
前回の記事では DeviceOne を使った JavaScript 開発 (1) 設定と開始 を紹介しました。今回も引き続き JavaScript の実践に関連した内容を紹介していきます。
デバッグ インストール パッケージを生成します
まず、この手順はアプリをデバッグするたびに必要なわけではないことに注意してください。ほとんどの場合、デバッグ インストール パッケージは一度生成されるため、電話機にインストールした後はこの手順全体を無視できます。デバッグ インストール パッケージには多くのネイティブ コンポーネントが含まれており、それらはすべてカスタマイズして選択できるため、追加のネイティブ コンポーネントを追加する必要がある場合は、さらにコンポーネントを選択してデバッグ インストール パッケージを再生成する必要があります。
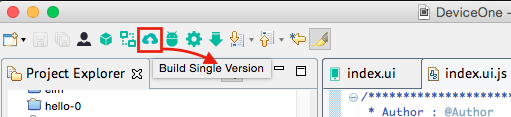
ログインしていない場合は、デバッガ メニューの [デバッグ バージョンのビルド] ボタンをクリックします。

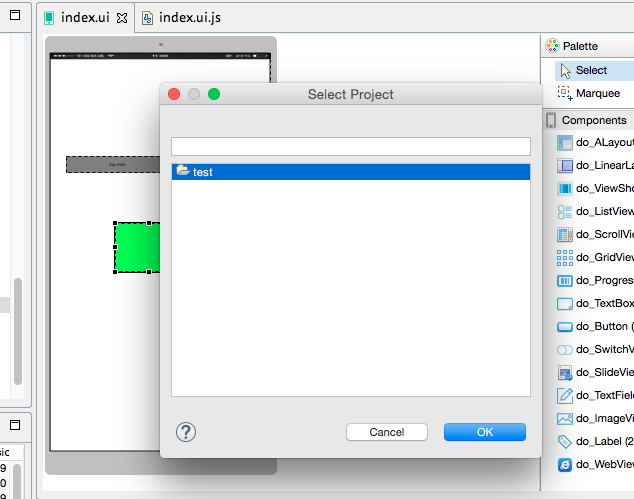
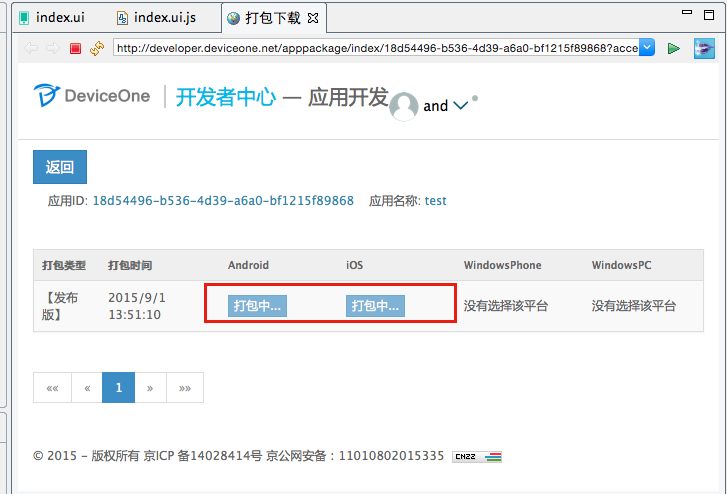
複数のプロジェクトを開いている場合は、パッケージ化する特定のプロジェクトを選択する必要があり、パッケージ化するときはオンラインである必要があります。


