
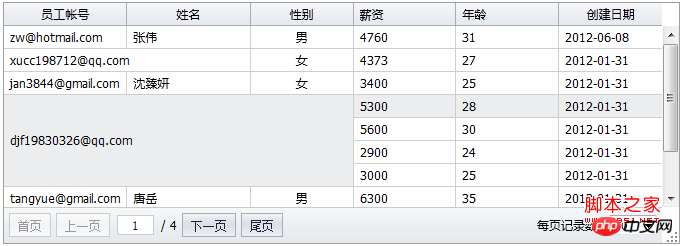
今回は、miniui テーブル コントロールと結合セルの jquery 実装方法、jquery miniui テーブル コントロールと結合セルの実装の 注意事項 について説明します。以下は実際的なケースです。見てみましょう。表: セルの結合

参考例: セルの結合
Call メソッド: margeCells。次のコード:
grid.on("load",
onLoad
);
function onLoad(e) {
var grid = e.sender;
var marges = [
{ rowIndex: 1, columnIndex: 0, rowSpan: 1, colSpan: 2 },
{ rowIndex: 3, columnIndex: 0, rowSpan: 4, colSpan: 3 }
];
grid.margeCells(marges);
}この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がjquery miniuiテーブルコントロールの実装方法とセルの結合の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。