageDy = string.Format("动态的反序列化,ID={0},Name={1},Age={2},Sex={3}",
modelDy["ID"], modelDy["Name"], modelDy["Age"], modelDy["Sex"]);//这里要使用索引取值,不能使用对象.属性
Console.WriteLine(messageDy);
Console.ReadKey();
#endregion结果是:

最后看看使用JSON.NET的情况,引入类库:

下面的英文,看不懂可略过。。。
Json.NET is a third party library which helps conversion between JSON text and .NET object using the JsonSerializer. The JsonSerializer converts .NET objects into their JSON equivalent text and back again by mapping the .NET object property names to the JSON property names. It is open source software and free for commercial purposes.
The following are some awesome【极好的】 features,
Flexible JSON serializer for converting between .NET objects and JSON.
LINQ to JSON for manually reading and writing JSON.
High performance, faster than .NET's built-in【内嵌】 JSON serializers.
Easy to read JSON.
Convert JSON to and from XML.
Supports .NET 2, .NET 3.5, .NET 4, Silverlight and Windows Phone.
Let's start learning how to install and implement:
In Visual Studio, go to Tools Menu -> Choose Library Package Manger -> Package Manager Console. It opens a command window where we need to put the following command to install Newtonsoft.Json.
Install-Package Newtonsoft.Json
OR
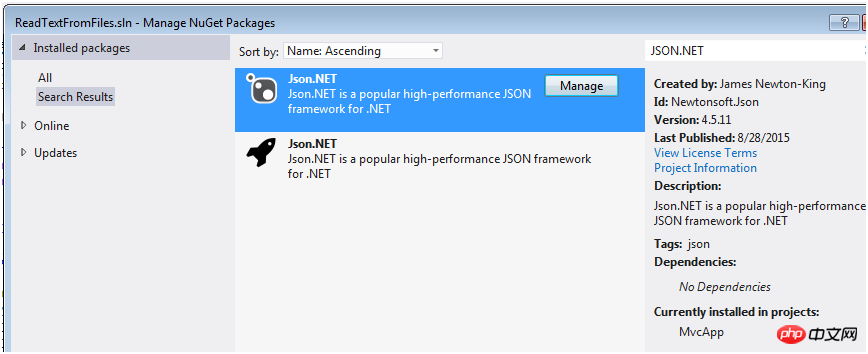
In Visual Studio, Tools menu -> Manage Nuget Package Manger Solution and type “JSON.NET” to search it online. Here's the figure,

//使用Json.NET类库需要引入的命名空间 //----------------------------------------------------------------------------- using Newtonsoft.Json; //-------------------------------------------------------------------------
#region 3.Json.NET序列化
List<Student> lstStuModel = new List<Student>()
{
new Student(){ID=1,Name="张飞",Age=250,Sex="男"},
new Student(){ID=2,Name="潘金莲",Age=300,Sex="女"}
};
//Json.NET序列化
string jsonData = JsonConvert.SerializeObject(lstStuModel);
Console.WriteLine(jsonData);
Console.ReadKey();
//Json.NET反序列化
string json = @"{ 'Name':'C#','Age':'3000','ID':'1','Sex':'女'}";
Student descJsonStu = JsonConvert.DeserializeObject<Student>(json);//反序列化
Console.WriteLine(string.Format("反序列化: ID={0},Name={1},Sex={2},Sex={3}", descJsonStu.ID, descJsonStu.Name, descJsonStu.Age, descJsonStu.Sex));
Console.ReadKey();
#endregion运行之后,结果是:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がJson のシリアル化と逆シリアル化を実装する方法 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。