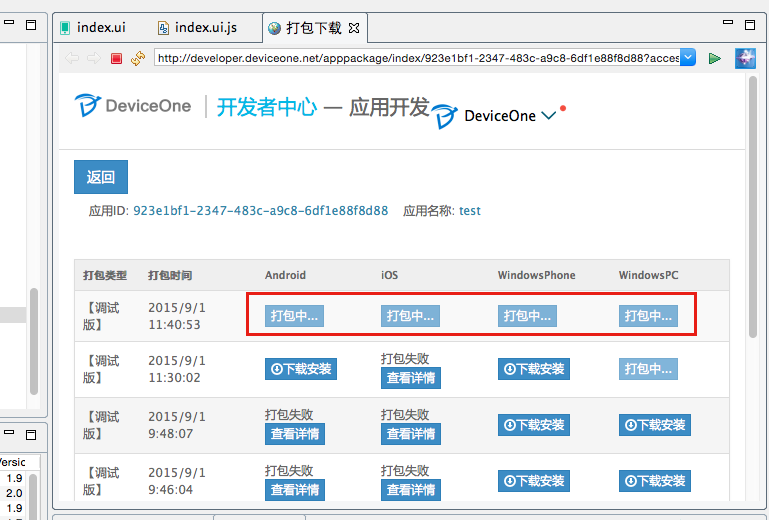
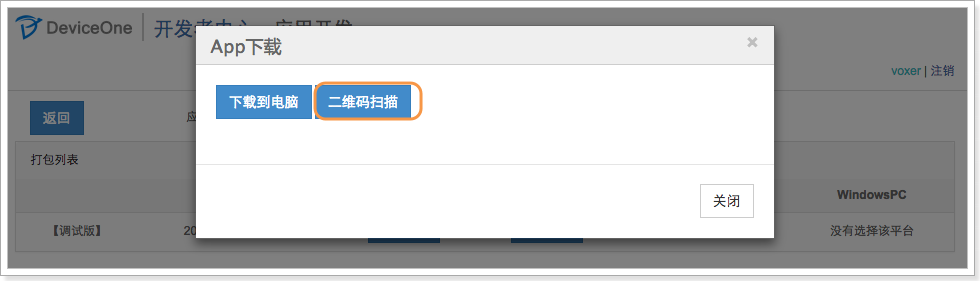
わずか数分で「パッケージング...」が完了し、クリックすると「ダウンロードしてインストール」に変わり、QR コードをインストールするか、ファイルをコンピュータにダウンロードしてインストールするかを選択できます。ツールを介して携帯電話を操作します。


デバッグと開発
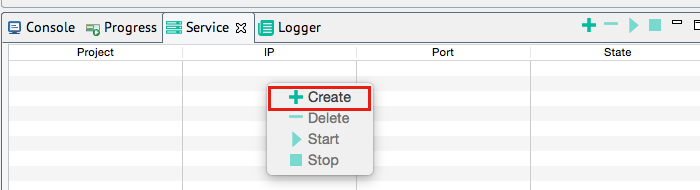
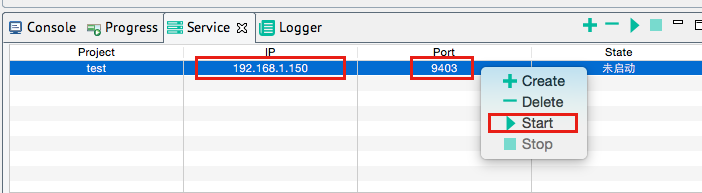
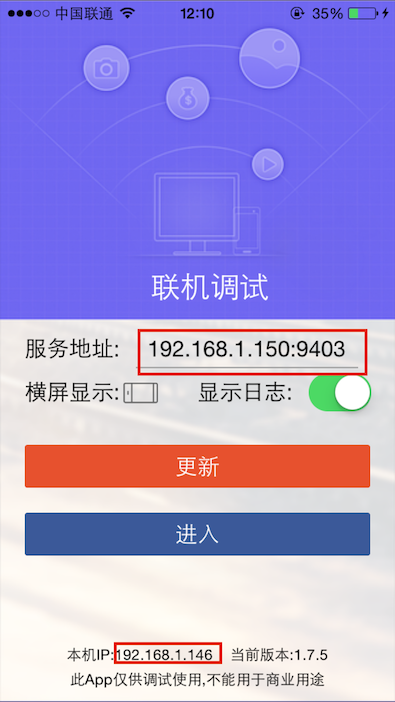
前の手順で生成されたインストール パッケージをモバイル デバイス (携帯電話またはパッド) にインストールした後の基本的なインターフェイスは、Android、IOS、Winphone で同じです。デバッグするには、デザイナーの「サービス」の「作成」ボタンを右クリックし、「開始」をクリックしてサービスを開始し、表示されたIPアドレスとポート番号を記録し、「」にIPアドレスを入力する必要があります。携帯電話のデバッグ版の「サービスアドレス」を設定する場合は、携帯電話のIPとデザイナーのIPが同じネットワークセグメント内にあることを確認してください。そうでないと通信できません。最後に「更新」ボタンをクリックしてください



