
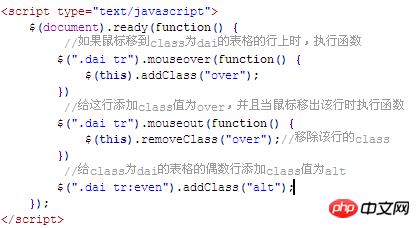
今回は、テーブル1行ごとに色を変更し、マウスイベントと対話するためのjQueryプラグインを紹介します。jQueryプラグインが1行ごとに色を変更し、マウスイベントを操作するには次のようなものがあります。実際のケースを見てみましょう。 js コード:
css コード: 
tr.alt td {
background:#ecf6fc; /*这行将给所有的tr加上背景色*/
}
tr.over td {
background:#bcd4ec; /*这个将是鼠标高亮行的背景色*/
}以上がjQuery プラグインは、テーブルの行の色を交互に実装し、マウス イベントと対話します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。