
今回は、マウスとフォームの相互作用を実現するためのjquery+css3をご紹介します。 jquery+css3を使用してマウスとフォームの相互作用を実現するための注意事項は次のとおりです。見てみましょう。
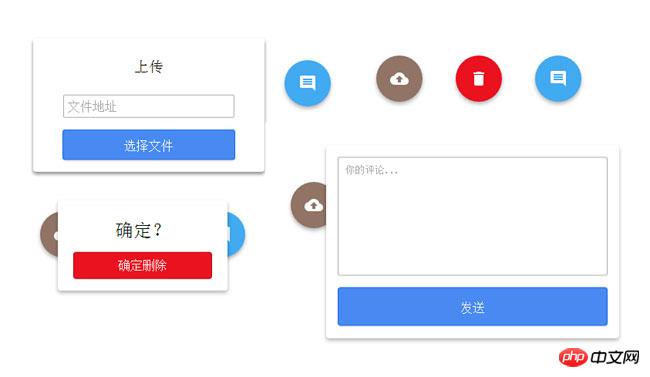
レンダリングを以下に示します:

オンライン プレビュー ソース コードのダウンロード
html コード:
<p class="buttonCollection"> <p class="qutton" id="qutton_upload"> <p class="qutton_dialog" id="uploadDialog"> <h2>上传</h2> <p class="urlField"> <input type="text" id="fileUrl" placeholder="文件地址" /> </p> <p id="button_basic_upload">选择文件</p> </p> </p> <p class="qutton" id="qutton_delete"> <p class="qutton_dialog" id="deleteDialog"> <h2>确定?</h2> <p id="button_basic_confirm_delete">确定删除</p> </p> </p> <p class="qutton" id="qutton_comment"> <p class="qutton_dialog" id="commentDialog"> <textarea name="comment" id="commentInput" placeholder="你的评论..."></textarea> <p id="button_basic_submit_comment">发送</p> </p> </p> </p>
js コード:
$(function () {
var quttonUpload = Qutton.getInstance($('#qutton_upload'));
quttonUpload.init({
icon: 'images/icon_upload.png',
backgroundColor: '#917466'
});
var quttonDelete = Qutton.getInstance($('#qutton_delete'));
quttonDelete.init({
icon: 'images/icon_delete.png',
backgroundColor: "#eb1220"
});
var quttonComment = Qutton.getInstance($('#qutton_comment'));
quttonComment.init({
icon: 'images/icon_comment.png',
backgroundColor: "#41aaf1"
});
});のケースを読んだ後、この方法は習得できたと思います。この記事は、さらにエキサイティングです。php 中国語 Web サイトの他の関連記事にもご注目ください。
推奨読書:
以上がjquery+css3でマウスとフォームのインタラクションを実現の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。