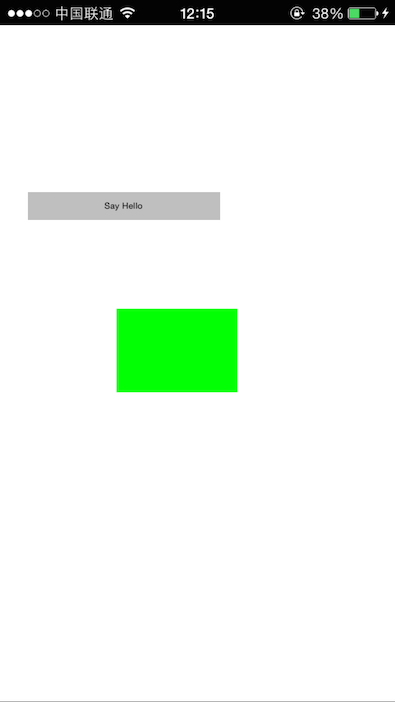
更新が成功したら、「Enter」ボタンをクリックして、携帯電話上のデザイナーで開発されたアプリの実際の効果を確認します。その効果はデザイナーで見られたものとまったく同じであることがわかります。緑色のラベルが表示されます。「Say Hello」ボタンをクリックすると、「Hello DeviceOne!!!」が表示されます。このようにして、デザイナー上でコードと UI を変更し続け、[更新] ボタンと [Enter] ボタンを再度クリックして、開発効果をリアルタイムで確認できます。このアプリが必要な機能をすべて完了するまで。

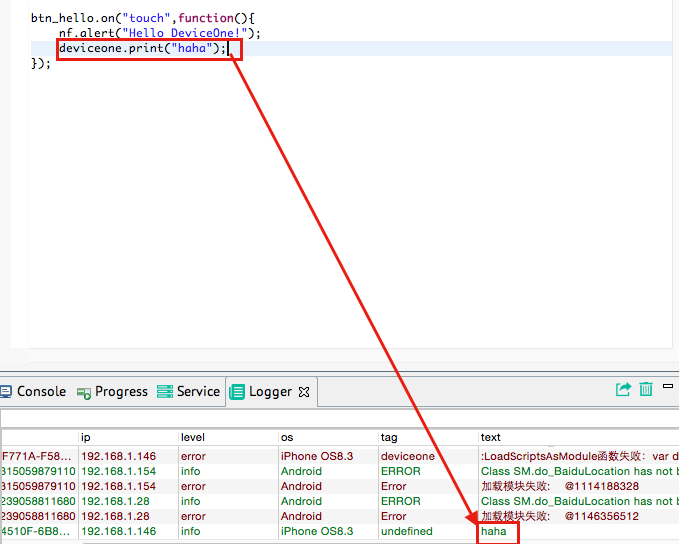
シングルステップ デバッグはまだサポートされていません。現在、アラート、トースト モードのデバッグ、および deviceone.print のデバッグがサポートされています。このうち印刷デバッグは、デザイナの「デバッグログ」に印刷データをリアルタイムに表示できますが、デバッグ端末の「ログを表示」にチェックが入っていることを確認する必要があります。

アプリケーションを公開
アプリケーションの開発後、プログラムはクラウド パッケージ サービスを通じて正式なインストール パッケージにパッケージ化でき、独自のアイコン、名前、署名などが付けられます。公式 Appstore にアップロードしたり、ダウンロードしたりできます。エンドユーザーによって使用されます。デザイナーで [単一バージョンのビルド] ボタンをクリックし、最後にダウンロード ページでインストール パッケージをダウンロードするだけです。


続行....